Design wird auf dem digitalen Markt von Jahr zu Jahr wichtiger: Design verbessert das Nutzererlebnis durch überlegene visuelle Leistung und liefert hochwertige Produkte, die mehr Kunden anziehen. Die rasante Entwicklung von Tools und digitalen Technologien hat die Anzahl der verfügbaren Plattformen für die Produktförderung erheblich erhöht, wodurch es zu einem drängenden Problem wurde, ein umfassendes und konsistentes Erscheinungsbild über alle an der Unternehmensleistung beteiligten Plattformen hinweg aufrechtzuerhalten. Eine Lösung für dieses Problem ist der Einsatz eines Design-Systems.
In diesem Artikel werden wir uns mit der Entstehungsgeschichte von Design-Systemen befassen und erläutern, wie sie zur Optimierung des Designprozesses beitragen.
Was ist ein Design-System
Ein Design-System ist ein wiederverwendbarer Satz von Komponenten, Regeln und Grundsätzen, die dazu beitragen, die Qualität und Geschwindigkeit der Entwicklung digitaler Produkte zu verbessern und bestehende Produkte effektiv zu pflegen.
Die Verwendung eines Design-Systems ist notwendig, wenn Sie ein neues Projekt einrichten oder mit vorhandenen Produkten arbeiten. Bei der Gestaltung von Grund auf stellt ein Design-System alle geeigneten Elemente zur Verfügung und ermöglicht es Ihnen, deren Eigenschaften an Ihre Designüberlegungen anzupassen. Dies erleichtert den Designprozess erheblich und steigert die Effizienz.
Design-Systeme werden auch bei der Arbeit an großen Projekten eingesetzt. Da komplexe Produkte viele Erweiterungen und Änderungen erfordern, kann der Designprozess langsam sein. Mit einer gemeinsamen Designsprache wird es jedoch einfacher, Produkte in großem Maßstab zu entwickeln: Die Verwendung wiederverwendbarer Komponenten ermöglicht eine reibungslose Skalierung digitaler Produkte ohne größere Einschränkungen und führt zu kürzeren Durchlaufzeiten, die eine größere Konsistenz und weniger Iterationen ermöglichen. Durch die Implementierung von Design-Systemen können sich Designer auf das Gesamtbild des Produkts konzentrieren und sicherstellen, dass alle Designelemente harmonisch zusammenarbeiten, um ein nahtloses Nutzererlebnis zu schaffen.
Ein wenig Geschichte: Wie das Konzept des Design-Systems entstanden ist
Seit seinen Anfängen hat sich das Design-System stark verändert und ist im Laufe der Jahre zu einem funktionellen und leistungsfähigen Instrument geworden. Um die Grundprinzipien seiner Arbeit zu verstehen, ist es notwendig, seine Entwicklung von Anfang an zu verfolgen.
Im Jahr 1977 führte der Architekt Christopher Alexander in seinem Buch „A Pattern Language“ das Konzept wiederverwendbarer Designmuster in der Architektur ein. In der Folgezeit verbreitete sich diese Idee im Bereich des digitalen Designs und leistete einen wesentlichen Beitrag zur Entwicklung des Design-Systems.
Vor der Einführung von Design-Systemen im UI/UX-Design verließen sich Experten bei der Erstellung digitaler Produkte auf Musterbibliotheken. Diese Bibliotheken enthielten Sammlungen von Assets und Komponenten, die auf vielfältige Weise kombiniert werden konnten. Trotz ihres großen Potenzials mangelte es ihnen an Richtlinien für die Verwendung und Platzierung, was zu Inkonsistenzen in den resultierenden Designs führte.
Um einen strukturierteren und zweckmäßigeren Designprozess zu schaffen, stellte Designer Brad Frost in den 2010er Jahren die Theorie des Atomic Designs vor. Nach dieser Theorie wurden Designelemente in Atome – kleine und unabhängige Komponenten wie Schaltflächen und Symbole – und Moleküle – Kombinationen dieser Atome, wie z. B. eine Suchleiste – eingeteilt. Das atomare Design bot einen Rahmen, in dem Designer Designelemente genauer nachbilden und wiederverwenden konnten.
