Bei der Gestaltung einer Website, der Entwicklung einer Webanwendung oder der Erstellung eines Logos wollen Unternehmer immer die Hauptidee ihrer Marke vermitteln. Jeder möchte, dass sein Unternehmen mit etwas Bestimmtem, mit einer besonderen Stimmung in Verbindung gebracht wird.
Mit einem Geschäft, das hausgemachte Süßigkeiten und Kuchen verkauft, können Sie beispielsweise etwas Helles und Weiches assoziieren. Ein seriöser Speditionsunternehmer wird jedoch wahrscheinlich keine hellrosa oder hellgrünen Visitenkarten wollen. Aber natürlich ist es erwähnenswert, dass es immer Ausnahmen von den Regeln gibt.
Bevor Sie sich daran machen, Ihr eigenes Corporate Design Manual zu verfassen, empfehlen wir Ihnen, sich zunächst mit einem der wichtigsten Elemente der Corporate Identity – der Farbpalette – und ihrer Rolle für den Erfolg Ihrer Marke vertraut zu machen.
Farbe ist ein starkes Kommunikationsmittel und kann verwendet werden, um Aktionen anzuzeigen, die Stimmung zu beeinflussen und sogar physiologische Reaktionen. Es gibt sogar einen speziellen Test, der den psychophysischen Zustand, die Stress-, Handlungs- und Kommunikationsfähigkeit einer Person misst.
Kunden und unerfahrene Designer fragen sich oft, wie sie genau die Farben auswählen sollen, die gut zur Geschäftsidee und zueinander passen. Woher wissen wir, mit welcher Farbe Grün gut aussieht und ob Blau und Orange miteinander harmonieren? Wir werden es herausfinden!
Bedeutung der Farbe
Stimmt es, dass es positive und negative Farben gibt? Gibt es leckere und nicht leckere Farben? Traurige und lustige? Reiche und billige? Sie können mit Ja antworten. Aber mit einer kleinen Anmerkung im Kleingedruckten.
Farben können ein Design positiv oder negativ beeinflussen, egal ob es sich um ein Logo, eine App oder eine Website handelt. Schließlich erlebt eine Person beim Betrachten einer Farbe bestimmte Emotionen. Jeder verbindet bestimmte Farben mit bestimmten Dingen. Manche mit Reichtum, manche mit leckeren Beeren und Früchten. Manchmal lösen jedoch die gleichen Farben bei verschiedenen Menschen völlig unterschiedliche Reaktionen aus. Dies hängt oft mit kulturellen Besonderheiten zusammen.
Rot wird allgemein mit Leidenschaft, Wut, Gefahr, Liebe und Glück in Verbindung gebracht. Im Marketing ist es stark mit Aktionen und Rabatten verbunden.
Schwarz wird mit Mysterium, Eleganz, Vertrauen, aber auch mit Tod, Bösem, Macht, Trauer assoziiert. Im Design vermittelt es technischen Fortschritt und die hohe Qualität einer Dienstleistung oder eines Produkts.
Orange ist mit einer Handlungsaufforderung verbunden. Aber wenn Sie aufpassen, werden Sie feststellen, dass es selten in großen Mengen verwendet wird, da es aufgrund seiner Helligkeit nervös machen kann.
Blau vermittelt Traurigkeit, aber auch Ruhe, Eleganz und Treue. Es wird in einer Vielzahl von Situationen verwendet. Es ist auch eng mit Loyalität, Ehrlichkeit und Macht verbunden.
Grün wird mit Fülle, Natur, Frische und Glück in Verbindung gebracht. Grün wird von unseren Augen leicht wahrgenommen und beruhigt uns. Es ist auch mit Geld verbunden.
Gelb vermittelt Glück, Konzentration, Hoffnung. Sie werden oft verwendet, um Aufmerksamkeit zu erregen.
