„Sagt Cheese!“ – ein Klick, und das perfekte Foto ist im Kasten. Wäre es doch nur genauso einfach, eine überzeugende Website zu erstellen! Doch genau hier liegt die Herausforderung: Im digitalen Zeitalter reicht es längst nicht mehr aus, einfach eine Galerie mit schönen Bildern ins Netz zu stellen. Die Konkurrenz ist groß, die Aufmerksamkeitsspanne kurz – und der erste Eindruck zählt.
Doch was macht eine Fotografen-Website eigentlich so besonders? Und welche Elemente sind entscheidend, um sich im hart umkämpften Markt von der Masse abzuheben? Während klassische Unternehmenswebsites oft mit langen Texten und Informationsblöcken arbeiten, setzen Fotografen-Websites ganz klar auf visuelles Storytelling. Statt ausführlicher Beschreibungen stehen großformatige Bilder, interaktive Effekte und kreative Layouts im Mittelpunkt – schließlich soll die Website die Handschrift des Fotografen widerspiegeln.
Aber Ästhetik allein reicht nicht aus. Eine gelungene Fotografen-Website muss nicht nur beeindruckend aussehen, sondern auch intuitiv, funktional und professionell sein. Doch wie gelingt dieser Spagat? Welche Struktur, Inhalte und Designprinzipien sorgen für eine Website, die sowohl künstlerisch überzeugt als auch potenzielle Kunden anspricht?
In diesem Artikel analysieren wir die wichtigsten Elemente einer erfolgreichen Fotografie Homepage – von der perfekten Gestaltung bis hin zu entscheidenden Funktionen, die die Website nicht nur als digitale Galerie, sondern auch als effektives Marketing- und Akquise-Tool etablieren.
Struktur: Grundlage in jeder Hinsicht
Bevor Sie mit der Gestaltung der Website und der Auswahl von Farben, Typografie und interaktiven Elementen beginnen, müssen Sie zunächst die Grundlagen schaffen. Und es ist eine gut durchdachte Struktur, die das Fundament einer jeden erfolgreichen Website ist. Ohne sie kann auch das schönste Design seinen Zweck nicht erfüllen, denn eine unübersichtliche oder schlecht organisierte Homepage führt bei den Besuchern schnell zu Frustration.
Dabei geht es nicht darum, den Nutzer mit langen Textblöcken zu überzeugen (überlassen Sie das den Marketingagenturen), sondern darum, den visuellen Fokus zu wahren und den Besucher intuitiv durch die Seite zu führen. Und die Lösung liegt im Wesentlichen in diesen drei Aspekten:
01 Klare Navigation. Ein essenzieller Bestandteil der Website-Struktur ist die Navigation. Während klassische Unternehmenswebsites oft mit zahlreichen Unterseiten und langen Texten gefüllt sind, setzen Fotografen auf eine schlanke und intuitive Menüführung. Der Schwerpunkt liegt darauf, die Besucher direkt zu den Bildern zu führen, ohne sie mit unnötigen Elementen abzulenken. Nur so kann ein Foto seinen Wert voll entfalten und die visuelle Wirkung erzielen, die von ihm erwartet wird.
02 Layouts. Bei kreativen Websites erfüllt das Layout nicht nur funktionale Aufgaben, sondern wird oft zu einem Gestaltungsmittel, das den individuellen Stil des Fotografen unterstreicht. Ob asymmetrische Anordnungen, unkonventionelles Scrollen oder dreidimensionale Effekte – es gibt zahlreiche innovative Gestaltungsmöglichkeiten, die dazu beitragen, die Arbeiten in Szene zu setzen und die Aufmerksamkeit der Besucher gezielt zu lenken.
03 Responsive Webdesign. Der Mangel am Responsive Webdesign in der heutigen Internetumgebung ist unsinnig. Viele Menschen nutzen ihr Smartphone so selbstverständlich, dass sie für Online-Recherchen oft gar keinen Computer mehr verwenden. Daher muss ein komplexes und kreatives Layout auch für die mobile Version intelligent angepasst werden. So bleibt die gestalterische Einzigartigkeit erhalten, ohne dass Nutzer durch lange Ladezeiten oder Darstellungsprobleme frustriert werden.