Das Materialdesign übernahm die Führung und kombinierte die Leistungsfähigkeit von Musterbibliotheken mit den Prinzipien des Atomic Designs, um eine einheitliche visuelle Sprache zu schaffen, die den gesamten Designprozess unterstützen und mit allen Plattformen und Bildschirmgrößen kompatibel sein konnte. Zusätzlich zu den wiederverwendbaren Mustern bot das Material Design auch Richtlinien für deren Verwendung und Platzierung.
Heute ist das Design System zu einem etablierten Konzept geworden, und obwohl es immer Raum für Verbesserungen gibt, gelten einige Grundsätze zu Recht als Industriestandards.
Anatomie eines Design-Systems: Struktur und Komponenten
Bevor Sie ein Design-System in Ihren Arbeitsablauf integrieren, ist es entscheidend zu verstehen, wer daran beteiligt sein sollte und aus welchen Komponenten es besteht.
Am Entwicklungsprozess eines Design-Systems sind viele Experten beteiligt, darunter Designer, Entwickler, Forscher, Produktmanager und Direktoren. Jeder dieser Beteiligten spielt eine wichtige Rolle, wenn es darum geht sicherzustellen, dass das Design-System den Anforderungen und Standards der Organisation entspricht. Die Zusammenarbeit auf ein gemeinsames Ziel hin hilft dabei, die Bemühungen aller Beteiligten aufeinander abzustimmen und eine klare Vision für das gesamte Team zu schaffen.
Die Struktur eines Design-Systems besteht aus mehreren wesentlichen Teilen, einschließlich Komponenten, Mustern und Prinzipien sowie visueller Sprache.
Komponenten sind eigenständige UI-Elemente, die in mehreren Projekten wiederverwendet werden können. Sie sind äußerst flexibel und umfassen eine wiederholbare Funktion und eine Reihe anpassbarer Merkmale. Durch die Verwendung von Komponenten können Designer und Entwickler sich stärker auf das Design und das Nutzererlebnis konzentrieren, Zeit sparen und Inkonsistenzen reduzieren.
Muster und Prinzipien sind Standards, die festlegen, wie Komponenten verwendet und kombiniert werden, um ein bestimmtes Nutzererlebnis zu schaffen. Durch die Befolgung dieser Richtlinien kann das Team Konsistenz gewährleisten, Fehler reduzieren und ein saubereres und verständlicheres Design erstellen.
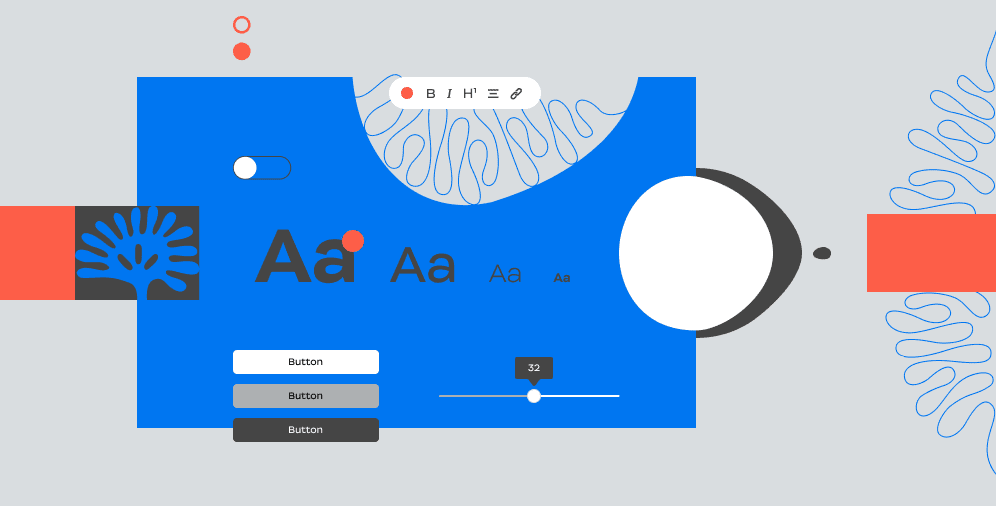
Die visuelle Sprache bezieht sich auf die visuelle Darstellung der Komponenten, die ein Produkt ausmachen, einschließlich Farbe, Typografie, Abstand, Symbole und Illustrationen. Die visuelle Sprache hilft dabei, ein konsistentes Erscheinungsbild zu schaffen, das zur Markenidentität passt und die Benutzerbindung fördert.
