Allein in den Wald zu gehen, ist eine ziemlich riskante Idee. Aber wenn es unvermeidlich ist, braucht man Geduld, denn man muss einen schwierigeren Weg voller Hindernisse und Herausforderungen gehen. Das ist im Geschäftsleben nicht anders. Sie müssen Hindernisse überwinden, sich gegen stärkere Konkurrenten behaupten und mit weniger Ressourcen auskommen – doch genau das macht den Reiz aus.
Dieses Prinzip gilt ebenso für Freiberufler und alle, die unabhängig arbeiten. Zweifelsohne hat das viele Vorteile: völlige kreative Freiheit, direkte Kundenbeziehungen und die Möglichkeit, den eigenen Stil und die eigene Vision ohne Kompromisse zu verwirklichen. Doch wenn es um die Webpräsentation geht, wird der Kampf härter. Große Unternehmen haben ganze Teams von Designern, Marketingspezialisten und Entwicklern an ihrer Seite – sie verfügen über Budgets, die es ihnen ermöglichen, in Sichtbarkeit und Branding zu investieren.
Aber bedeutet das, dass Einzelkämpfer zwangsläufig im Schatten dieser Branchenriesen stehen? Ganz und gar nicht! Unser Artikel handelt genau von solchen stolzen Selbstständigen und wird Ihnen beweisen, dass Sie auch als Freiberufler mit einflussreichen Unternehmen nicht nur mithalten, sondern sie mit einer starken, kreativen und strategischen Online-Präsenz sogar übertreffen können.
Das Problem, das alle Freiberufler kennen
Sicher, Design ist oft eine Frage des Budgets, aber eine beeindruckende Website erfordert nicht zwangsläufig große Investitionen. Auch mit begrenzten finanziellen Mitteln lässt sich eine starke Online-Präsenz aufbauen – vorausgesetzt, man setzt auf clevere Strategien und kreative Lösungen.
Der Schlüssel liegt darin, aktuelle Designtrends gezielt einzusetzen und eine benutzerfreundliche Navigation zu schaffen, die Besuchern ein angenehmes Erlebnis bietet. Eine klare Struktur und durchdachte visuelle Hierarchien helfen dabei, die Inhalte wirkungsvoll zu präsentieren.
Es ist besonders wichtig, kreative Elemente zu verwenden, die der Website Charakter verleihen. Die Möglichkeiten sind vielfältig: Es kann sich um ungewöhnliche Effekte, Animationen oder eine auffällige Bildsprache sein. Oft sind es genau diese individuellen Feinheiten, die eine Website aus der Masse herausheben und sie unverwechselbar machen.
Ein kleines Budget ist also keine Ausrede – mit einer durchdachten Gestaltung und innovativen Ideen kann jeder eine ansprechende und professionelle Webpräsenz schaffen!
Design mit kleinem Budget? So gelingt es trotzdem!
Wie dem auch sei, das Problem des begrenzten Budgets bleibt bestehen – und da sind kreative Lösungen gefragt. Wir zeigen Ihnen einige clevere Ansätze, mit denen Sie diese Hürde umgehen können. Und Sie können selbst entscheiden, welche Methode für Sie am besten geeignet ist.
01 So einfach, wie es nur sein kann
Minimalismus ist nicht nur ein Designtrend, sondern auch eine clevere Lösung für kleine Budgets. Weniger Elemente bedeuten weniger Aufwand – konzentrieren Sie sich auf eine klare Struktur, großzügige Weißräume und gezielte visuelle Akzente. Eine minimalistische Website wirkt oft edler und moderner als überladene Designs.
02 Kreative Nutzung von No-Code- und Low-Code-Plattformen
Website-Baukästen wie Webflow, Framer, Wix oder Carrd ermöglichen es, ohne Programmierkenntnisse professionelle Designs umzusetzen. Viele bieten kostenlose Pläne oder günstige Tarife, die für den Anfang völlig ausreichen. Selbst mit WordPress und einem gut gewählten kostenlosen Theme lassen sich stilvolle Websites erstellen.
03 Kostenlose, aber hochwertige Design-Ressourcen
Einzigartigkeit ist zweifellos ein erstrebenswertes Ziel, doch bei begrenzten Ressourcen muss nicht jedes Element individuell gestaltet sein. Stattdessen können Sie auf hochwertige, vorgefertigte Lösungen zurückgreifen:
- Schriftarten: Google Fonts bietet eine umfangreiche Auswahl an professionellen, kostenlosen Schriftarten.
- Bilder und Videos: Plattformen wie Unsplash, Pexels oder Pixabay stellen beeindruckendes, lizenzfreies Bild- und Videomaterial bereit.
- Icons und Illustrationen: Auf Websites wie The Noun Project oder unDraw finden Sie anpassbare, stilvolle Icons und Illustrationen – kostenlos und einsatzbereit.
- DIY mit KI und Design-Tools
Darüber hinaus können Sie mit Tools wie Canva, Figma oder Adobe Express Logos, Hintergründe oder Designelemente selbst erstellen – oft kostenlos oder zu geringen Kosten. Und KI kann jetzt Unterstützung bei Text, Code und Bildern bieten, so dass Sie sich teure Agenturleistungen sparen können.
04 Community & Open Source nutzen
Es gibt zahlreiche kostenlose Design-Templates und Open-Source-Projekte, die man anpassen kann. Plattformen wie GitHub, CodePen oder Behance bieten Inspiration und oft sogar frei nutzbare Designs, die mit wenigen Änderungen personalisiert werden können.
05 Design im Abonnement
Wenn Sie professionelle Unterstützung suchen, aber kein Budget für ein ganzes Team haben, könnte Design im Abonnement die ideale Lösung sein. Dabei kümmern sich ausgewählte Spezialisten um Ihr Projekt und setzen Änderungen flexibel nach Bedarf um – eine kostengünstige und effiziente Option für Freiberufler mit begrenzten Ressourcen.
Auch Ester Digital bietet diesen Service an. Die Spezialisten unserer Grafikdesign Agentur entwickeln kreative Designlösungen, die qualitativ überzeugen und preislich mit der Beauftragung eines einzelnen freiberuflichen Designers vergleichbar sind.
Kreativität ohne Grenzen: 10 inspirierende Webauftritte
Gutes Design lässt sich am besten an konkreten Beispielen erkennen. Deshalb werfen wir einen Blick auf herausragende Websites von Freiberuflern, die mit kreativen Ideen, durchdachter Gestaltung und einer starken Markenidentität überzeugen. Diese inspirierenden Beispiele beweisen, dass eine elegante und professionelle Webpräsenz nicht zwingend hohe Budgets erfordert – sondern vielmehr eine kluge Strategie und ein geschicktes Design.