Weiß korreliert mit Reinheit, Purität und in asiatischen Ländern auch mit Trauer. Es ist ein Symbol für Minimalismus und Stil. Es wird verwendet, um Platz zu schaffen und die Aufmerksamkeit auf die wichtigen Elemente der Website zu lenken.
Lila strahlt Königtum, Luxus, Reichtum, Raffinesse aus und wird oft in der Schönheitsindustrie verwendet.
Grau wirkt zurückhaltend, formell. Es wird auch verwendet, um Verbraucher zu beruhigen.
Außerdem gibt es viele verschiedene Farbtöne. Indem wir sie verändern, können wir eine ganz andere Wirkung erzielen.
Kurz zur Farbtheorie
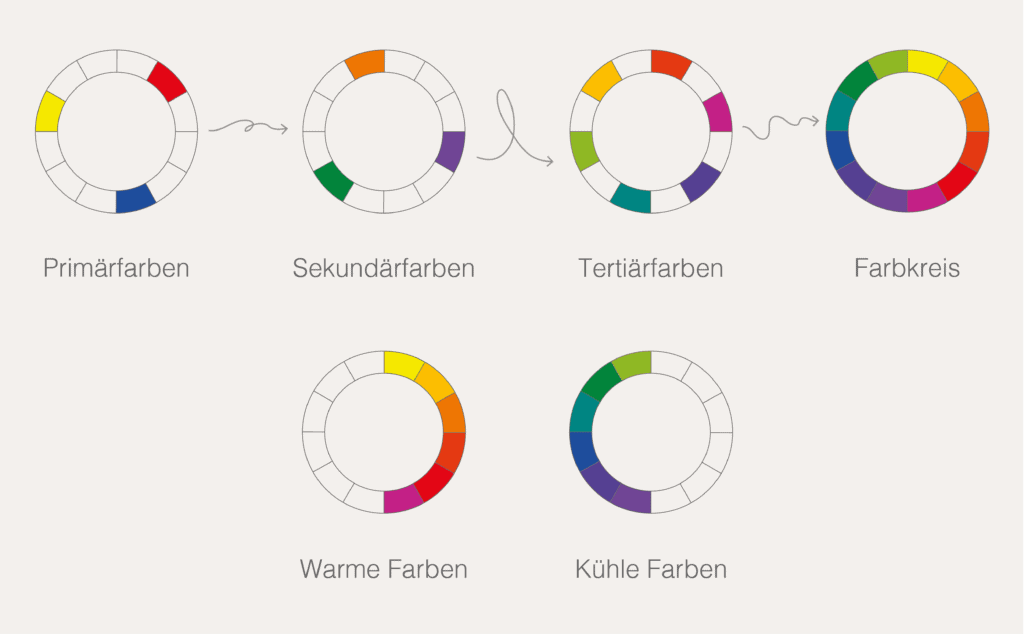
Es gibt drei Grundfarben, sie werden als Primärfarben bezeichnet: Rot, Gelb und Blau. Wenn diese Farben gemischt werden, erhalten wir Sekundärfarben.
Die Sekundärfarben sind folgende: Grün entsteht durch Mischen von Blau und Gelb, Orange durch Mischen von Rot und Gelb und Violett durch Mischen von Rot und Blau. Indem wir Primärfarben mit Sekundärfarben mischen, erhalten wir Tertiärfarben.
Tertiärfarben sind eine Kombination aus Primär- und Sekundärfarben. Beispielsweise Rot-Orange.
Alle Farben sind in kalt und warm unterteilt.
Warme Farben bestehen aus Rot oder Gelb. Sie erinnern uns an die Sonne, Feuer, also werden sie mit Wärme in Verbindung gebracht.
Kühle Farben werden durch Zugabe von Blau oder Grün erhalten und können auch Lila enthalten. Kühle Farbtöne wirken beruhigend und werden oft für Hintergründe verwendet.
Weiß, Schwarz und Grau gelten als neutrale Farben. Manchmal wird ihnen Beige hinzugefügt.
