Landingpages sind schlanke, einseitige Weblösungen. Obwohl sie inhaltlich kompakter sind als klassische Websites, stehen sie ihnen in Sachen Kreativität, Design und Nutzerführung in nichts nach. Im Gegenteil: Oft überraschen sie durch originelle visuelle Konzepte, punktgenaue Kommunikation und hohe Emotionalität.
In diesem Beitrag stellen wir Ihnen einige der eindrucksvollsten Landingpages vor, die zeigen, wie viel Wirkung in nur einer Seite stecken kann. Sie sind nicht nur technisch clever umgesetzt, sondern wecken Emotionen, erzählen Geschichten und bleiben im Gedächtnis. Lassen Sie sich von diesen Highlights inspirieren – und entdecken Sie, wie aus Minimalismus Magie entsteht.
Kleine Website, große Wirkung: 9 starke Landingpages
Diese neun Landingpages zeigen eindrucksvoll, wie viel gestalterisches Potenzial und Markenidentität sich auf nur einer Seite entfalten können. Werfen wir einen genaueren Blick darauf.
Lee Holmes
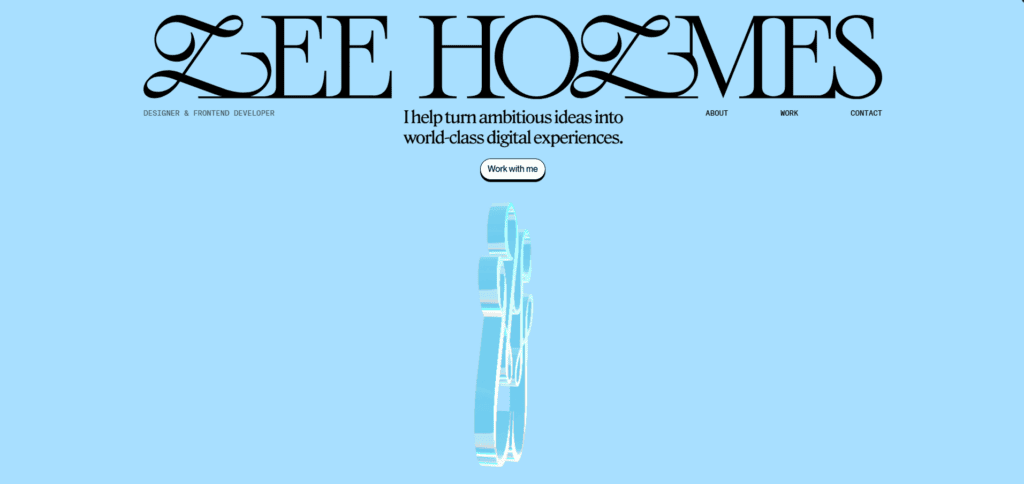
Die Website präsentiert das kreative Portfolio von Lee Holmes, einem Webdesigner und React-Entwickler aus dem Vereinigten Königreich. Sein Fokus liegt sowohl auf maßgeschneiderten, programmierbaren Lösungen als auch auf No-Code-Entwicklung mit Webflow.
Was die Landingpage von Lee Holmes besonders macht: Sie durchbricht bewusst gängige Webdesign-Konventionen und zeigt, wie mutiges Design zu beeindruckenden Ergebnissen führen kann. Bereits die Farbwahl in Himmelblau verleiht der Seite einen frischen, ungewöhnlichen Look. Im Zentrum steht ein rotierendes Logo mit auffälligen Schnörkeln, die sich stilistisch auch in der Typografie der Überschriften widerspiegeln.
Ein weiteres visuelles Highlight ist der Umgang mit Textinhalten: Zu Beginn bleibt die Seite textfrei, erst beim Scrollen erscheinen nach und nach Informationen. Zum Schluss bietet die Website noch einen spannenden Farbumschwung – aus einem blauen Hintergrund mit schwarzer Schrift wird ein schwarzer Hintergrund mit blauer Schrift. Ein cleverer Effekt, der die Seite stilvoll abschließt.