Alle drei genannten Aspekte müssen in einem ausgewogenen Verhältnis zueinander stehen, damit die Website sowohl visuell ansprechend als auch benutzerfreundlich ist. Setzen Sie auf ein unkonventionelles Layout? Dann sollte es dennoch intuitiv bedienbar bleiben. Legen Sie den Fokus ausschließlich auf die Bildsprache? Vergessen Sie nicht, dass bestimmte textliche Erklärungen immer noch notwendig sind, damit sich die Besucher nicht verloren fühlen. Und ja, auch wenn viele Nutzer häufiger mit dem Handy als mit dem Computer auf das Internet zugreifen, sollte eine erfolgreiche Fotografen-Website auf allen Geräten das gleiche Nutzererlebnis bieten.
Nur wenn Design, Funktionalität und Technologie harmonisch zusammenwirken, entsteht eine Fotografen-Website, die nicht nur ästhetisch beeindruckt, sondern auch benutzerfreundlich ist.
Inhalt: Die Kunst, das Richtige zu zeigen
Der Inhalt einer Fotografen-Website ist das, womit Besucher direkt interagieren – er entscheidet darüber, ob potenzielle Kunden beeindruckt bleiben oder schnell weiterklicken. Daher gibt es wichtige Grundsätze, die bei der Erstellung von Inhalten beachtet werden müssen.
01 Setzen Sie auf Qualität statt Quantität
Wer würde bezweifeln, dass die Website eines Fotografen gute Bilder enthalten sollte. Aber versuchen Sie nicht, alles zu zeigen, was Sie können, auch wenn die Verlockung groß ist. Es ist besser, die besten Bilder sorgfältig auszuwählen, als die Website mit Hunderten von Fotos zu überfrachten.
02 Strukturieren Sie Ihren Inhalt klar und übersichtlich
Denken Sie an die Nutzererfahrung (übrigens immer daran) und versuchen Sie, alle Fotos in klare Kategorien oder Themenbereiche zu unterteilen, damit sich die Besucher schnell orientieren können. Außerdem sollte die Bildsprache innerhalb einer Kategorie einheitlich sein, damit ein harmonischer Gesamteindruck entsteht.
03 Bieten Sie eine einzigartige Benutzererfahrung
Ein statisches Raster aus Bildern kann schnell langweilig wirken. Moderne Fotografen-Websites setzen auf interaktive Galerien, Diashows oder sogar ungewöhnliche Scrolling-Effekte, um das Nutzererlebnis interessanter zu gestalten. So wird der Besuch der Website zu einem visuellen Erlebnis, das die kreative Handschrift des Fotografen unterstreicht.
04 Optimieren Sie Bilder
Ja, dies ist wahrscheinlich der größte Schmerzpunkt für Fotografen. Wir verstehen, dass Sie Fotos in der bestmöglichen Qualität zeigen wollen, damit die Nutzer jedes Blatt am Baum zählen können. Aber die Fotos müssen für das Web optimiert werden – große Dateien verlangsamen das Herunterladen und können potenzielle Kunden abschrecken. Für solche Zwecke gibt es ein paar Tricks:
- Komprimierung ohne Qualitätsverlust (z. B. mit Tools wie TinyPNG)
- Das richtige Dateiformat – JPEG für Fotos, PNG für Bilder mit Transparenz, WebP für beste Balance aus Qualität und Ladezeit
- Lazy-Loading-Techniken – damit Bilder erst geladen werden, wenn sie wirklich benötigt werden
Die Auswahl und Präsentation von Bildern auf der Website eines Fotografen ist nicht nur eine Frage der Ästhetik, es geht darum, einen ersten Eindruck zu vermitteln und die Wahrnehmung des Fotografen durch potenzielle Kunden oder Partner zu beeinflussen. Wichtig ist also dabei, grundlegende Prinzipien einzuhalten, die das künstlerische Talent optimal zur Geltung bringen, ohne die Funktionalität und Benutzerfreundlichkeit der Website zu beeinträchtigen.
Design: 7 ästhetische Beispiele zur Inspiration
Da Ihre Website Ihr kreativer Freiraum ist und Ihr Potenzial als Fotograf zeigt, sind Ihnen bei ihrer Gestaltung kaum Grenzen gesetzt. Sie können mit Farben, Layouts, interaktiven Elementen und Typografie experimentieren, um eine Plattform zu schaffen, die Ihren persönlichen Stil widerspiegelt und Ihre Arbeit am besten zur Geltung bringt.
