Das Hamburger-Menü hat weithin Anerkennung und Beliebtheit erlangt und ist heute ein ikonisches Element im Website- und App-Design. Trotzdem gibt es in der Webdesign-Community eine anhaltende Debatte über seine Effektivität und seine Auswirkungen auf die Benutzerfreundlichkeit.
In diesem Artikel gehen wir auf die Geschichte und Entwicklung des Hamburger-Menüs ein, untersuchen seine Vor- und Nachteile und geben Empfehlungen, wann es verwendet werden sollte und wann nicht.
Was ist ein Hamburger-Menü
Das Hamburger Menü ist ein Navigationstool in Form eines Symbols mit drei parallelen Linien, das beim Anklicken die Navigationsoptionen der Website anzeigt. Es hat seinen Namen von seiner Ähnlichkeit mit einem Hamburger: die beiden Linien ähneln dem oberen und unteren Brötchen, und die mittlere Linie stellt das dazwischen liegende Patty dar. Das Symbol wird manchmal auch als Sandwich, Hot Dog, Double Oreo, Triple Bar oder Navigation Drawer bezeichnet.
Die Hauptfunktion dieser Art von Menü ist es, die Navigation zwischen dem Hauptbildschirm und einem Seitenmenü umzuschalten, wodurch Designer mehr Funktionen hinzufügen können, ohne die Hauptseite zu überwältigen.
Ein wenig Geschichte: Wie kam es zur Einführung des Hamburger-Menüs?
In den 1980er Jahren wurde das erste Hamburger-Menü-Icon für Xerox Star geschaffen. Das ursprüngliche Icon mit vier Linien wurde von dem amerikanischen Designer Norm Cox entworfen und symbolisierte für die Benutzer den Xerox-Kopierer.
Das Hamburger Menü fand jedoch erst fast 30 Jahre später weite Verbreitung, als mobile Websites und Apps ernsthafte Probleme hatten, die Benutzeroberfläche an kleine Bildschirme anzupassen. Dieser Menütyp bot eine effektive Lösung, da es eine hervorragende Funktionalität bei minimalem Platzbedarf auf dem Bildschirm garantierte.
Das Hamburger-Menü wurde später von Twitter und Facebook und dann von den meisten Google-Apps verwendet. Infolgedessen erlangte es offizielle Anerkennung und wurde zu einem Standard im UI/UX-Design.
Ist das Hamburger-Menü gut für die Design-Gesundheit?
Der Wert dieses Menütyps ist in der Webdesign-Gemeinde sehr umstritten: Einige halten es für ein effektives Toll, während andere seine Wirksamkeit ablehnen. Werfen wir einen Blick auf die Vor- und Nachteile des Hamburger-Menüs:
Vorteile
Es ist erkennbar
Das Menü wird seit Jahrzehnten verwendet, so dass die Nutzer mit seinem Zweck und seinen Funktionen vertraut sind.
Es trägt zu einem saubereren Design bei
Durch das Ausblenden von Navigationselementen hält das Menü das Gesamtdesign übersichtlich und sorgt für ein reibungsloseres Nutzererlebnis. Das ist besonders effektiv für mobile Websites oder Apps, bei denen der verfügbare Bildschirmplatz begrenzt ist.
Es vereinfacht die Navigation
Mit dieser Art von Menü können Designer die Hauptnavigationspunkte hervorheben, indem sie sekundäre Elemente vom Hauptbildschirm in das Seitenmenü verschieben. Das macht die Navigation strukturierter und transparenter und bewahrt den Nutzer vor Verwirrung.
Es bietet direkten Zugriff
Durch Klicken auf einen Hamburger-Button erhalten die Nutzer direkten Zugang zu ihrem bevorzugten Element, ohne durch zahlreiche Seiten navigieren zu müssen. Das vereinfacht die Interaktion und verbessert das Nutzererlebnis, insbesondere auf mobilen Geräten, wo die Nutzer einen schnellen Zugriff auf Funktionen erwarten.
Auch wenn einige argumentieren, dass das Hamburger Menü zusätzliche Aktionen von den Nutzern erfordert, ist es doch ein effizienter und effektiver Weg, um den Nutzern direkten Zugang zu den gewünschten Inhalten zu geben, ohne den Hauptbildschirm zu überladen.