Hera Otan Studio
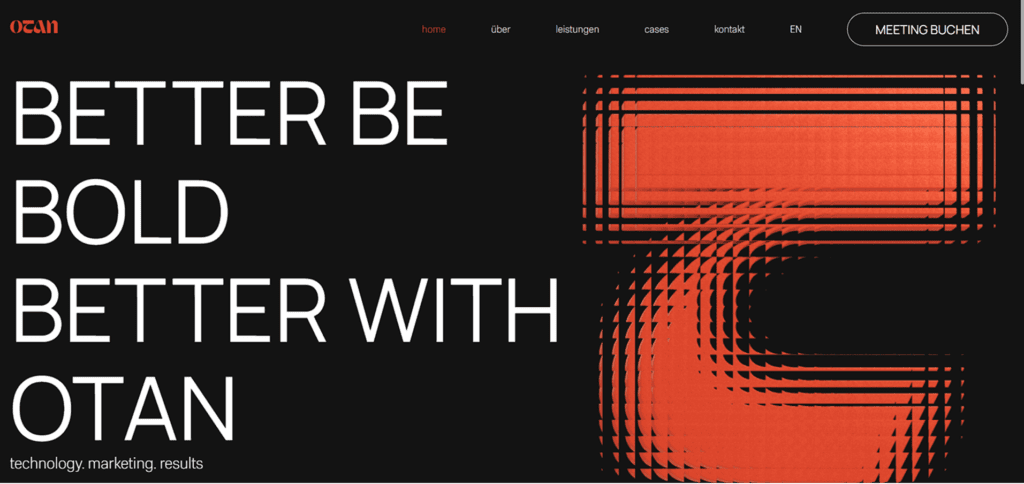
Hera ist eine erfahrene Expertin für Marketing und Kommunikation, die Unternehmen dabei unterstützt, gezielt Lösungen für ihre Herausforderungen zu finden. Diese Professionalität und Klarheit zeigt sich auch in der Gestaltung ihrer Website.
Das Farbkonzept in Schwarz, Weiß und Rot erweist sich als kraftvolle Kombination – und wird auf Heras Seite stilvoll und wirkungsvoll umgesetzt. Im Mittelpunkt der Startseite stehen das prägnante Logo und ein einprägsamer Slogan, die sofort ins Auge fallen und den Charakter der Marke unterstreichen.
Beim Scrollen durch die Seite begegnet uns ein Profilfoto von Hera, das durch einen subtilen Glitch-Effekt animiert wird – ein moderner, visueller Akzent. Ein weiteres Detail ist der Hover-Effekt: Fährt man mit der Maus über bestimmte Optionen, färben sich diese rot – ein kleines, aber wirkungsvolles Element, das die Nutzerführung intuitiv macht. Die Website überzeugt insgesamt durch ein klar strukturiertes Layout, bei dem jedes Design-Element durchdacht platziert ist und zur Markenidentität beiträgt.

Wannathis Backgrounds
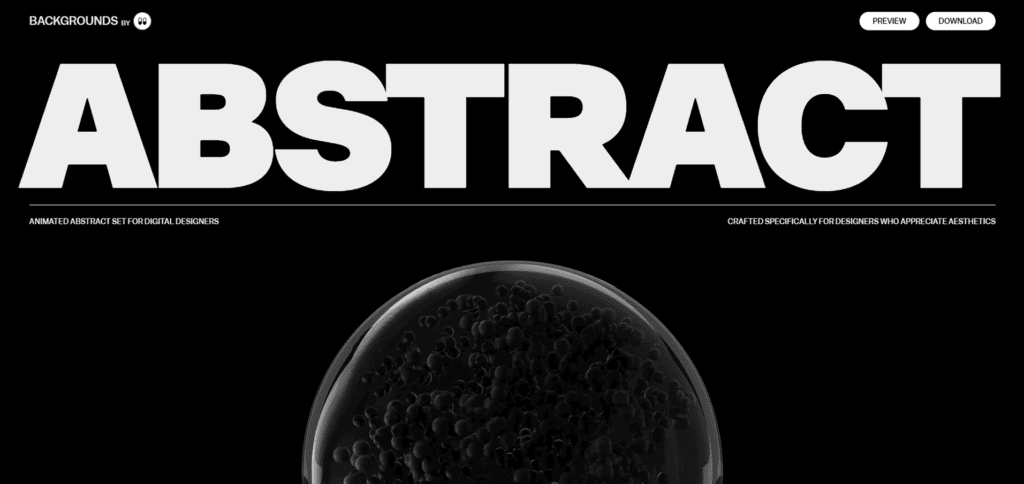
Die Website von Wannathis bietet ein visuelles Erlebnis, das weit über das bloße Surfen hinausgeht – man taucht wirklich in das Design ein. Direkt nach dem Laden begrüßen animierte Kugeln in molekülartiger Anordnung die Besucher, bewegen sich fließend über den Bildschirm und verleihen der Seite eine verspielte, moderne Leichtigkeit.