Allerdings bedeutet völlige Gestaltungsfreiheit nicht, dass man ohne Orientierung arbeiten muss. Es kann hilfreich sein, sich von bestehenden Fotografen-Websites inspirieren zu lassen, um herauszufinden, welche Stile, Strukturen und Funktionen besonders gut funktionieren. Deshalb haben wir eine Auswahl an bemerkenswerten Fotografen-Websites zusammengestellt, die Ihnen als kreative Referenz dienen können – sei es, um eigene Ideen zu entwickeln oder um bewährte Konzepte gezielt in Ihr Design einzubauen.
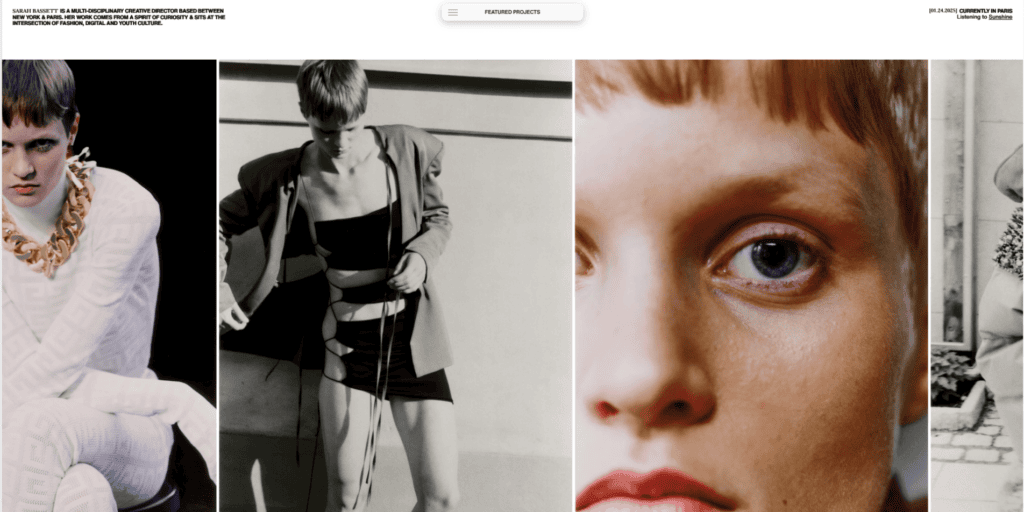
Sarah Bassett
Sarah Bassett ist nicht nur eine gefeierte Kreativdirektorin, sondern auch eine visionäre Fotografin und Webdesignerin, die es versteht, ihre tiefen Überlegungen zur zeitgenössischen Kultur und Identität in ihren Arbeiten widerzuspiegeln. Ihr Stil zeichnet sich durch subversive und unkonventionelle Elemente aus, die den Betrachter dazu anregen, über gängige Vorstellungen und kulturelle Normen nachzudenken. Das findet auch auf ihrer Website Ausdruck, die weit entfernt ist von den oft standardisierten minimalistischen Designs, die man im kreativen Bereich häufig sieht.
Beim ersten Besuch ihrer Website könnte man die Fülle an Bildern, animierten Pop-ups und visuellem Input als überwältigend empfinden. Doch hinter diesem scheinbaren Chaos verbirgt sich ein äußerst durchdachtes Konzept: Ein kleines, unaufdringliches Menü dient als zentrales Steuerelement, mit dem der Nutzer auf spezifische Inhalte zugreifen kann. Sobald eine Option ausgewählt wird, öffnet sich ein Fenster mit präzisen Informationen, das alle anderen visuellen Elemente in den Hintergrund rückt. So wird die Aufmerksamkeit des Betrachters ganz bewusst auf den Inhalt gelenkt, ohne dass die Ästhetik der Seite verloren geht.
Dieser mutige und kreative Ansatz verkörpert perfekt Sarah Bassetts Persönlichkeit und Arbeitsweise. Die Gestaltung ihrer Website wird selbst zum Kunstwerk, das ihre Originalität und grenzenlose Fantasie unterstreicht.