So sieht es schematisch aus:

Zusätzlich gibt es die folgenden Definitionen.
Sättigung. Sie kann auch als Farbintensität bezeichnet werden. Durch Ändern der Sättigung erhalten wir verschiedene Schattierungen derselben Farbe.
Eine hohe Sättigung wird normalerweise verwendet, um die Stimmung zu heben, diese Farben sind sehr intensiv. Während eine Verringerung der Sättigung zu einem traurigeren Effekt führt.
Helligkeit. Sie zeigt an, wie hell oder dunkel ein Objekt ist.Die Helligkeit ändert sich beim Hinzufügen von Schwarz oder Weiß.
Durch das Mischen von Farben unterschiedlicher Helligkeit und Sättigung können Sie eine große Anzahl verschiedener Farbtöne erhalten.
Die folgenden Farbpaletten werden üblicherweise im Design verwendet:
RGB: RGB bedeutet Rot, Grün und Blau (das sind die Primärfarben, aber statt Gelb ist es Grün). RGB wird von Monitoren für Computer und Fernseher verwendet, aber nicht im Druck.
CMYK: CMYK steht für Cyan, Magenta, Gelb und Schwarz (K steht für Schwarz). Mit diesen vier Farben können Sie die meisten anderen Farben erhalten. CMYK kann weniger Farben als RGB wiedergeben. Dieses System kommt in der Druckindustrie zum Einsatz.
Pantone (PMS): Dies ist ein weiteres beim Drucken verwendetes System. PMS steht für Pantone Matching System und ist eine sehr umfangreiche Liste von Farbmischungen, die von der Pantone Corporation erstellt wurde. Sie sind leider sehr teuer.
Hexachrome: Pantone hat vor kurzem ein anderes System entwickelt. Es basiert auf dem üblichen Cyan, Magenta, Gelb und Schwarz. Aber es verwendet auch Pantone Hexacrome Orange und Pantone Hexachrome Green. Es wird beim Drucken verwendet und ist PMS oder CMYK weit überlegen.
Grundtypen von Farbkombinationen
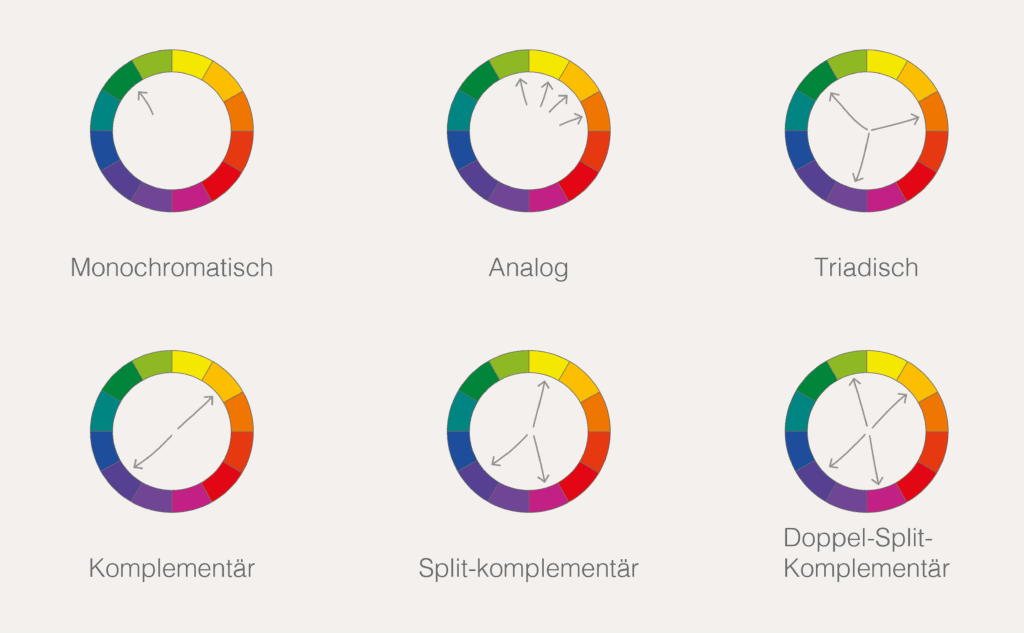
Es gibt mehrere Arten von Farbpaletten, die auf dem Farbkreis basieren. Die grundlegendsten und am häufigsten verwendeten sind hier aufgeführt.