Im Anschluss entfaltet sich eine Galerie auf tiefschwarzem Hintergrund, die eine beeindruckende Auswahl an abstrakten, animierten 3D-Hintergründen präsentiert. Diese hochauflösenden Visuals wurden speziell für Kreative konzipiert, die ihren Arbeiten visuelle Tiefe und Dynamik verleihen wollen. Mit ihren intensiven Farben und ungewöhnlichen Formen wirken die Hintergründe fast lebendig – ein klarer Beleg für das gestalterische Gespür des Studios.
Die Kombination aus einem prägnanten Design und der benutzerfreundlichen Navigation erzeugt eine Atmosphäre, die nicht nur modern, sondern auch einladend wirkt. Nutzer tauchen gern in diese ästhetisch durchdachte Welt ein – und nehmen Inspiration gleich mit.

Martin Ukhanov
Martin Ukhanov, ein kreativer Front-End-Designer aus Kanada, lebt sein Motto „Every Pixel Matters“ – und das spürt man auf jeder Ebene seiner Website. Sein Fokus liegt auf präzisem Layout, dezenten Hover-Effekten und fließenden Animationen, die ein digitales Erlebnis schaffen, das sowohl durchdacht als auch visuell einprägsam ist.
Seine Website ist mehr als nur eine Informationsplattform – sie ist ein Spielplatz für Designinteressierte. Bereits beim Einstieg begegnet man einem scheinbar statischen grünen Gitter auf schwarzem Hintergrund. Doch bei näherem Hinsehen zeigt sich: Es ist interaktiv. Der Nutzer kann das Gitter verschieben, verformen, schrumpfen oder seitlich bewegen – ein Effekt, der den Entdeckergeist weckt. Wer genug gespielt hat, kann per Klick auf „Pause“ in den regulären Seitenbereich wechseln.
Das Interface ist klar strukturiert: Hauptmenü auf der linken, Social-Media-Links auf der rechten Seite. Doch auch hier bleibt es nicht statisch – interaktive Elemente innerhalb der Menüpunkte lassen sich per Drag & Drop verschieben und neu anordnen. Die Website von Martin ist eine Webressource, die auf wunderbare Weise Spiel, Struktur und Ästhetik verbindet.

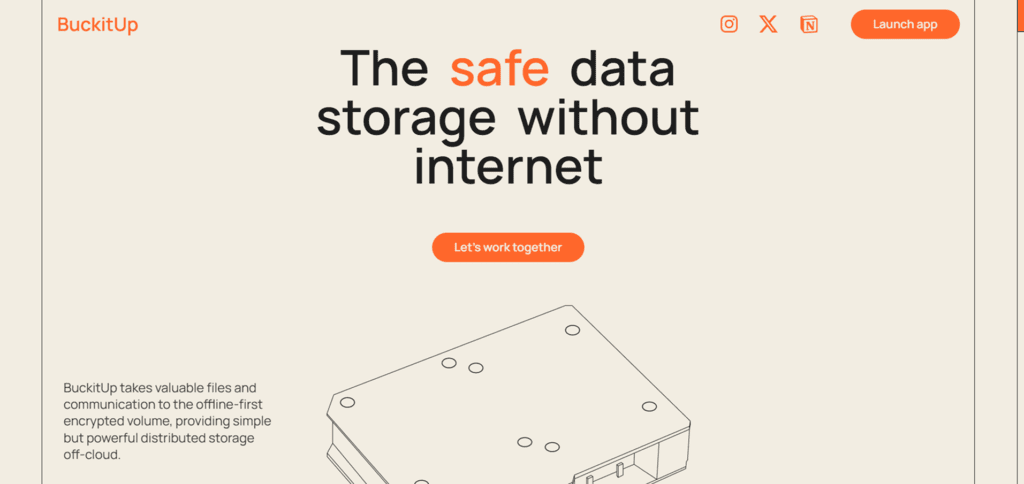
BuckitUp
BuckitUp ist ein zukunftsweisendes System zur sicheren, internetunabhängigen Datenspeicherung. Es bietet Nutzern die Möglichkeit, sensible Dateien und Nachrichten verschlüsselt offline zu sichern – für maximale Kontrolle und Datensouveränität.