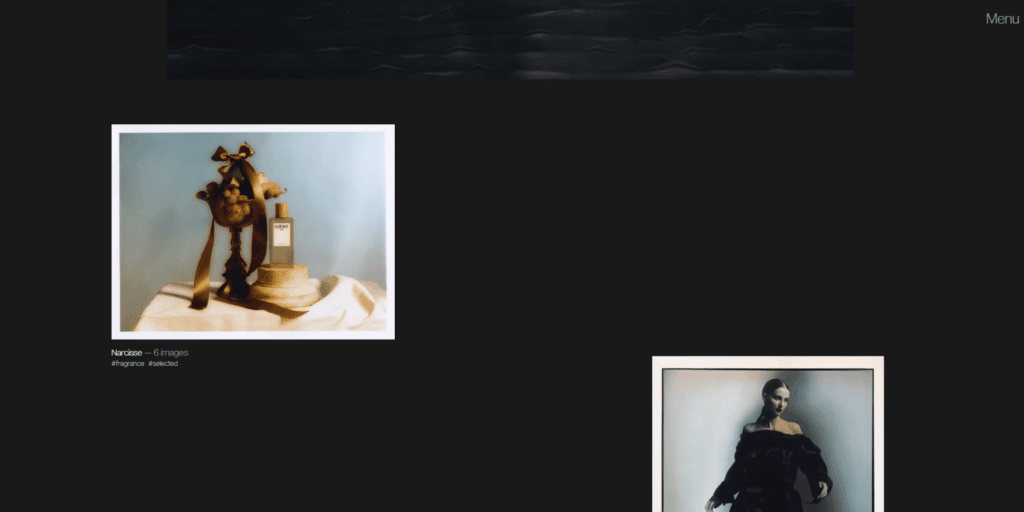
Leandro Farina
Leandro Farina ist ein britischer Fotograf und Filmemacher, dessen Spezialgebiete die anspruchsvolle Kunst der Stillleben- und Innenaufnahmen umfassen. Sein Stil ist unverkennbar: sorgfältig durchdachte Kompositionen treffen auf eine raffinierte Farbgebung, die den Betrachter unmittelbar in ihren Bann zieht.
Auch seine Website spiegelt diesen Perfektionismus wider. Während das Design zunächst minimalistisch erscheint, enthüllt es bei näherem Hinsehen einen cleveren gestalterischen Ansatz: Der Hintergrund der Seite beginnt in schlichtem Weiß, verändert sich jedoch dynamisch, je weiter man scrollt. Mit jedem Bildabschnitt wird der Hintergrund dunkler, während die Fotos selbst von einem weißen Rahmen umgeben sind, der sie brillant hervorhebt. Dieser subtile, aber effektvolle Übergang verleiht der Website eine visuelle Tiefe und Dynamik, die perfekt zu Farinas fotografischem Stil passt.
Die Hauptseite ist als visuelle Reise konzipiert – eine lange, durchgehende Galerie, die fast ausschließlich aus seinen beeindruckenden Arbeiten besteht. Jedes Bild ist mit dem Namen der Marke versehen, mit der Farina zusammengearbeitet hat, was nicht nur seine Vielseitigkeit, sondern auch sein hohes Ansehen in der Branche unterstreicht. Zu seinen Kunden zählen hochkarätige Namen wie Numéro Paris, British Vogue, Wallpaper*, Louis Vuitton, De Beers, Tom Ford, Manolo Blahnik und viele mehr. Diese Galerie ist nicht nur eine Präsentation seiner Arbeit, sondern auch eine Demonstration seines künstlerischen Einflusses und seiner Fähigkeit, für die renommiertesten Marken und Publikationen visuelle Konzepte umzusetzen.

Danielle Levitt
Danielle Levitt ist eine preisgekrönte Filmemacherin und Fotografin, die seit mehr als zwei Jahrzehnten die Kulturszenen von Musik, Kunst, Mode und Prominenz dokumentiert. Ihr unverwechselbarer Stil – mutig, lebendig und farbenfroh – findet nicht nur in ihrer Arbeit Ausdruck, sondern prägt auch ihre Website. Sie ist ein Abbild ihrer künstlerischen Identität und verkörpert eine kraftvolle, visuelle Energie, die Besucher sofort in ihren Bann zieht.
Alle Arbeiten von Danielle Levitt sind in klar definierten Kategorien organisiert, wie Porträts, Projekte, Auftragsarbeiten und Filme. Jede dieser Kategorien wird durch eine bestimmte Hintergrundfarbe akzentuiert, die sofort ins Auge sticht. Es entsteht ein intuitives und ästhetisch ansprechendes Navigationserlebnis, das den Betrachter dazu einlädt, sich auf die einzelnen Werke zu konzentrieren.