Monochromatisch.
Die monochrome Palette ist am einfachsten zu verwenden. Wieso den? Sie beinhaltet die Verwendung von nur einer Farbe und all ihren Farbtönen. Sie sieht frisch und interessant aus. Und obwohl eine monochrome Palette schön anzusehen ist, ist es im Webdesign immer noch besser, eine solche Palette mit etwas zusätzlicher Farbe zu verwenden, um wichtigere Elemente hervorzuheben und die Aufmerksamkeit auf sie zu lenken.
Analog.
Farben aus der analogen Palette werden nebeneinander auf dem Farbkreis platziert. Wie bei monochromen Paletten sind sie ein Vergnügen anzusehen, zum großen Teil, weil solche Farbkombinationen in der Natur zu finden sind. Bei der Verwendung einer solchen Palette geht jedoch häufig der Kontrast verloren, was es schwierig machen kann, wichtigere Elemente im Design hervorzuheben.
Komplementär.
Die Farben dieser Palette sind auf dem Farbkreis gegenüberliegend. Diese Paletten sind sehr beliebt unter Designern und Künstlern. Bei Verwendung einer solchen Farbpalette lohnt es sich, eine Farbe als Hauptfarbe und eine andere als Akzent zu wählen. Denn bei gleicher Menge kann zu viel visuelle Spannung entstehen. Bei richtiger Anwendung und dem Ziel, einen visuellen Kontrast zu schaffen, zeigt sich eine solche Palette jedoch sehr wirkungsvoll.
Triadisch.
Diese Palette umfasst drei Farben, die auf dem Farbkreis gleichmäßig verteilt sind und ein Dreieck bilden. Diese Palette wird oft beim Designen für jugendliche und joviale Marken verwendet, da diese Art von Palette schreiend aussehen kann.
Split-komplementär.
Solche Farbpaletten ähneln Komplementärpaletten, jedoch mit der Hinzufügung einer dritten Farbe, die neben einer der Komplementärfarben auf dem Farbrad liegt. Diese Art von Farbpalette ist auch beim Website-Design sehr effektiv und kann für mehr visuelles Interesse sorgen.
Doppel-Split komplementär.
Diese Palette besteht aus 2 Paaren komplementärer Farben, die auf dem Farbkreis ein „X“ bilden. Eine solche Palette bietet viel Kontrast, Interesse und Vielfalt, hat aber auch einen Nachteil. Sie können überladen und unangemessen werden, wenn sie nicht richtig ausbalanciert sind. Wenn Sie mit Farben nicht vertraut sind, versuchen Sie, es nicht mit Kontrasten zu übertreiben.

Für Designer-Anfänger empfehlen wir, am Anfang nicht mehr als drei oder vier Farben in einem Design zu verwenden, um es nicht zu überladen. Auf diese Weise haben Sie eine Hauptfarbe, die am häufigsten verwendet wird. Die Sekundärfarbe und die Akzentfarbe helfen dabei, die Primärfarbe hervorzuheben und einen Kontrast zu erzeugen. Außerdem sollte beachtet werden, dass Schwarz und Weiß auch Farben sind.