Ein Call-to-Action-Button beispielsweise ist eine Komponente, die eine sich wiederholende Funktion erfüllt und auf Websites und Landingpages platziert werden kann, um Nutzer zu einem Konversionsziel zu führen. Die Verwendung etablierter Muster und Prinzipien stellt sicher, dass die Schaltfläche an prominenter Stelle platziert wird und eine einheitliche visuelle Sprache einschließlich Farbe, Schriftart, Abständen und Symbolen aufweist.
Vorteile der Verwendung eines Design-Systems
Das Design-System ist eine wertvolle Ressource für jedes Designprojekt, da es als einzige Informationsquelle für alle an dem Prozess Beteiligten dient. Dies reduziert erheblich Diskussionen und Streitigkeiten zwischen Designern und Entwicklern, was zu einer besseren Kommunikation und gesteigerter Produktivität führt.
Von Grund auf neu zu entwerfen ist ein zeitaufwändiger Prozess, aber ein Design-System ermöglicht es Ihnen, diesen Prozess durch die Einführung wiederverwendbarer Elemente zu optimieren. Diese Elemente werden in entwicklungsfertige Komponenten umgewandelt, die sofort in einer Live-Umgebung verwendet werden können, was den Erstellungsprozess beschleunigt und Zeit und Energie für Routinearbeiten spart. So bleibt mehr Zeit für Kreativität und innovative Entwicklung.
Im Designprozess kann jedes neu eingeführte Element zu mehr Inkonsistenz führen, aber ein Design-System ermöglicht es Designern, jede Seite als einen Satz von Komponenten zu behandeln. Mit diesem Ansatz lässt sich leichter bestimmen, welche Elemente verwendet und wie sie in einer bestimmten Umgebung verwaltet werden sollten, was zu saubereren Designs und Codes mit weniger Fehlern führt.
Ein Design-System erleichtert nicht nur die laufende Arbeit des Teams, sondern kommt auch dem gesamten Unternehmen zugute. Es bietet eine bessere Einarbeitung für neue Mitarbeiter und dient Designern und Entwicklern als wertvolle Ressource, um sich schnell an laufende Projekte anzupassen.
Moderne Unternehmen nutzen verschiedene Kanäle des digitalen Ökosystems, was es schwierig macht, ein konsistentes Markenbild auf allen Plattformen aufrechtzuerhalten. Ein systematischer und wiederholbarer Designansatz kann Inkonsistenzen beseitigen und das Risiko einer fragmentierten Benutzererfahrung reduzieren.
Zusammenfassend umfassen die Vorteile eines Design-Systems Zeit- und Aufwandsersparnis, Verbesserung der Kommunikation, klaren Ansatz zum Designprozess, saubere und kohärente Designs, Vereinfachung der Einarbeitung, Aufrechterhaltung der Markenkonsistenz über Plattformen hinweg und Reduzierung der Projektwartung.
Gemeinsam ein effektives Design-System schaffen: eine Schritt-für-Schritt-Anleitung
Design-Systeme sind ein leistungsfähiges Instrument zur Schaffung einer einheitlichen visuellen Identität für digitale Produkte. Im Folgenden werden die Schritte beschrieben, die bei der Erstellung eines Design-Systems zu beachten sind:
Schritt Nr. 1: Analysieren Sie das aktuelle Design
Bevor Sie neue Funktionen implementieren, ist es entscheidend, das aktuelle Design zu analysieren. Das umfasst die Prüfung der Website, der Social-Media-Plattformen und aller digitalen oder gedruckten Materialien, die von der Marke verwendet werden. Eine visuelle Überprüfung hilft dabei, die Stärken und Schwächen des aktuellen Designs zu identifizieren und dem Team zu ermöglichen, Bereiche für Verbesserungen zu priorisieren.