Trotz der lebhaften Farben bleibt die Struktur der Website angenehm minimalistisch. Diese Reduktion auf das Wesentliche schafft Raum für das, was wirklich zählt – ihre Werke. So braucht Danielle Levitt keine aufwendigen visuellen Spielereien, um Aufmerksamkeit zu erregen, da ihre Arbeiten bereits für sich stehen und die Kraft ihrer Vision repräsentieren.

Andy Davies
Andy Davies ist ein interaktiver Designer, der es versteht, innovative Kampagnen, beeindruckende digitale Produkte und fesselnde interaktive Erlebnisse für einige der weltweit renommiertesten Marken zu schaffen. Auf seiner Kundenliste stehen weltbekannte Marken wie Adidas, Netflix, Spotify, Squarespace, Mastercard, Rolls Royce, Viktor&Rolf, Dior und Intel.
Die Website von Andy Davies ist von einem äußerst minimalistischen Design geprägt. Es gibt keine überladenen Menüs oder unnötigen Inhalte; stattdessen präsentiert sich die Website als visuelle Galerie. Auf der Hauptseite findet man eine Auswahl von Bildern, die seine Projekte repräsentieren. Ein Klick auf ein Bild öffnet eine separate Seite, auf der eine kurze Beschreibung des jeweiligen Projekts gegeben wird. Dieser Ansatz ermöglicht es, die Aufmerksamkeit vollständig auf das kreative Werk zu richten, ohne durch ablenkende Elemente gestört zu werden.
Das Farbschema der Website ist ebenso zurückhaltend wie elegant. Ein schwarzer Hintergrund kombiniert mit klassisch weißen Buchstaben sorgt für einen klaren Kontrast und eine zeitlose Ästhetik. Diese Farbpalette unterstützt nicht nur die Lesbarkeit, sondern lenkt den Blick gezielt auf die gezeigten Projekte, die oft farbenfroh und detailreich sind.

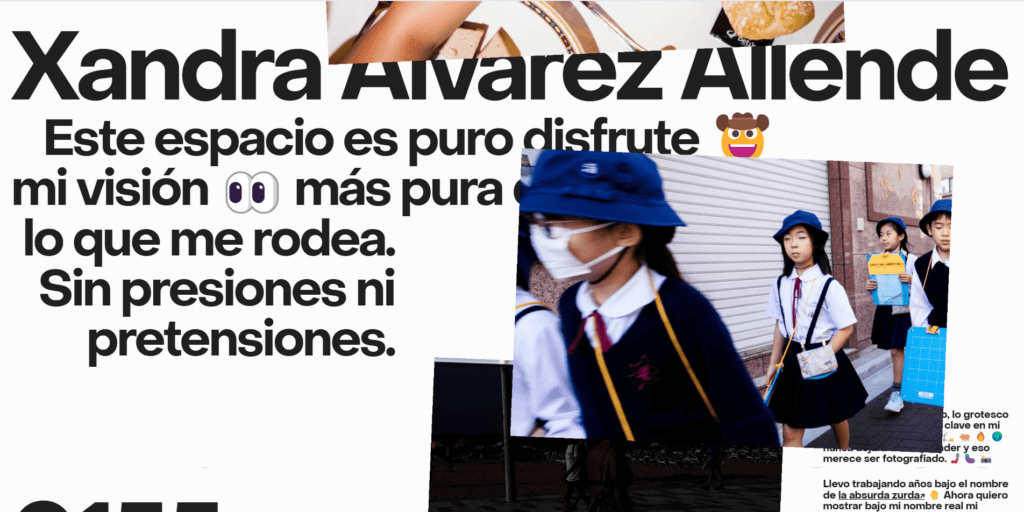
Xandra Álvarez Allende
Xandra Álvarez Allende ist eine außergewöhnliche Fotografin, die sich mit Leidenschaft dem Absurden, Grotesken und Spontanen widmet. In ihrer Arbeit fängt sie die unvorhersehbaren und oft widersprüchlichen Facetten des menschlichen Daseins ein. Sie selbst betont, dass der Mensch sie immer wieder überrascht und inspiriert – ein Ansatz, der sich in der Tiefe und Originalität ihrer Fotografien widerspiegelt.
Ihre Website ist auch ein Spiegelbild ihrer unkonventionellen Herangehensweise und Kreativität. Bereits die Hauptseite unterscheidet sich deutlich von klassischen Portfolios. Die präsentierten Fotos sind vertikal angeordnet und beim Scrollen bewegt sich die gesamte Reihe der Fotos dynamisch nach oben, was ein einzigartiges, fast filmisches Erlebnis schafft. Der Nutzer fühlt sich, als würde er durch einen endlosen Filmstreifen scrollen, in dem jedes Bild eine Szene aus Xandra Álvarez Allendes künstlerischer Vision darstellt.