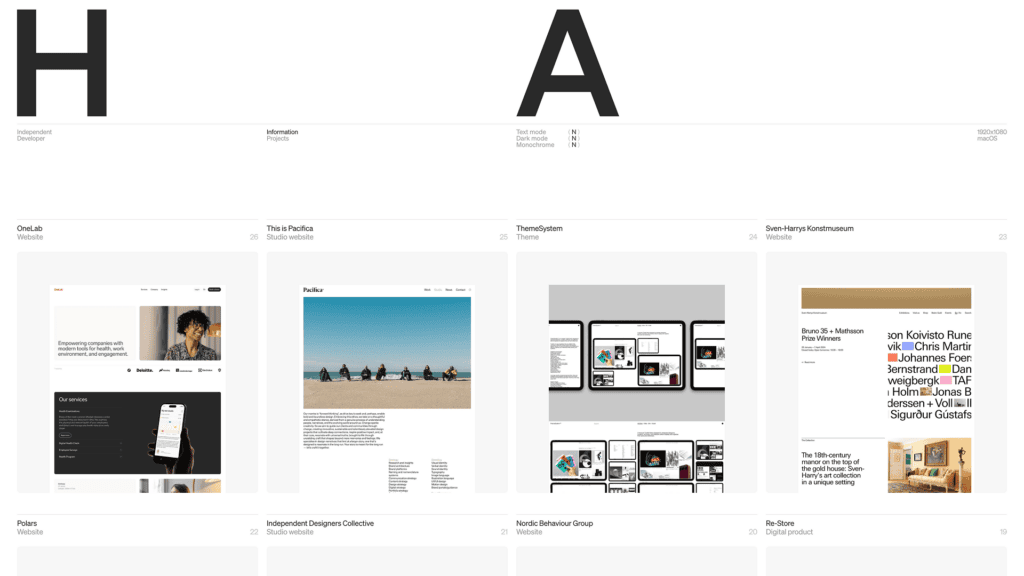
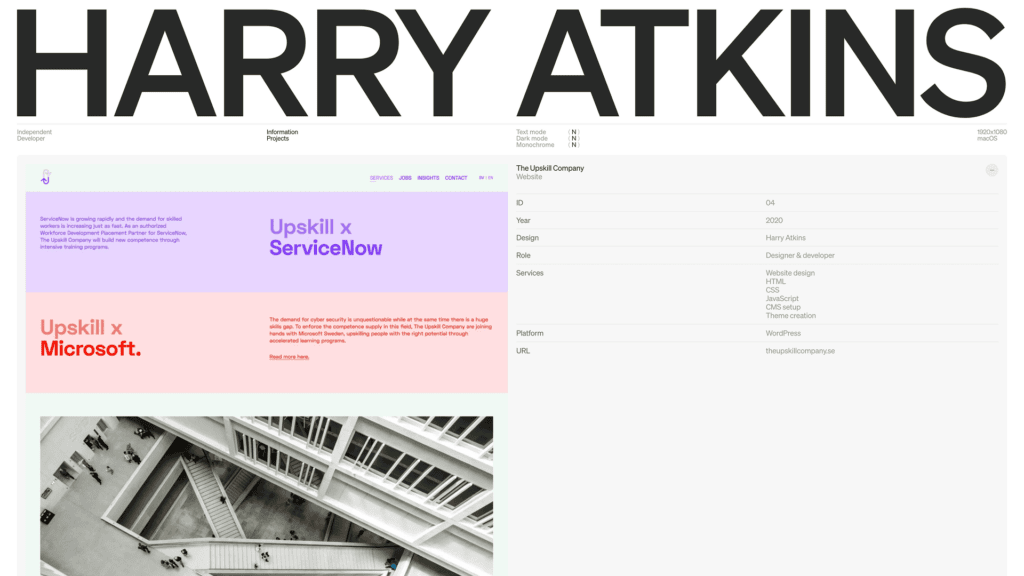
Harry Atkins
Harry Atkins ist ein in Paris ansässiger freiberuflicher Entwickler, der sich auf die Gestaltung benutzerfreundlicher und ästhetisch ansprechender Websites spezialisiert hat. Sein Fokus liegt auf der präzisen Umsetzung von Designkonzepten, wobei er eng mit renommierten Designstudios und Agenturen wie Stockholm Design Lab, Kurppa Hosk und Julen Saenz zusammengearbeitet hat.
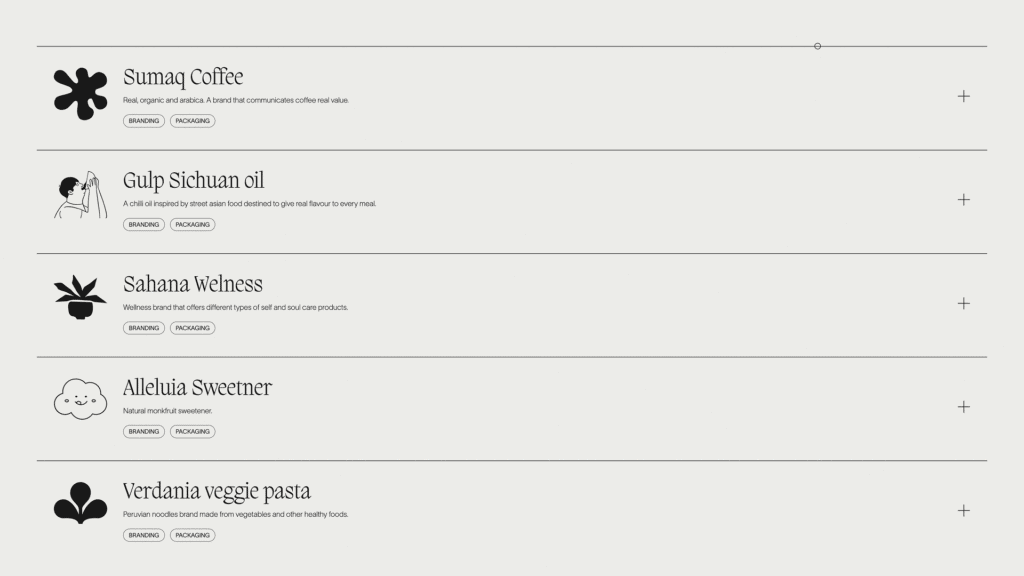
Seine eigene Website ist ein herausragendes Beispiel für geometrische Klarheit und durchdachtes Layout-Design. Alle Projekte werden in einer katalogähnlichen, linearen Anordnung präsentiert, die auf einem präzisen Raster basiert. Neben jedem Bild steht nur der Name des Projekts – ohne ablenkende Elemente oder unnötige Beschreibungen. Diese minimalistische Gestaltung sorgt dafür, dass der Fokus auf den präsentierten Arbeiten liegt, während die Startseite einen großzügigen, aufgeräumten Eindruck vermittelt.
Als besonderes Highlight der Seite gilt das kreativ gestaltete Navigationsmenü im Header. Im eingeklappten Zustand erscheint es als schlichte Abkürzung, doch sobald der Nutzer mit der Maus darüberfährt, entfalten sich die Buchstaben und formen den vollständigen Namen des Entwicklers: Harry Atkins. Dieses ausgefallene Designelement verleiht der Website ein einzigartiges und persönliches Aussehen und zeigt Harrys Liebe zum Detail.