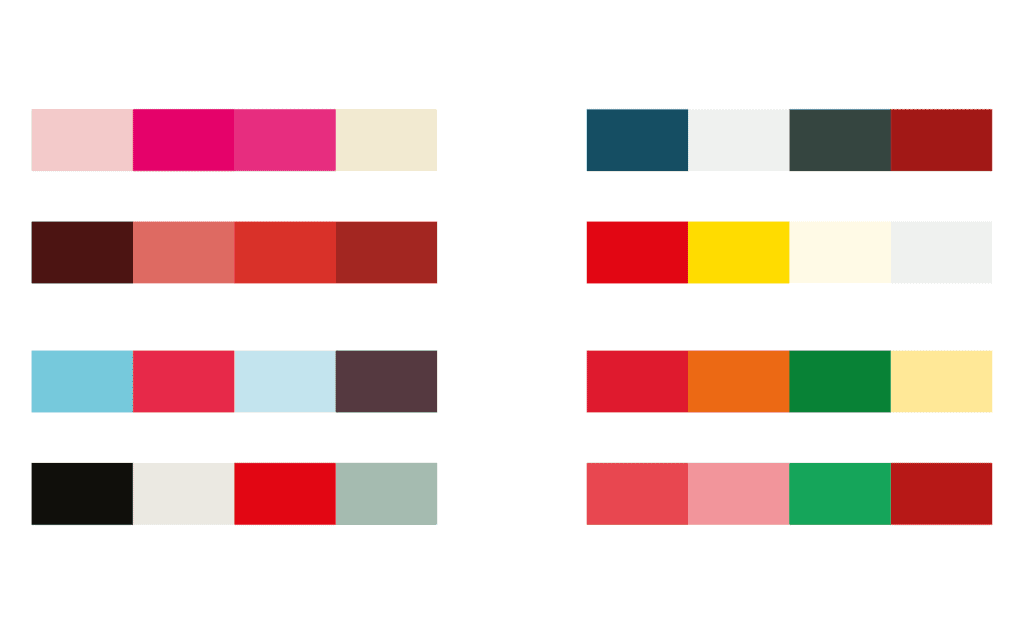
Welche Farben passen zu Rot
Rot ist nicht ohne Grund die erste Farbe des Regenbogens – sie ist kräftig und leuchtend. Deshalb wird diese Farbe oft aufgehellt oder abgedunkelt, um sie weicher und ruhiger zu machen. Wenn Sie Rot in seiner auffälligen Form verwenden möchten, verwenden Sie es subtil. Mit anderen Worten, gute Farbkombinationen sind Rot mit Schwarz-, Grau- und Weißtöne. Auf diese Weise können Sie das Beste aus dem leuchtenden Rot herausholen.

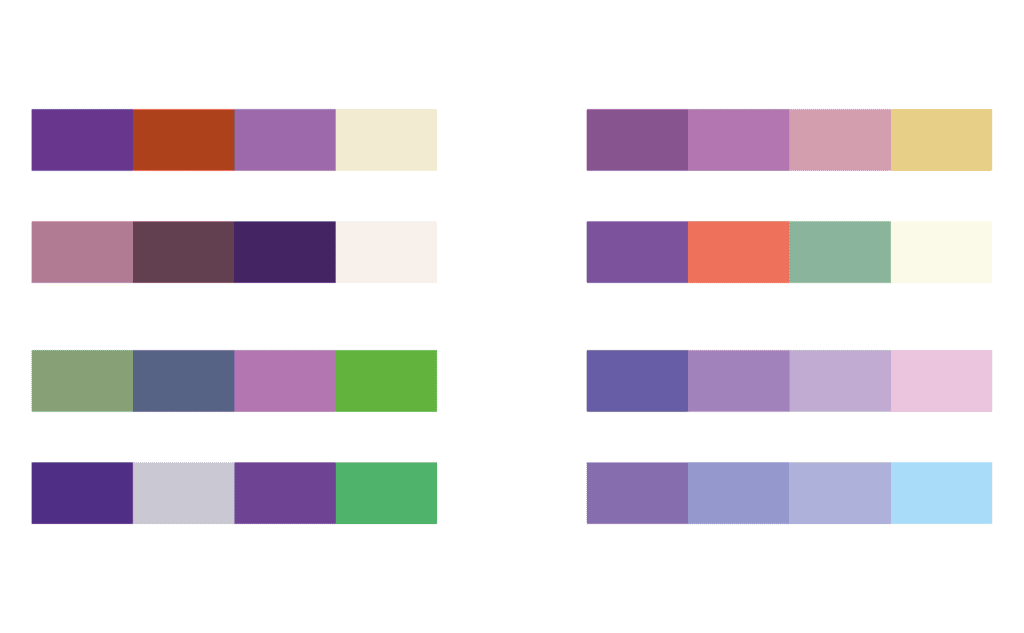
Welche Farben passen zu Lila
Lila Farbe in Farbkombinationen könnte man als universell bezeichnen. Oft fälschlicherweise als warme Farbe bezeichnet, gehört sie eigentlich zu den kühleren Farben. Dies verschafft Lila jedoch einen erheblichen Vorteil. Es harmoniert perfekt sowohl mit kälteren als auch mit wärmeren Farben.