Ein weiteres ungewöhnliches Element ist der Countdown, der in der unteren linken Ecke der Website angezeigt wird. Mit jedem Scrollen verringern sich die Zahlen, bis schließlich der Wert „Null“ erreicht ist. Hier erwartet den Besucher eine persönliche Botschaft von Xandra Álvarez Allende: ein Dankeschön, das ihre Wertschätzung für die Zeit und Aufmerksamkeit des Betrachters zum Ausdruck bringt. Diese wirkungsvolle Geste verleiht der Website eine menschliche Note und verstärkt die Verbindung zwischen Künstlerin und Publikum.

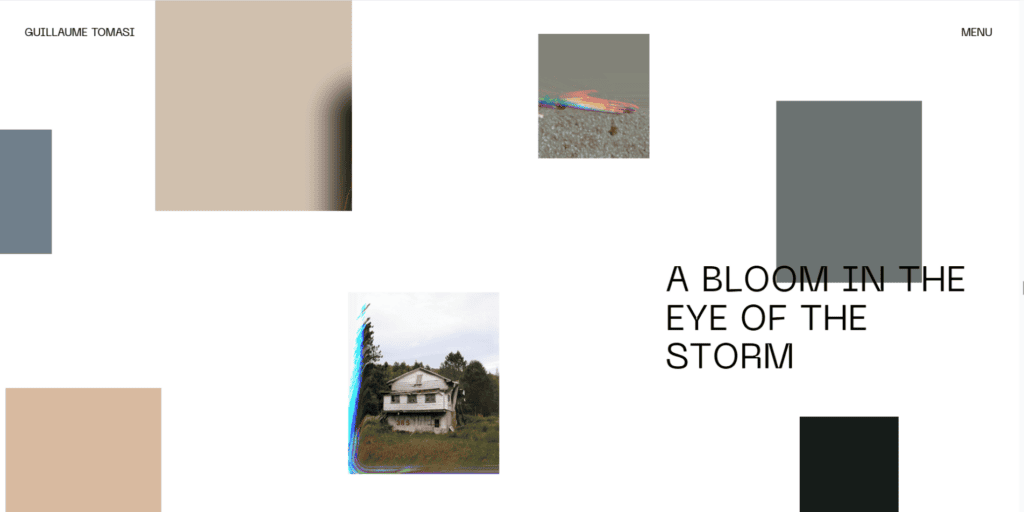
Guillaume Tomasi
Guillaume Tomasi ist ein Fotograf, der sich auf visuelles Geschichtenerzählen spezialisiert hat. In seinen Arbeiten setzt er sich intensiv mit Erinnerung, Identität und der Beziehung zwischen Mensch und Umwelt auseinander. Seine Fähigkeit, emotionale Tiefe in minimalistische Kompositionen zu integrieren, macht seine Arbeit besonders eindrucksvoll.
Seine Website ist ein faszinierendes Beispiel dafür, wie man klassisches Design mit interaktiven, unkonventionellen Elementen verbindet. Auf den ersten Blick wirkt sie schlicht: ein weißer Hintergrund, eine einfache Anordnung seiner Fotos, ein minimalistisches Menü. Doch sobald der Besucher mit der Maus interagiert, beginnt die Seite zu leben. Die Bilder bewegen sich leicht mit, sobald der Mauszeiger über sie gleitet, was eine dezente Dynamik erzeugt. Fährt man mit der Maus über ein bestimmtes Foto, entsteht ein Glitch-Effekt, der die Bildfläche kurz verzerrt – ein überraschendes, digitales Element, das seine experimentelle Herangehensweise unterstreicht.
Auch das Portfolio des Fotografen hat eine interessante Struktur: Rechts befindet sich eine vertikale Leiste mit allen Werken – angeordnet wie ein Filmstreifen. In der Mitte der Seite wird eines dieser Fotos vergrößert dargestellt. Diese Komposition erinnert an einen analogen Leuchttisch, auf dem Fotografen ihre Negative oder Abzüge betrachten. Das Layout ermöglicht es dem Betrachter, sich auf ein einzelnes Bild zu konzentrieren, während er gleichzeitig einen Überblick über das gesamte Projekt behält.