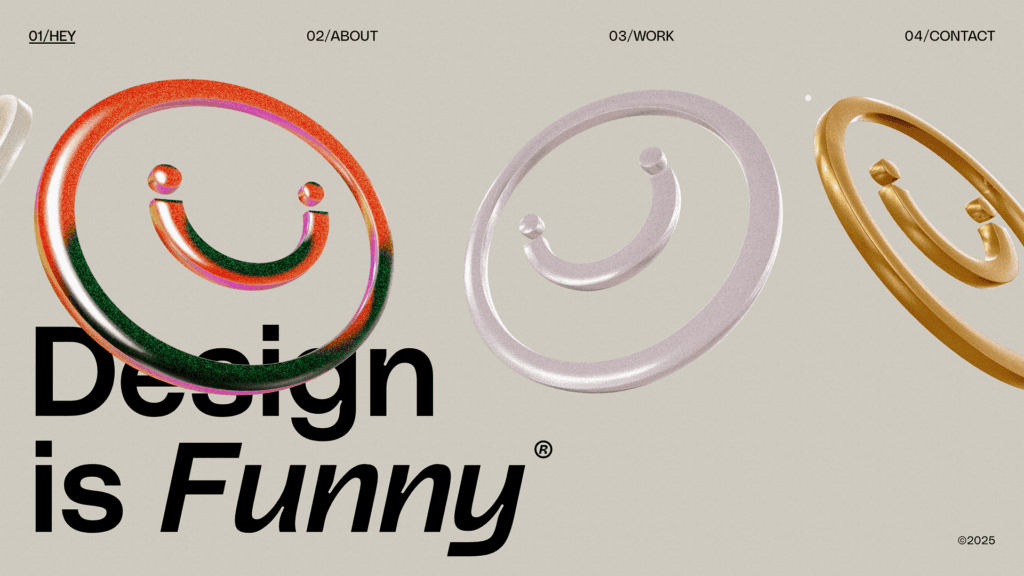
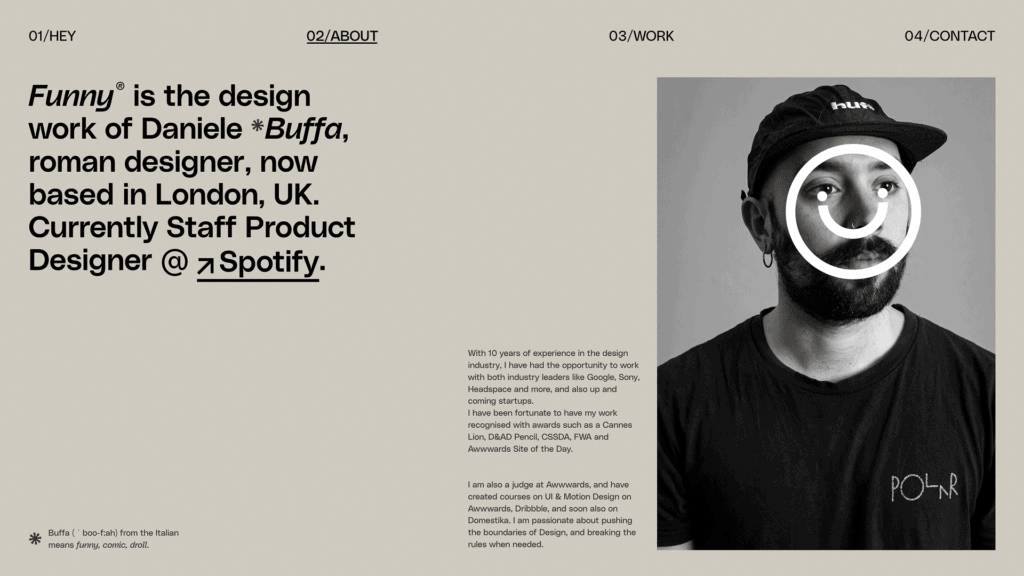
Design is Funny
Die Website Design is Funny ist ein kreatives Experiment, das die Persönlichkeit und den einzigartigen Gestaltungsansatz von Daniele Buffa, einem römischen Designer mit Sitz in London, widerspiegelt. Seine Philosophie dreht sich darum, die Grenzen des Designs auszuloten, die Regeln zu überdenken und Spaß mit Ästhetik zu verbinden. Und bereits beim Ladevorgang wird der Nutzer auf das humorvolle Konzept der Seite eingestimmt. Anstelle eines langweiligen Ladebalkens erscheinen Prozentsätze, die anzeigen, wie viel Zeit bis zum vollständigen Öffnen der Website verbleibt. Diese Technik sorgt nicht nur für eine unterhaltsame Wartezeit, sondern steigert auch die Vorfreude auf das, was kommt.
Sobald die Homepage erscheint, wird schnell klar, warum „Design is Funny“ als Name perfekt gewählt ist. Das erste, was ins Auge sticht, sind die drei schwebenden Emoticons, und der „Drag me“-Cursor lädt die Besucher aktiv zur Interaktion mit ihnen ein. Dieses Element verwandelt den simplen Seitenbesuch in ein kleines, fesselndes Erlebnis – fast so, als würde man in eine surreale, verspielte Welt eintauchen, ähnlich wie Alice im Wunderland.
Ein weiteres herausragendes Merkmal ist die vielfältige Typografie, die bewusst unterschiedlich gestaltet ist, um Monotonie zu vermeiden. Während viele Designer auf einheitliche Schriftarten setzen, nutzt Buffa eine Mischung verschiedener Stile, um die visuelle Dynamik zu erhöhen. Dies unterstützt die zentrale Botschaft der Seite: Design sollte unterhaltsam sein, überraschen und Emotionen wecken.


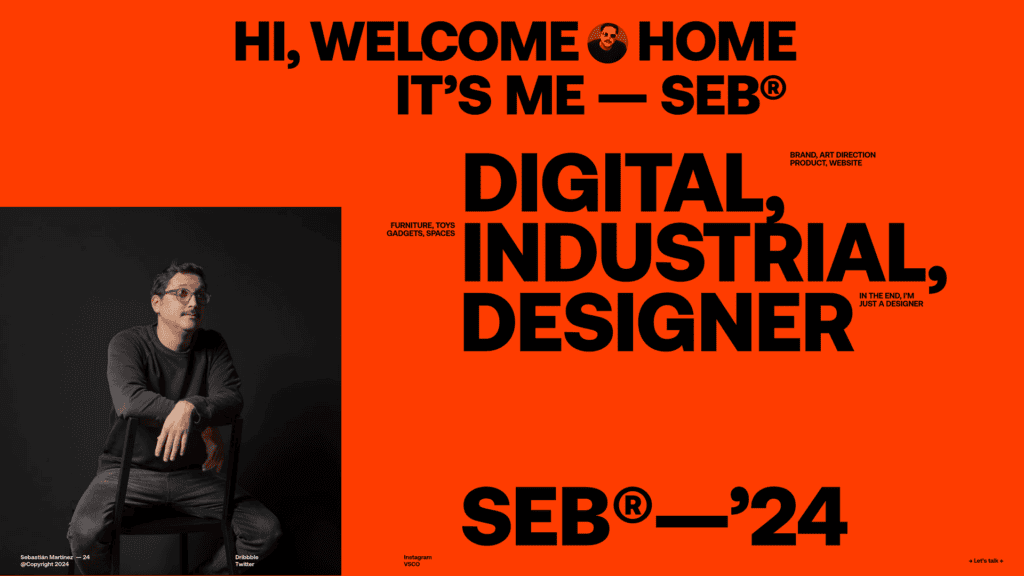
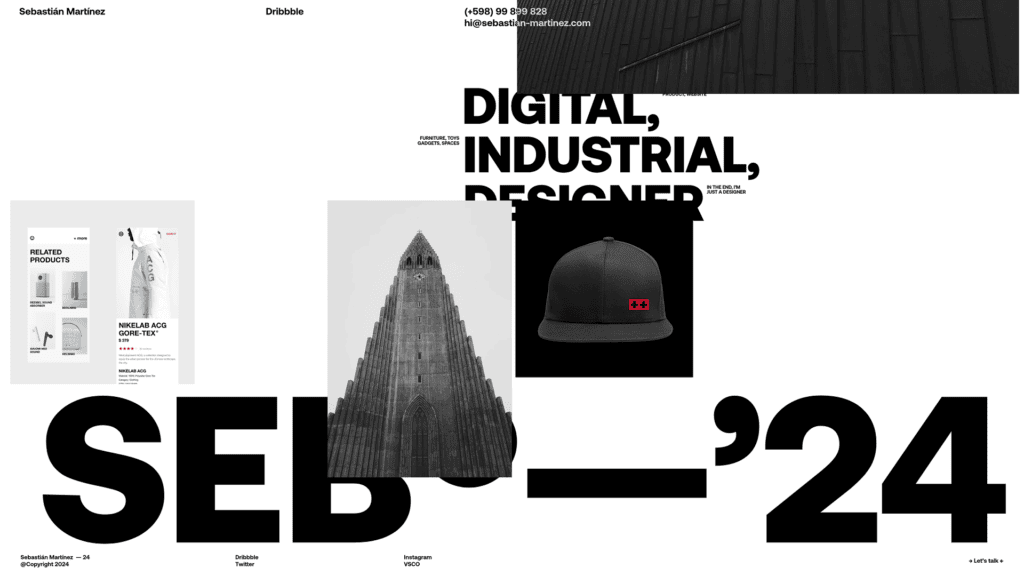
Sebastián Martínez
Sebastián Martínez ist vor allem als Mitbegründer des Creative Studio ++ Hellohello bekannt. Mit mehr als einem Jahrzehnt Erfahrung in der Webdesign-Branche hat er mit einigen der bekanntesten Unternehmen der Welt zusammengearbeitet, darunter Meta, Google, Alchemy, Itaú, Scotiabank und Mercado Libre.