Lila macht gute Farbkombinationen mit Farben, die Rot, Blau und Pink nahe kommen. Darüber hinaus können Sie durch Ändern der Sättigung und Helligkeit von Lila eine schöne monochrome Palette aufnehmen, da verschiedene Lilatöne gut miteinander harmonieren und Ihre Augen nicht belasten. Auch durch die Kombination von Lila mit Grün-Blau und Gelb-Orange lässt sich ein fröhlicher und frischer Effekt erzielen. Durch die Kombination von Lila mit Grün und Hellgrün erhalten wir eine wunderbare Komposition, die an Blumenfelder erinnert.

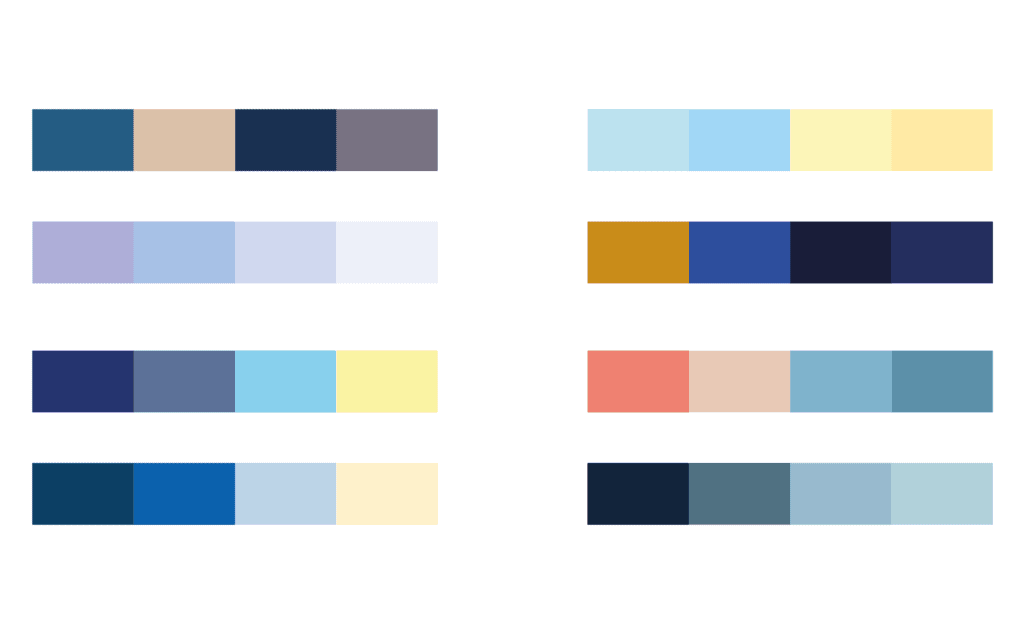
Welche Farben passen zu Blau
Blau ist eine der drei Grundfarben. Diese Farbe wird mit dem Himmel, dem Ozean, Wasser im Allgemeinen, Frische und Ruhe assoziiert. Meist verbunden mit Kälte und Gelassenheit. Sie hat eine angenehme und vertrauenswürdige Wirkung. Natürliche Elemente wie Wasser und Wind werden symbolisch in Blau dargestellt. Welche Farben passen gut zu Blau? Es ist hauptsächlich azurblau, lila. Wenn Sie mehr Kontrast brauchen, dann sind das Grün-, Orange- und Gelbtöne.