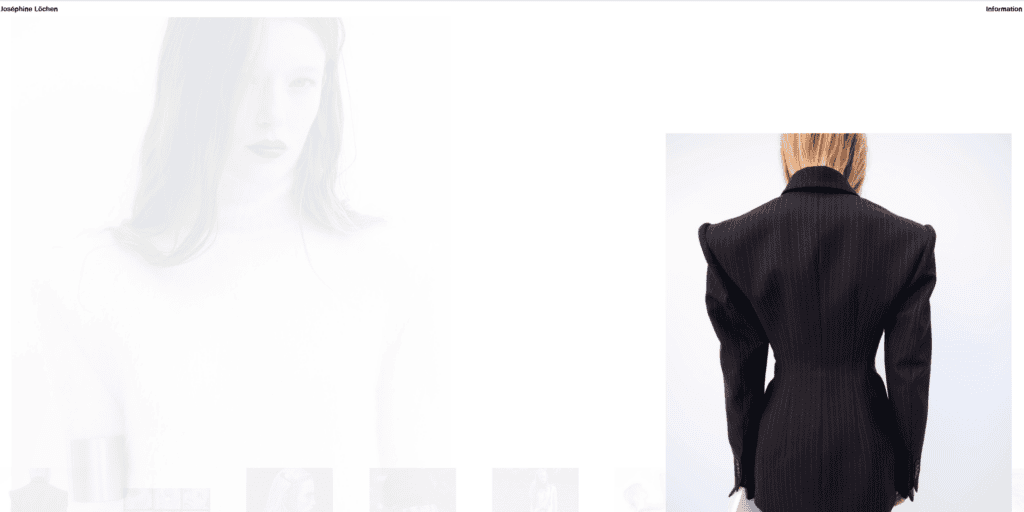
Joséphine Löchen
Joséphine Löchen – eine ausdrucksstarke Fotografin aus Paris, deren Arbeiten in namhaften Magazinen wie AnOther, DOUBLE, Harper’s Bazaar France und Harper’s Bazaar US erschienen sind. Ihr Stil ist geprägt von einer tiefgehenden Erforschung von Zeitlichkeit und Schönheit, wobei sie mit sanften Farbpaletten, malerischen Kompositionen und einer fast träumerischen Ästhetik arbeitet.
Beim ersten Aufruf der Website von Joséphine Löchen fällt sofort ein zentrales Bildelement auf: die Silhouette einer Frau, die mit dem Rücken zum Betrachter steht. Dieses Motiv könnte eine tiefere Bedeutung haben – vielleicht ein symbolischer Verweis auf die Rolle der Fotografin selbst. Während die Modelle üblicherweise im Fokus der Bilder stehen, bleiben die Fotografen oft unsichtbar, im Schatten der Szene.
Am unteren Rand der Seite sind zunächst einige Bilder zu erkennen – jedoch nicht in voller Klarheit. Sie sind von einer Art visuellem Schleier verdeckt, was einen rätselhaften, fast träumerischen Effekt erzeugt. Doch hier kommt der interaktive Aspekt der Website ins Spiel: Sobald der Benutzer mit der Maus über die verdeckten Bilder fährt, verändert sich die gesamte Oberfläche der Website. Diese interaktive Navigation gibt dem Besucher die Möglichkeit, aktiv mit der Website zu interagieren und ihre Arbeiten auf eine fast spielerische Weise zu entdecken.

Zum Schluss
Die Website eines Fotografen ist eine Möglichkeit, die Ästhetik, die künstlerische Vision und die individuelle Kreativität des Autors zum Ausdruck zu bringen. Es geht nicht nur um eine Fotogalerie, sondern vielmehr darum, eine einzigartige Atmosphäre zu schaffen, die den Stil und die Persönlichkeit des Fotografen widerspiegelt.
In diesem Artikel haben wir die wichtigsten Grundsätze für die Gestaltung einer gelungenen Fotografen-Website beleuchtet und inspirierende Beispiele für deren Umsetzung vorgestellt. Wir hoffen, dass Sie wertvolle Anregungen mitnehmen konnten. Wenn Sie selbst Fotograf sind oder in einem kreativen Bereich arbeiten, würde unsere Branding Agentur Sie gerne unterstützen – sei es beim Homepage Relaunch, bei der Entwicklung von Corporate Design oder bei der Erstellung einzigartiger visueller Inhalte und Illustrationen.