Seine eigene Website ist ein Beispiel für maximale Interaktivität, Dynamik und bewusst unkonventionelle, auf den ersten Blick fast chaotisch wirkende Gestaltungselemente. Schon das Laden der Seite bietet ein einzigartiges Interaktionserlebnis: Anstelle des klassischen Ladebalkens wird der Nutzer von einem animierten Text begrüßt, der ihn darüber informiert, dass gleich Inhalte erscheinen werden.
Die chaotische Natur ist auf der gesamten Homepage zu sehen: Beim Scrollen schwimmen Fotos über den Text, neue Bildunterschriften erscheinen, und zusätzliche Animationseffekte sorgen für ein lebendiges und sich ständig veränderndes Aussehen. Obwohl die Seite auf den ersten Blick nicht intuitiv erscheint, liegt genau darin ihr Reiz: Sie ermutigt den Benutzer, mit den Informationen zu interagieren, anstatt sie nur passiv aufzunehmen. Anstatt alles auf einem Silbertablett zu präsentieren, lädt das Layout den Nutzer ein, die Navigation der Seite nach und nach zu erkunden. Erst nach einigen Sekunden der Interaktion wird deutlich, dass alles bis ins letzte Detail durchdacht ist. Und der Nutzer ist zufrieden, dass er dieses kleine Rätsel gelöst hat.


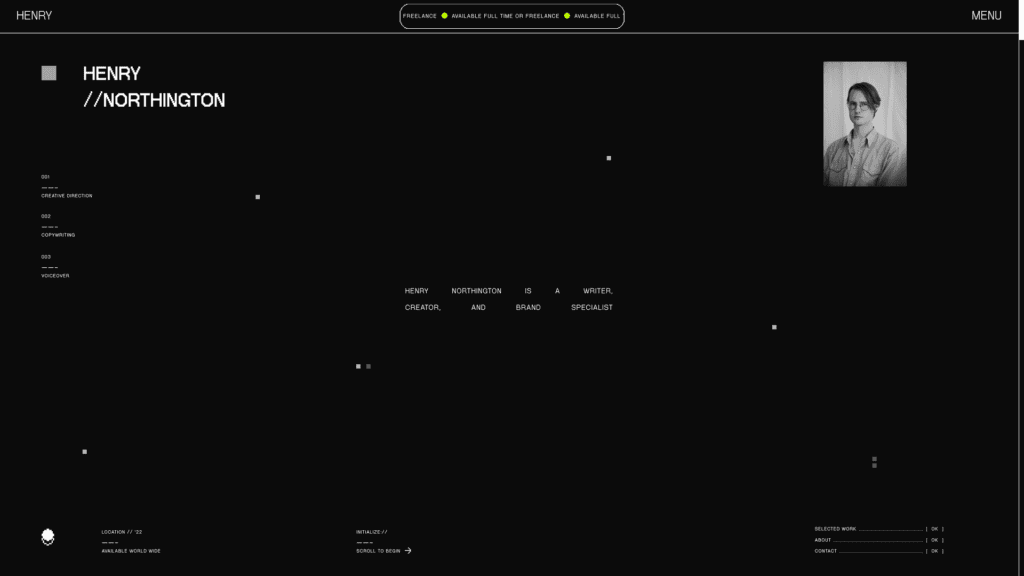
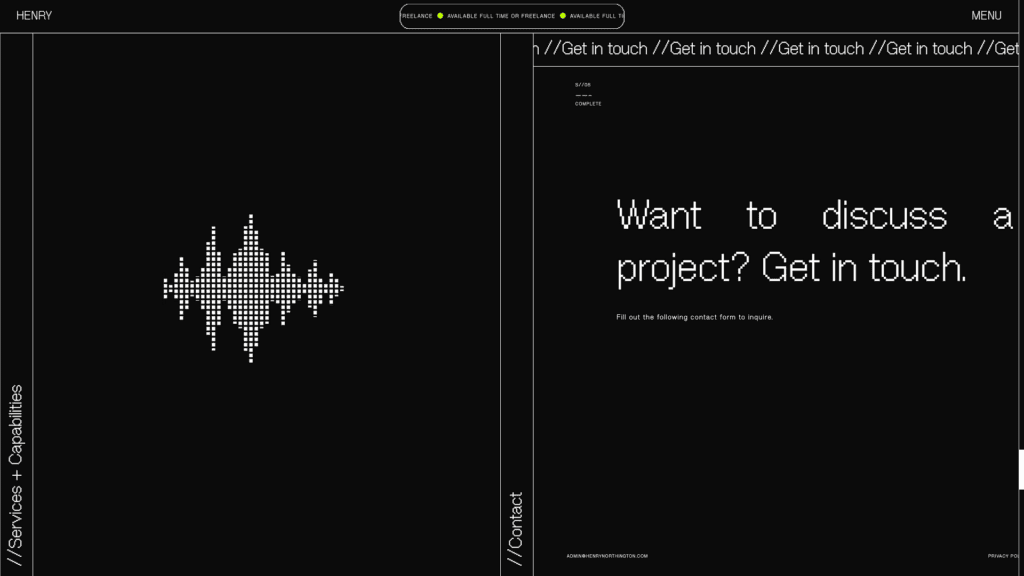
Henry Northington
Henry Northington ist ein vielseitiger Kreativprofi, der sich auf die Bereiche Creative Direction, Copywriting und Voiceover spezialisiert hat und außerdem an einer Vielzahl von freiberuflichen Projekten beteiligt ist.