Welche Farben passen zu Orange
Orange ist eine Sekundärfarbe, die durch Mischen von Rot und Gelb entsteht. Diese Farbe wird seit alten Kulturen in der Kunst verwendet. Orange erzeugt ein Gefühl von Frische, Aufregung und Wärme. Es hat mit der Natur und dem Wechsel der Jahreszeiten zu tun.
Orange und Pink sind Komplementärfarben. Sie bilden eine sehr sanfte Kombination. Rostige Orangetöne passen wunderbar zu Zartrosa. Helle Orange kann mit einer Reihe verschiedener Farben kombinieren. Es könnte neben Creme, Olivgrün, Rot und Braun eine herbstliche Palette bilden. Orange passt aufgrund seiner Helligkeit und Sättigung gut zu Schwarz, Weiß und Grau.

Welche Farben passen zu Gelb
Schon in prähistorischer Zeit wurde Ocker in Felsmalereien verwendet, da diese Farbe sehr zugänglich war. Darüber hinaus wird Gelb mit einem warmen sonnigen Tag, Freude, Glück, Spaß und Selbstvertrauen in Verbindung gebracht. Dies ist eine sehr lebendige Farbe. In der Regel wird es mit anderen, neutraleren Farben dosiert eingesetzt. Eine ziemlich trendige Kombination – Gelb mit Schwarz. Komplementärfarben von Gelb sind Blau und Lila, es harmoniert aber auch gut mit Farben wie Orange, Rot, Weiß, Pink, Grün.

Welche Farben passen zu Grün
Grün ist nach Blau die zweitbeliebteste Farbe. Grün steht für Natur, Leben, Jugend, Geborgenheit und Hoffnung. Im Jahr 2022 sind diese Farbe und ihre Schattierungen, insbesondere Smaragd, Olive, im Interface-Design sehr beliebt. Es wird oft mit Pink, Zartrosa, Blau und Hellblau kombiniert. Außerdem sieht es gut aus mit neutralen Cremes, Grautönen und Schwarz. Verschiedene Grüntöne bilden schöne Farbkombinationen mit Braun, so erzielen Sie eine sehr natürliche Wirkung.

Tipps und Tools zur Auswahl der Farbpalette
60-30-10.
Über die Innenarchitektur kam die Regel zum UI/UX-Design. Gemäß dieser Regel wird empfohlen, der dominierenden Farbe 60 % zu geben. In der Regel ist dies der Hintergrund. 30 % entfallen auf die Sekundärfarbe und 10 % auf den Akzent. Dies ist keine zwingende Regel, ermöglicht es Ihnen jedoch, das Design nicht zu überladen.
Mittlerweile haben die meisten Geräte die Funktion, den Modus auf dunkel oder hell zu ändern. Denken Sie bei der Auswahl von Akzentfarben daran, wie sie im Dunkelmodus aussehen werden.
Barrierefreiheit ist von Bedeutung.
Schriftgröße und -farbe sollten den nötigen Kontrast zum Hintergrund schaffen, damit der Text ohne Überanstrengung der Augen gelesen werden kann. Sie können den Color Contrast Checker verwenden. Wenn Sie die Hintergrund- und Schriftfarben auswählen, sehen Sie eine Kontrastanzeige. Das Minimum ist 4,5.