Schritt Nr. 2: Erstellen Sie eine Musterbibliothek
Sobald Sie das aktuelle Design analysiert haben, ist es an der Zeit, einen Katalog wiederverwendbarer UI-Komponenten zu erstellen, einschließlich Mustern, Farben, Schriftarten und Symbolen. Eine Musterbibliothek ist ein wesentlicher Bestandteil des Design-Systems, da sie die Grundlage für die visuelle Sprache des Systems bietet.
Schritt Nr. 3: Legen Sie die visuelle Sprache fest
Die visuelle Sprache ist der Kern eines Design-Systems und prägt die Identität der Marke. Bei der Festlegung einer visuellen Sprache sollten Sie die Rolle jedes Elements im System berücksichtigen. Zum Beispiel verwenden die meisten Design Systeme nur drei Farben, um das Design einfach zu halten und nicht mit Ablenkungen zu überladen. Schriftarten sollten ebenfalls sorgfältig ausgewählt werden, um zur Identität der Marke zu passen und nicht nur aufgrund ihrer Bekanntheit ausgewählt zu werden.
Der Abstand ist ein weiterer wichtiger Aspekt eines Design-Systems, und die Verwendung eines 4-basierten Maßstabs ist mittlerweile ein Branchenstandard. Das hilft, die Skalierbarkeit über mehrere Plattformen hinweg sicherzustellen und führt zu einer lesbaren und angenehmen Anordnung des Inhalts.
Symbole können auch zur Überwindung von Sprachbarrieren verwendet werden, um eine visuelle Erklärung der beabsichtigten Aktion zu bieten.
Schritt Nr. 4: Dokumentieren Sie jede Komponente und ihre Funktion
Dieses Prinzip sorgt dafür, dass alle Teammitglieder auf dem gleichen Stand sind, und gewährleistet Konsistenz während des gesamten Designprozesses, was letztlich zu mehr Effizienz und Effektivität führt.
Design-Systeme, die funktionieren: Wesentliche Merkmale für den Erfolg
Ein gutes Design-System sollte wiederverwendbar und zuverlässig sein und über eine umfassende Dokumentation verfügen. Ein ausgezeichnetes Design-System geht jedoch über diese grundlegenden Eigenschaften hinaus und bietet erhebliche Vorteile wie die Verbesserung des Designprozesses, die Reduzierung von Kosten und Zeitaufwand, die Erleichterung der Kommunikation zwischen den Teammitgliedern und vieles mehr.
Eines der bedeutendsten Designsysteme ist Polaris, das von Shopify entwickelt wurde. Polaris spiegelt die globale Präsenz von Shopify und seinen kundenorientierten Ansatz wider, bei dem Effizienz und Benutzerfreundlichkeit im Vordergrund stehen.
Die Kernprinzipien des Design-Systems von Shopify sind die Vereinheitlichung von Designs und die Steigerung der Effizienz durch klar definierte, wiederverwendbare und plattformübergreifende Komponenten. Mit der Unterstützung des Shopify Design Systems können Unternehmen die globale Komplexität bewältigen und ihre Produkte skalieren, ohne die Richtung zu verlieren.
Zum Schluss
Design-System ist heute ein unverzichtbares Tool im Bereich vom UI/UX-Design. Dank seiner gut strukturierten und wiederverwendbaren Funktionen ermöglicht ein Design-System die Erstellung exzellenter, konsistenter Designs mit weniger Aufwand und Zeit. Es fungiert als einzige Informationsquelle für alle am Designprozess Beteiligten, lenkt ihn in die richtige Richtung und gewährleistet seine Kontinuität.
Die Einführung eines effektiven Design-Systems ist sinnvoll. Es ist jedoch wichtig, alle notwendigen Schritte zu durchlaufen, von der Durchführung von Analysen über die Schaffung einer visuellen Sprache bis hin zur Erstellung einer guten Dokumentation.
Wenn Sie noch Fragen oder Zweifel haben, zögern Sie nicht, das Team unserer Webdesign Agentur Hamburg zu kontaktieren. Wir geben Ihnen gerne Antworten auf alle Ihre Fragen und unterstützen Sie gegebenenfalls bei der Entwicklung eines zuverlässigen Design-Systems.