Die Website von Henry Northington besticht durch ihr unverwechselbares Retro-Design, das sich in einer minimalistischen Kombination aus schwarzen und weißen Farben und einer ungewöhnlichen, von klassischen Schreibmaschinenschriften inspirierten Typografie präsentiert. Ein solch nostalgisches und zeitloses Konzept ist perfekt für einen Schriftsteller und kreativen Kopf wie Northington.
Die Seite zeichnet sich auch durch ihre ungewöhnliche Navigation aus, die mit klassischen UX-Mustern bricht. Statt des gewohnten vertikalen Scrollens setzt die Website auf eine ungewöhnliche Bewegungsführung: Der Inhalt erscheint nicht einfach beim Herunterscrollen, sondern verschiebt sich seitlich nach rechts – und wird gleichzeitig wieder oben eingeblendet. Dadurch entsteht ein interaktives Erlebnis, das nicht nur visuell fesselnd ist, sondern auch den explorativen Charakter der Seite unterstreicht.


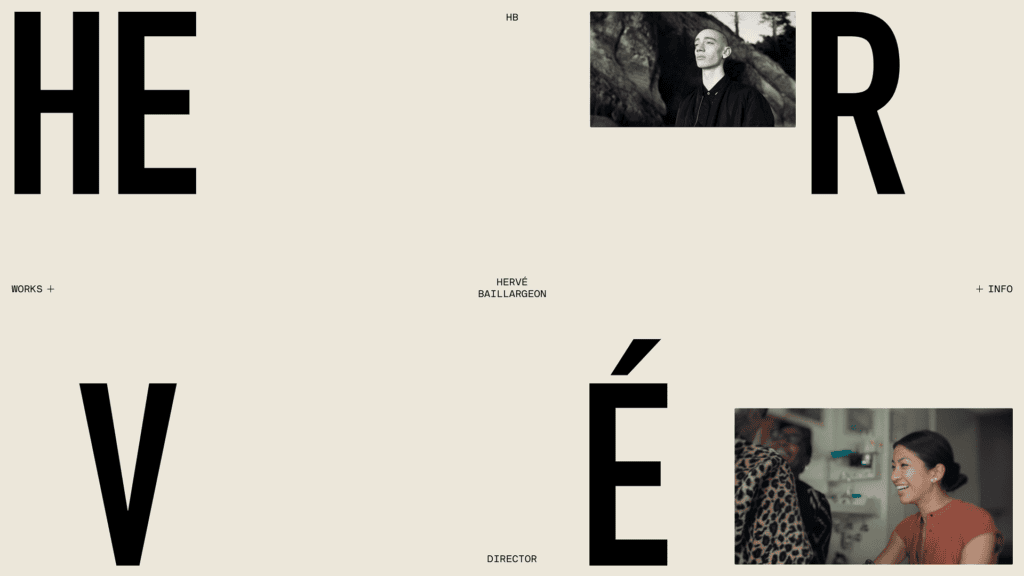
Hervé Baillargeon
Hervé Baillargeon ist ein Filmemacher aus Montreal, der für seine außergewöhnliche künstlerische Sensibilität bekannt ist. Seine Werke zeichnen sich durch eine tiefe emotionale Authentizität aus, die es ihm ermöglicht, Geschichten mit Mitgefühl und visueller Kraft auf die Leinwand zu bringen. In seinen Filmen verbindet er ästhetische Brillanz mit menschlicher Tiefe, wodurch seine Werke nicht nur visuell beeindrucken, sondern auch nachhaltig berühren.
Die Kreativität von Hervé Baillargeon zeigt sich nicht nur in seinen Filmen, sondern auch in der Gestaltung seiner Website. Hier gibt es keine statischen Layouts oder klassische Raster – stattdessen bewegt sich alles fließend, als wäre die gesamte Website ein eigenständiger Film. Die dynamische Gestaltung sorgt für ein immersives Erlebnis, das den Besucher von der ersten Sekunde an in die Welt des Filmemachers eintauchen lässt.
Ein herausragendes Merkmal der Website ist ihre Reduktion auf das Wesentliche. Es gibt kaum erklärenden Text – stattdessen stehen Videos im Mittelpunkt. Dieser Ansatz ist konsequent und entspricht genau der Philosophie eines Filmemachers: „Zeigen ist stärker als erzählen.“


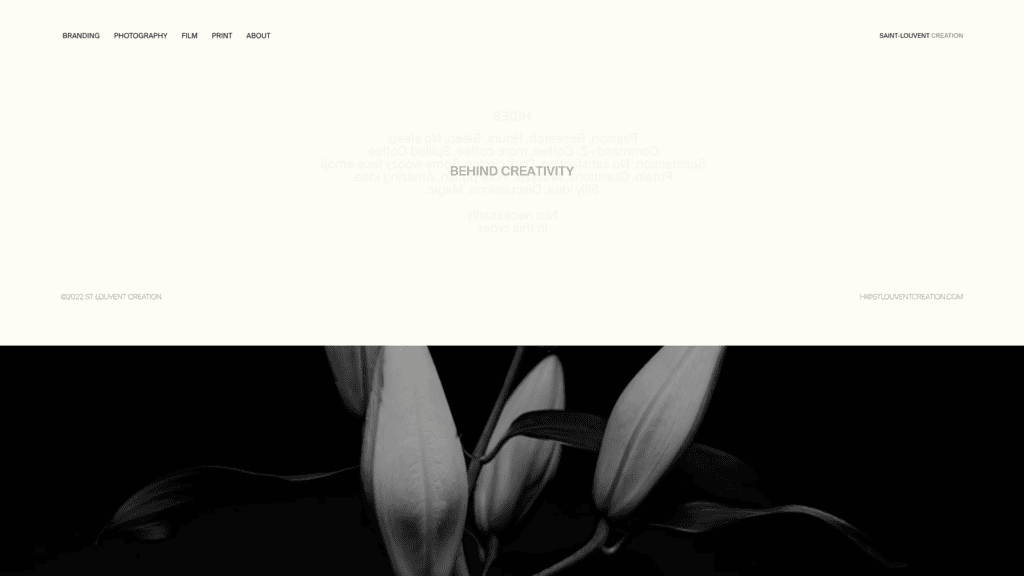
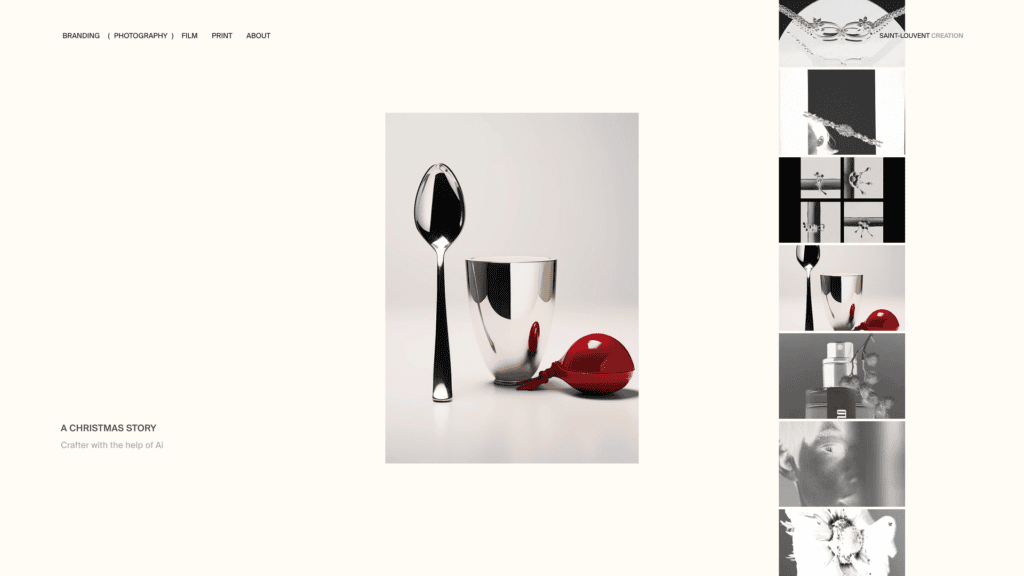
Sybille de Saint Louvent
Sybille de Saint Louvent ist eine unabhängige Kreativdirektorin mit Sitz in Paris, die sich auf die Gestaltung und Produktion visueller Erzählungen spezialisiert hat. Mit einem interdisziplinären Ansatz verbindet sie verschiedene kreative Disziplinen, um starke Markenidentitäten und außergewöhnliche visuelle Konzepte zu entwickeln.