Nachteile
Es ist schwer zu erkennen
Die geringe Größe des Symbols und seine Position erschweren es den Nutzern, es beim Besuch der Website oder bei der Nutzung der App sofort zu erkennen. Das ist besonders schwierig für nicht fortgeschrittene Nutzer, die mit der Navigationsbox nicht vertraut sind.
Es erfordert von den Nutzern zusätzliche Anstrengungen
Wenn Funktionen hinter einem Hamburger-Symbol versteckt sind, brauchen die Nutzer länger, um sie zu entdecken: So müssen sie auf das Icon klicken und dann die Unterabschnitte durchsuchen, was frustrierend sein kann, da die meisten Nutzer ihr gewünschtes Ergebnis schnell erreichen wollen. Alles, was den Nutzern zusätzlichen Aufwand abverlangt, wird im Webdesign oft als Tabu angesehen.
Auf mobilen Geräten lässt es sich nur schwer anklicken
Aufgrund der geringen Auflösung des Bildschirms oder der winzigen Größe des Symbols benötigen die Nutzer oft mehrere Versuche, um das Menü zu öffnen, was zu Irritationen und Frustration führen kann.
Im Allgemeinen wird das Hamburger Menü als nützliches Web-Design-Tool anerkannt, hat aber einige Einschränkungen, insbesondere in Bezug auf die Benutzerfreundlichkeit.
Hamburger Menü & Website: Die 10 besten Beispiele
Wir haben uns also einige der Vor- und Nachteile von Hamburger-Menüs angesehen. Trotz der Tatsache, dass diese Art von Menü nicht perfekt ist, ist es nach wie vor eine der gefragtesten Arten der Navigation.
Wir haben einige der besten Beispiele dafür zusammengestellt, wie Hamburger-Menüs auf Websites eingesetzt werden können.
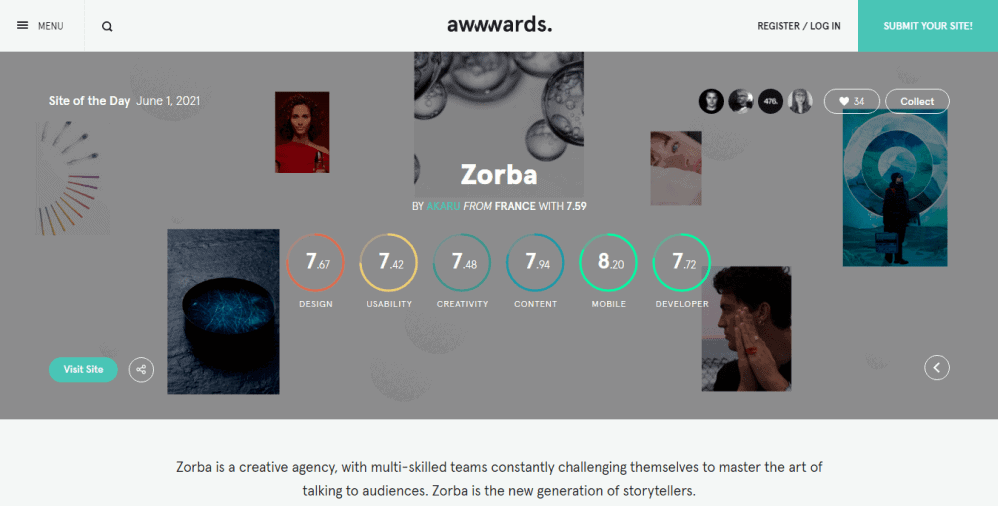
01 Awwwards
Das Hamburger-Menü von Awwwards ermöglicht es den Nutzern, auf Informationen zuzugreifen, ohne unter der Unübersichtlichkeit der Navigation zu leiden. Es enthält eine umfangreiche Liste von Funktionen, die sich beim Anklicken im Seitenmenü öffnen. Was uns an Awwwards besonders gefallen hat, ist, dass das Hamburger-Menü nicht nur mit einem Icon, sondern auch mit Text gekennzeichnet ist. Das macht die Navigation noch einfacher und übersichtlicher und damit transparent.