Tools für die Palettenauswahl
01 Coolors. Auf dieser Seite werden Ihnen zufällige Paletten angeboten, die Sie anpassen können. Die Farben liegen nebeneinander. Durch Drücken der Leertaste ändern sich alle Farben außer der gespeicherten. So können Sie sich einfach eine Palette mit Ihren Lieblingsfarben zusammenstellen.
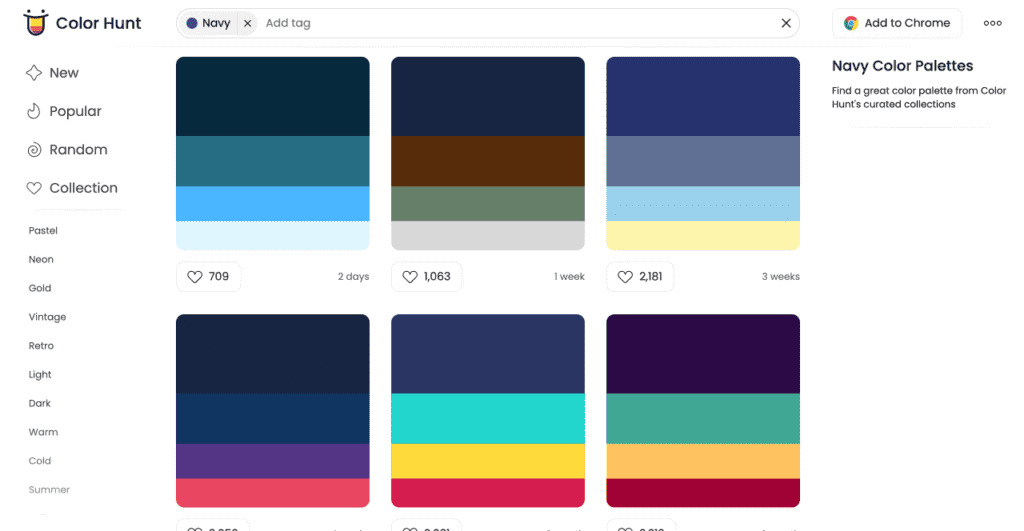
02 Color Hunt. Diese Seite enthält vorgefertigte, harmonisierte Paletten. Sie können sie nach Grundfarbe oder Stimmung sortieren. Darüber hinaus können Sie die Anzahl der Likes auf einer bestimmten Palette von anderen Benutzern sehen.

03 Adobe Color. Mit diesem Tool können Sie die Farben auf dem Farbkreis anpassen und Ihre eigene Palette mit einem der fünf oben aufgeführten Farbpalettentypen erstellen. Sie können auch ein Bild hochladen, um Farben daraus zu extrahieren.
Zum Schluss
Indem wir herausgefunden haben, welche Farben gut zusammenpassen, haben wir nur einen kleinen Teil dessen berührt, womit Digitalkünstler und Designer in verschiedenen Bereichen täglich konfrontiert sind. Design ist nicht nur die Wahl von Farbe und Schriftart, sondern auch Bequemlichkeit, Funktionalität und Barrierefreiheit.
Wir hoffen, dass unser Artikel für Sie nützlich war und dass Sie ihn bei der Entwicklung eines Corporate Designs oder Gestaltung Ihres Fírmenlogos verwenden können. Wenn Sie Hilfe bei Ihrem Designprojekt benötigen, kontaktieren Sie uns.
Jeden Tag entwirft unser Ester-Team Websites und Anwendungen sowie digitale Produkte, die den Trends der Designbranche folgen, damit unsere Lösungen immer von hoher Qualität bleiben und den Bedürfnissen der Kunden entsprechen.
Wenn Sie unsere Dienstleistungen nutzen möchten oder Fragen haben, können Sie sich an uns wenden und unser Team wird schnellstmöglich antworten.