Die Website von Sybille de Saint Louvent, die ihren künstlerischen Stil widerspiegelt, ist klar strukturiert und leicht zu navigieren. JFür jedes der vielen Fachgebiete von Sibylla gibt es hier eine eigene Kategorie, in der ihre Projekte in den jeweiligen Bereichen vorgestellt werden.
Das Webdesign setzt auf Minimalismus, der Bilder und Inhalte bewusst in den Vordergrund stellt. Die Fotos selbst spielen dabei eine Schlüsselrolle: Einige Bilder sind in Farbe, um bestimmte Emotionen oder Stimmungen zu unterstreichen, während andere in Schwarz-Weiß gehalten sind, um eine klassische Ästhetik zu wahren. Diese Kombination aus Einfachheit und stilistischer Raffinesse lenkt nicht nur nicht von anderen Inhalten ab, sondern verstärkt auch die Kernaussage.


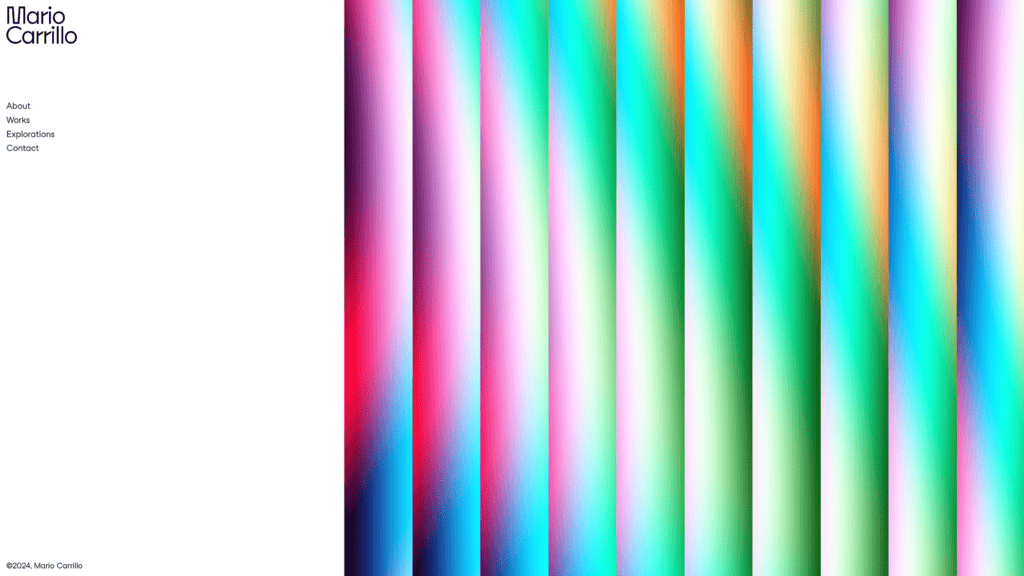
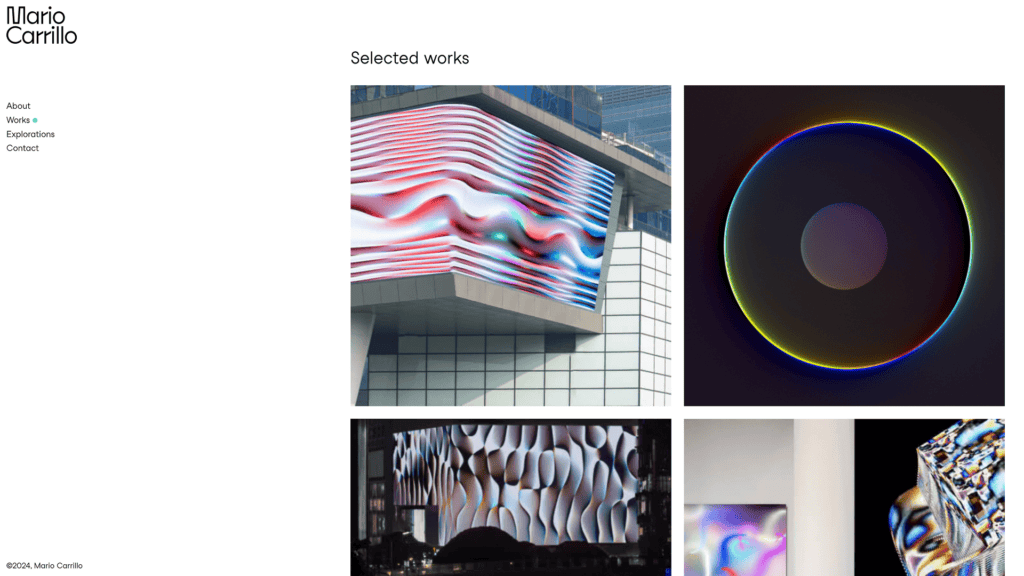
Mario Carrillo
Mario Carrillo ist ein visionärer Künstler, der die Möglichkeiten von Technologie nutzt, um Kreativität, Bewegung und visuelle Wahrnehmung zu erforschen. Über Plattformen wie Instagram und GitHub teilt er regelmäßig seine neuesten Projekte und Experimente und inspiriert damit eine wachsende Community.
Die Kombination aus Minimalismus und farbenfroher Dynamik in Marios Website-Design macht auf den ersten Blick deutlich, dass er weit von Design-Standards entfernt ist: Auffällige, in Regenbogenfarben verlaufende Streifen auf einem schlichten weißen Hintergrund setzen starke visuelle Akzente und verleihen der Seite eine experimentelle Note.
Trotz dieses kreativen Ansatzes bleibt die Navigation bewusst reduziert: Nur vier Hauptoptionen ermöglichen einen schnellen Zugriff auf alle wichtigen Inhalte. Dadurch bleibt der Fokus klar auf Marios Arbeiten gerichtet, während das Design zugleich seine kreative Handschrift unterstreicht.