Die Website von BuckitUp präsentiert sich in einem klaren Weiß-Orange-Farbschema und erinnert im Aufbau an eine technische Blaupause, umrahmt von feinen horizontalen Linien. Schon beim ersten Besuch vermittelt sie sofort den technologischen Fokus der Plattform. Dieser Eindruck wird durch authentische Fotos und skizzenhafte Grafiken noch unterstrichen.
Besonders auffällig ist, dass die Seite sowohl horizontal als auch vertikal gescrollt werden kann, was die Navigation noch dynamischer macht. Das Zusammenspiel aus Design, Funktionalität und klarer Struktur macht die Website von BuckitUp nicht nur einprägsam, sondern auch äußerst benutzerfreundlich.

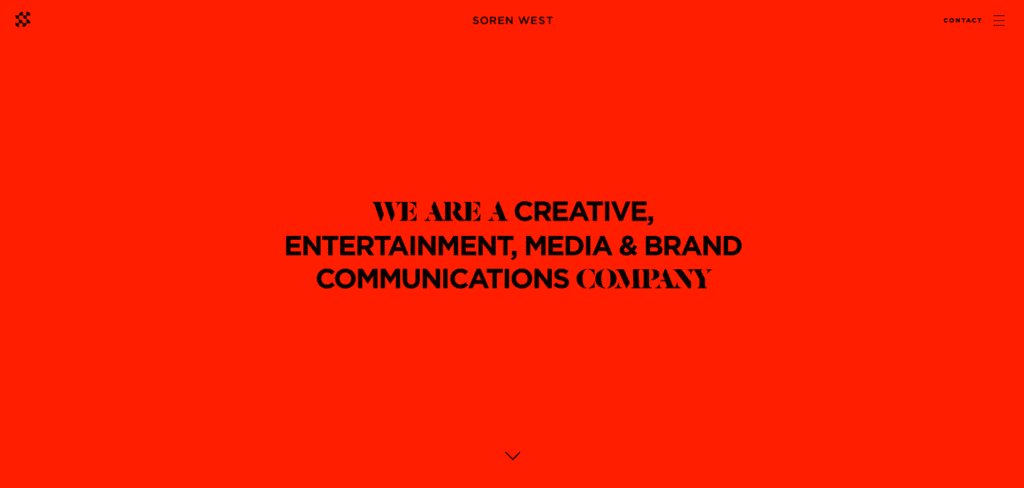
Soren West
Soren West ist eine erfahrene Kreativagentur, die sich seit über 25 Jahren auf die Entwicklung immersiver Erlebnisse, Live-Veranstaltungen und strategischer Markenkommunikation spezialisiert. Mit einem beeindruckenden Kundenstamm aus renommierten Künstlern, globalen Unternehmen und führenden Persönlichkeiten der Wirtschaft verfolgt die Agentur einen ganzheitlichen Ansatz – von der kreativen Konzeption über technische Entertainment-Lösungen bis hin zur Eventproduktion und visuellem Storytelling.
Das visuelle Erscheinungsbild der Website setzt auf eine bewährte Farbkombination aus Schwarz, Rot und Weiß, die durch gezielte blaue Akzente modern und frisch wirkt. Diese Details sorgen nicht nur für Kontrast, sondern verleihen dem Auftritt eine eigenständige Note. Die Benutzeroberfläche ist durch und durch lebendig: Animierte Großbuchstaben formen sich zu einem einladenden Begrüßungstext und schaffen sofort eine emotionale Verbindung zur Marke.
Der Mix aus vertikalem und horizontalem Scrollen bringt auch spielerische Leichtigkeit in die Navigation, während zahlreiche farbstarke Visuals das Erlebnis visuell intensivieren und für einprägsame Eindrücke sorgen.