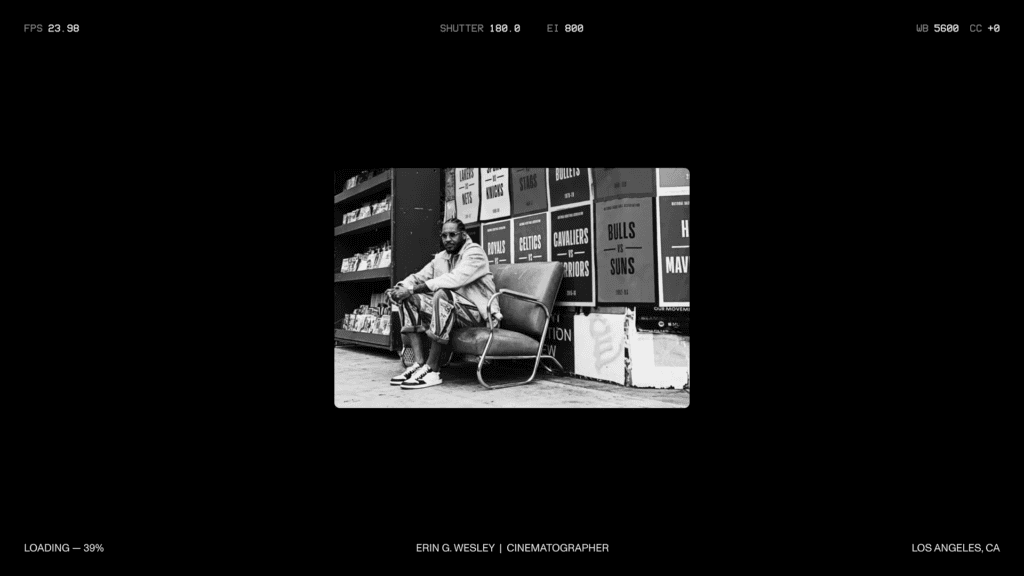
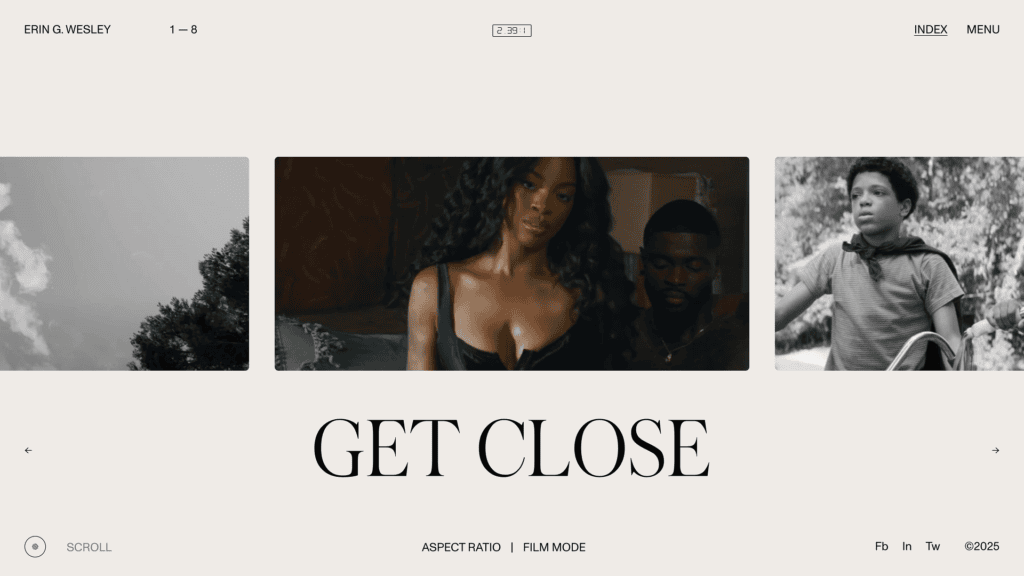
Erin G. Wesley
Erin G. Wesley hat sich als renommierte Director of Photography einen Namen gemacht und mit einer beeindruckenden Liste hochkarätiger Kunden zusammengearbeitet, darunter NBA, Nike, Adidas, Audi, Bose, Spotify und renommierte Magazine wie Harper’s Bazaar, GQ und People Magazine. Ihre Arbeit reicht von Werbespots und Musikvideos bis hin zu Spielfilmen, wobei sie stets eine klare, ästhetische Handschrift hinterlässt.
Die Gestaltung ihrer Website hebt sich deutlich von klassischen Portfolio-Seiten ab: Das Design erinnert an eine Kameralinse, als würde der Besucher direkt durch Erins Augen blicken. Diese konzeptionelle Umsetzung vermittelt das Gefühl, in ihre Welt einzutauchen und ihren einzigartigen Blick auf visuelle Geschichten nachzuvollziehen.
Die Farbgebung ist konsequent monochrom, was nicht nur eine elegante Ästhetik schafft, sondern auch den Fokus auf die gezeigten Arbeiten lenkt. Zusätzlich setzt die Website auf hohe Interaktivität – Besucher werden ermutigt, mit Elementen zu spielen und verschiedene visuelle Effekte auszulösen. Und die geschmeidigen Animationen und dynamischen Übergänge verleihen der Seite eine filmische Qualität, sodass sie sich fast wie ein bewegtes Bild anfühlt.


Tais Kahatt
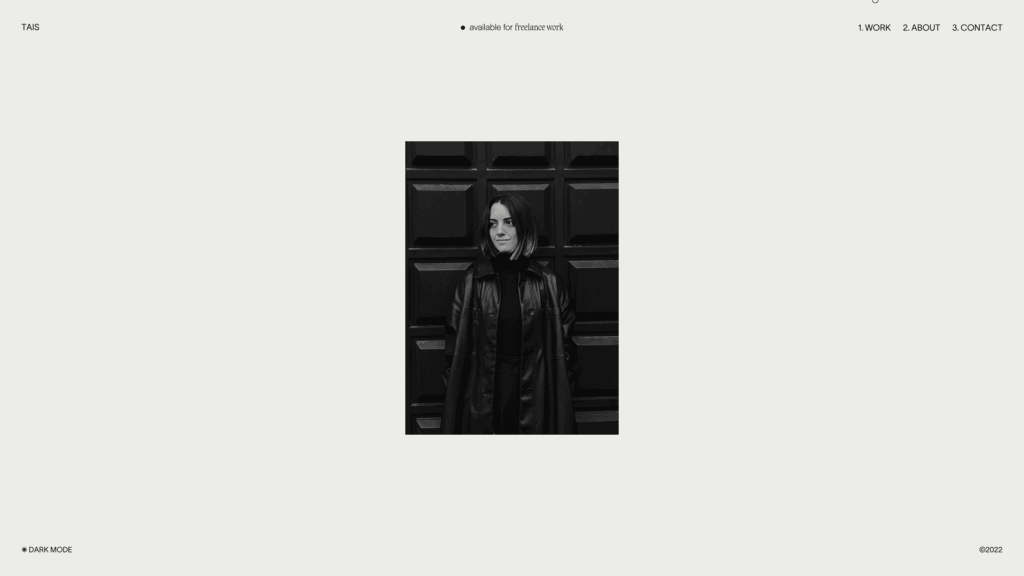
Tais Kahatt ist eine talentierte Designerin, die derzeit sowohl bei &Walsh als auch als freiberufliche Kreative tätig ist. Ihre Website ist ein Paradebeispiel für ein effektives Portfolio-Design. Schon auf der Startseite wird der Besucher mit einem großformatigen Porträt der Designerin begrüßt – ein bewusster Schachzug, um sofort eine persönliche Verbindung zu schaffen. Dieses Detail vermittelt Vertrauen und hebt die menschliche Komponente ihrer Arbeit hervor.
Ein weiteres bemerkenswertes Feature ist die Dark-Mode-Option, die nicht nur Barrierefreiheit und Benutzerfreundlichkeit in den Mittelpunkt stellt, sondern auch auf das wachsende Bewusstsein für nachhaltiges Design hinweist. Indem Nutzern eine energieeffizientere Darstellung ermöglicht wird, zeigt die Website ein durchdachtes, zukunftsorientiertes Konzept.
Das visuelle Design der Seite folgt einem klaren, sanften und harmonischen Stil. Pastelltöne dominieren das Farbschema, was eine gewisse Leichtigkeit und Sanftheit vermittelt. Ergänzt wird dies durch eine subtile, elegante Typografie, die die Persönlichkeit von Tais unterstreicht – sensibel, kreativ und detailverliebt. Alles in allem schafft die Website eine warme, einladende Atmosphäre und spiegelt perfekt die gestalterische Handschrift der Designerin wider.


Stas Bondar
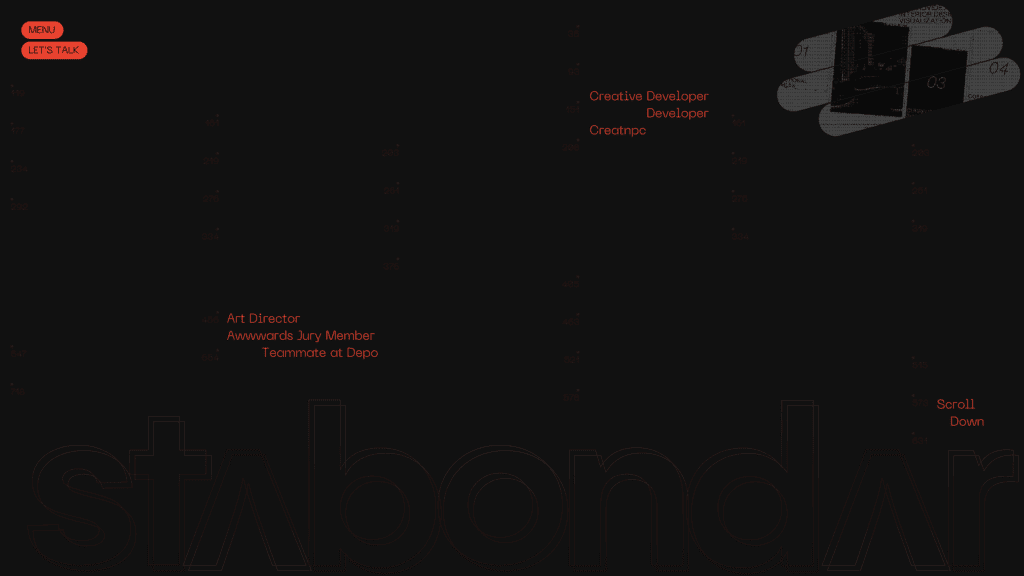
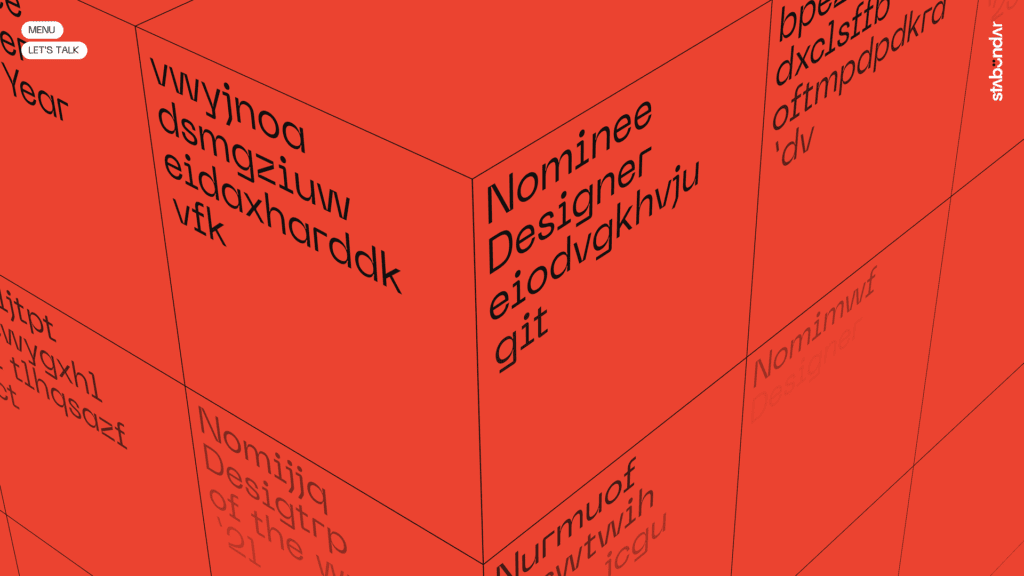
Stas Bondar ist ein talentierter Motion Designer und 3D-Künstler, der sich auf die Entwicklung dynamischer, immersiver visueller Erlebnisse spezialisiert hat. Auch auf seiner Website nutzt er die neuesten Webtechnologien, um eine beeindruckende futuristische Ästhetik zu schaffen: Der dunkle Hintergrund, kombiniert mit intensiv rot leuchtenden Neon-Akzenten, erzeugt eine tiefgehende Atmosphäre, die sofort die Aufmerksamkeit auf sich zieht und den Besucher in Stas‘ kreative Welt eintauchen lässt.
Besonders interessant ist die untypische Menüführung: Statt klassisch an einer festen Position verankert zu sein, sind die Menükategorien über die gesamte Seite verteilt. Dadurch entsteht ein exploratives Erlebnis, das den Nutzer dazu einlädt, die Website aktiv zu erkunden, anstatt sich durch eine konventionelle Navigation zu klicken.
Neben der beeindruckenden Technik und visuellen Inszenierung bleibt die Website trotzdem übersichtlich. Die klare Typografie und minimalistischen Texte sorgen für eine angenehme Lesbarkeit und setzen einen Kontrast zu den leuchtenden Effekten.


Zum Schluss
Zusammenfassend lässt sich sagen: Kreativität ist der Schlüssel – nicht nur im Webdesign, sondern auch in der Art und Weise, wie Herausforderungen gemeistert werden. Ob begrenztes Budget, starker Wettbewerb oder andere Hürden – mit innovativen Ansätzen lassen sich beeindruckende Ergebnisse erzielen.
In diesem Artikel haben wir Ihnen zehn herausragende Websites vorgestellt, die als Inspiration dienen und zeigen, dass eine starke Online-Präsenz auch mit einfachen Mitteln möglich ist. Wenn Sie Unterstützung bei der Gestaltung Ihrer eigenen Website benötigen, stehen wir Ihnen gerne zur Seite. Lassen Sie uns Ihr Projekt gemeinsam besprechen und eine Lösung entwickeln, die perfekt auf Ihre Bedürfnisse und Möglichkeiten abgestimmt ist.