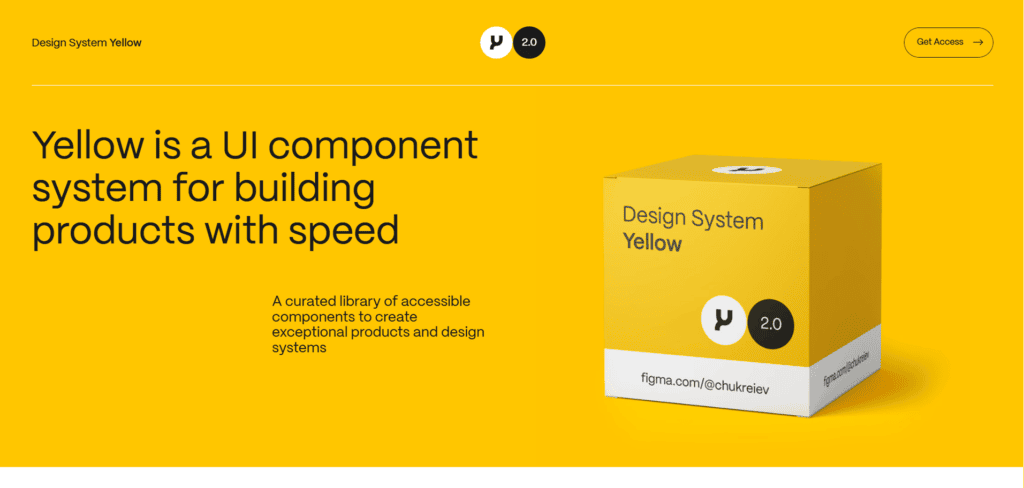
Design System Yellow
Design System Yellow ist eine moderne UI-Komponentenbibliothek, die speziell für die zügige Umsetzung digitaler Produkte und den Aufbau individueller Designsysteme entwickelt wurde. Sie richtet sich an Designer und interdisziplinäre Teams, die auf Agilität, Anpassungsfähigkeit und die Einhaltung aktueller UI/UX-Standards setzen.
Die Website, auf der das Projekt vorgestellt wird, sorgt schon beim ersten Besuch mit ihrem leuchtend gelben Hintergrund für gute Laune und einen positiven ersten Eindruck. Das minimalistische Layout bietet viel Raum zum Atmen, lenkt den Fokus gezielt auf das Wesentliche und sorgt für ein aufgeräumtes, nutzerfreundliches Erlebnis.
Dynamische Videoelemente, die nahtlos in das Design integriert sind, bringen visuelle Abwechslung ins Spiel und erhöhen die Interaktivität der Seite. Diese stimmige Verbindung aus klarer Struktur, lebendiger Gestaltung und moderner Ästhetik macht die Website nicht nur funktional, sondern auch besonders einprägsam.

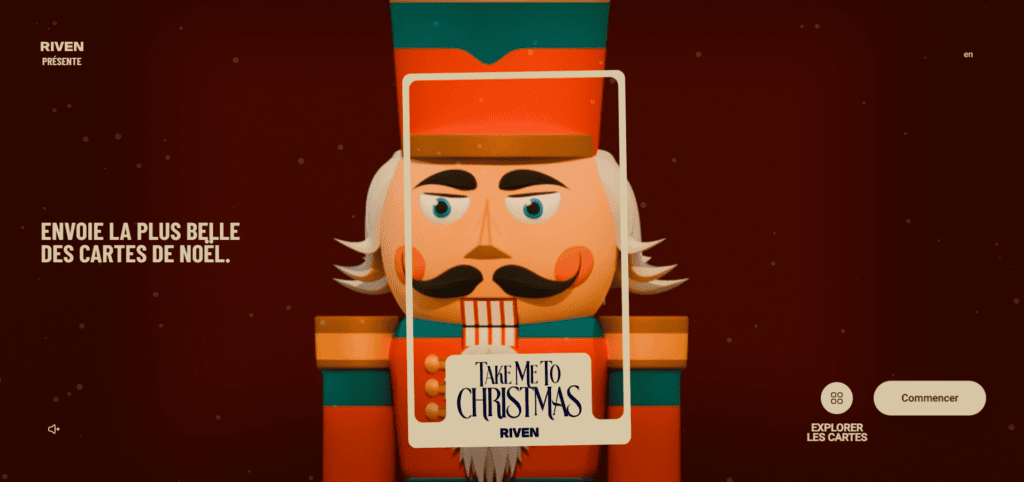
Digitales Weihnachtsprojekt
Die festliche Website ist ein originelles Weihnachtsprojekt der Schweizer Digitalagentur Riven, das eigens für die Feiertage 2024 konzipiert wurde. Im Zentrum steht eine herzliche Idee: Nutzerinnen und Nutzer haben die Möglichkeit, interaktive digitale Weihnachtskarten zu gestalten und mit ihren Liebsten zu teilen – begleitet von elegantem UX-Design, stimmungsvoller 3D-Grafik und feinen Animationen.
Gestalterisch dominiert ein warmer Rotbraun-Ton, der sofort Assoziationen zu Zimt, Kaminfeuer und winterlicher Geborgenheit weckt. Die Startseite präsentiert sich bewusst schlicht – mit lediglich zwei Buttons. Doch schon beim ersten Klick entfaltet sich eine charmante Navigation, bei der jede Unterseite wie eine liebevoll gestaltete Weihnachtskarte erscheint.
Neben dem ästhetischen Anspruch überzeugt das Projekt auch durch seine persönliche Note: Die Karten lassen sich individuell anpassen und gestalten. So können die Nutzer digitale Weihnachtsgrüße mit einem Hauch von Kreativität und persönlicher Wärme verschicken – perfekt für die festliche Jahreszeit.

Jinto Konk
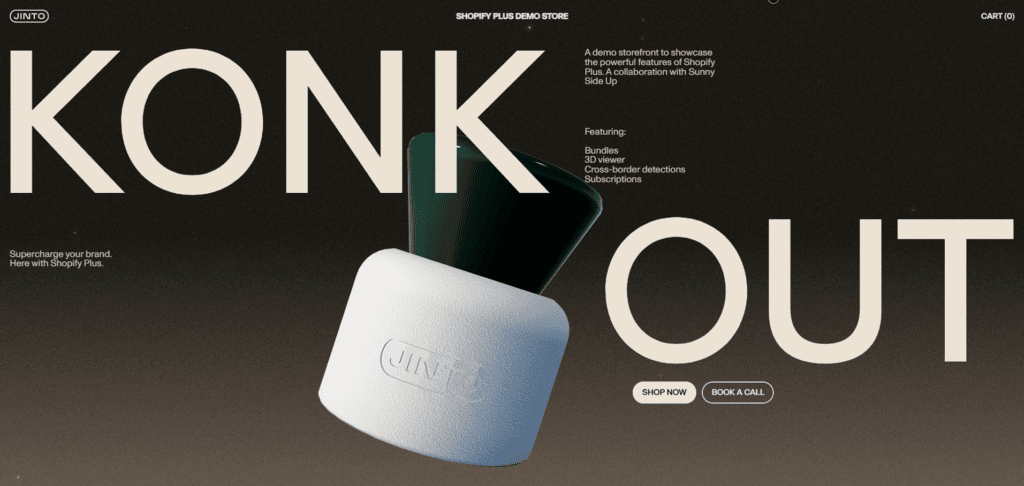
Die Website wurde von der Schweizer Digitalagentur Sunny Side Up in Kooperation mit Shopify Plus realisiert und stellt eine eindrucksvolle Produktpräsentation für die kaubaren Vitamine „Jinto Konk“ dar. Im Mittelpunkt stehen die natürlichen Inhaltsstoffe und deren wohltuender Einfluss auf den Schlaf.
Bereits beim Einstieg fällt das reduzierte Lade-Design auf, das in Form einer stilisierten Pille erscheint – ein visueller Auftakt, der die kreative Richtung vorgibt. Der Startbildschirm, gehalten in dezenten Grau-Braun-Tönen, kombiniert einen prägnanten Slogan mit einer animierten Vitaminflasche. Beim Scrollen beginnt sie sich zu drehen und setzt eine Kapsel frei, die in harmonischer Bewegung nach unten gleitet.
Ergänzt wird dieses visuelle Highlight durch zahlreiche weitere Animationen und interaktive Details, die das Nutzererlebnis bereichern. Die hohe Interaktivität lädt zum Entdecken ein, steigert die emotionale Bindung und verleiht der digitalen Markenwelt einen lebendigen, sympathischen Charakter.

Zum Schluss
Landingpages beweisen eindrucksvoll, dass es nicht viele Seiten braucht, um eine starke Botschaft zu vermitteln, Markenidentität spürbar zu machen und echte Emotionen zu wecken. Mit dem richtigen Konzept kann eine einzige Seite oft mehr erreichen als ein umfangreicher Webauftritt.
In diesem Beitrag haben wir inspirierende und kreative Beispiele präsentiert, die zeigen: Grenzen existieren nur im Kopf – nicht im Format.
Sie möchten selbst eine außergewöhnliche, zielgerichtete Landingpage realisieren? Dann schreiben Sie uns – die Spezialisten unserer Agentur für Grafikdesign und Logo Entwicklung freuen sich darauf, Ihre Ideen zum Leben zu erwecken.