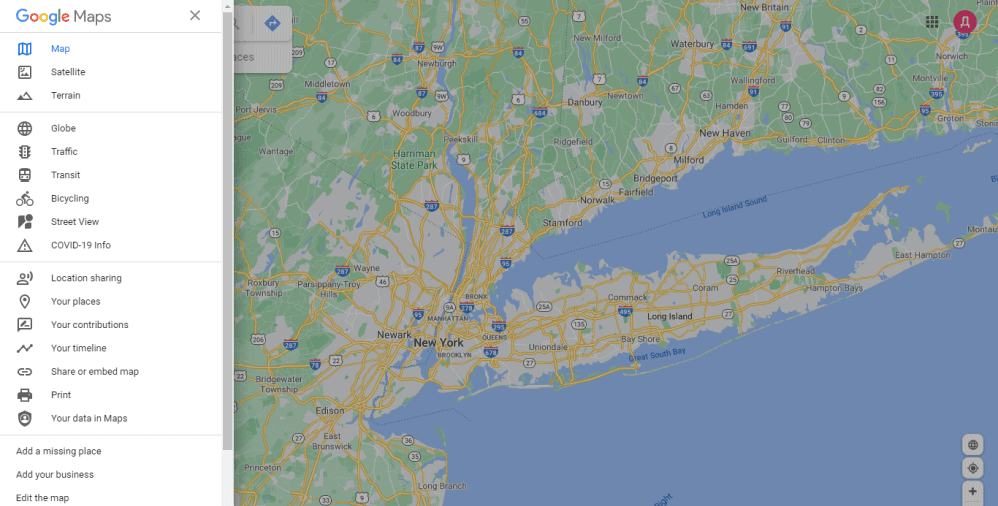
02 Google Maps
Die Google Maps-Website ist eine inhaltsorientierte Plattform. Daher nimmt die Karte fast den gesamten Platz auf dem Bildschirm ein. Nur einige wenige grundlegende Elemente sind in die Schnittstelle integriert, darunter das Zoom-Tool und die Suchleiste am oberen Rand. Die sekundären Navigationselemente befinden sich außerhalb des Sichtbereichs des Nutzers und sind in einem Hamburger-Menü angeordnet. Dadurch wird die Aufmerksamkeit auf den Hauptinhalt gelenkt, was das Verständnis für den Zweck der Website erleichtert.

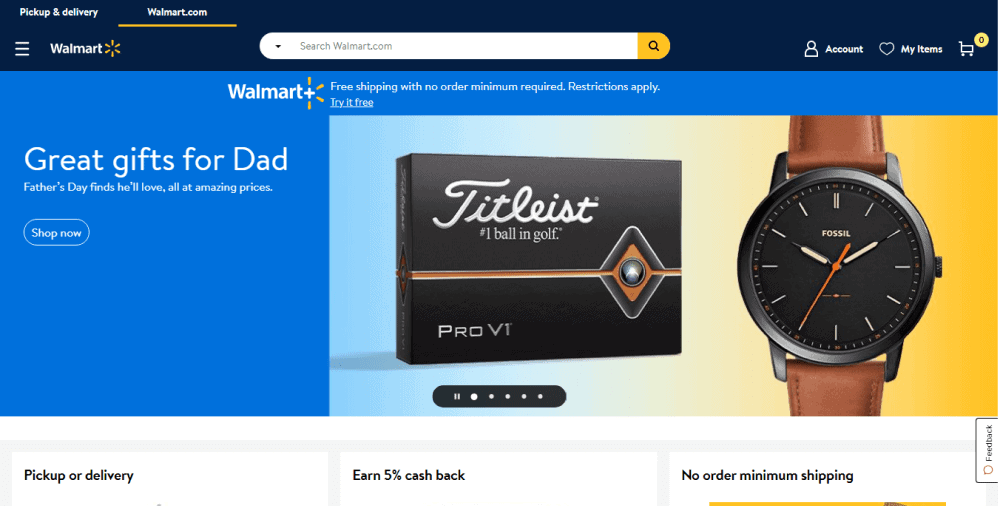
03 Walmart
Für große Marken mit mehreren Produkten oder komplexen Funktionen ist das Hamburger-Menü eine erste Überlegung wert. Walmart hat es erfolgreich in die Funktionalität seiner Website integriert. Das klare Hamburger-Menü-Symbol fügt sich perfekt in das Design der Website ein, so dass es leicht zu erkennen ist. Wenn sich das Menü öffnet, zeigt es eine vollständige Liste von Produktkategorien und Unterkategorien sowie weitere Optionen. So können die Verbraucher nahtlos durch diese umfangreichen Inhalte navigieren.

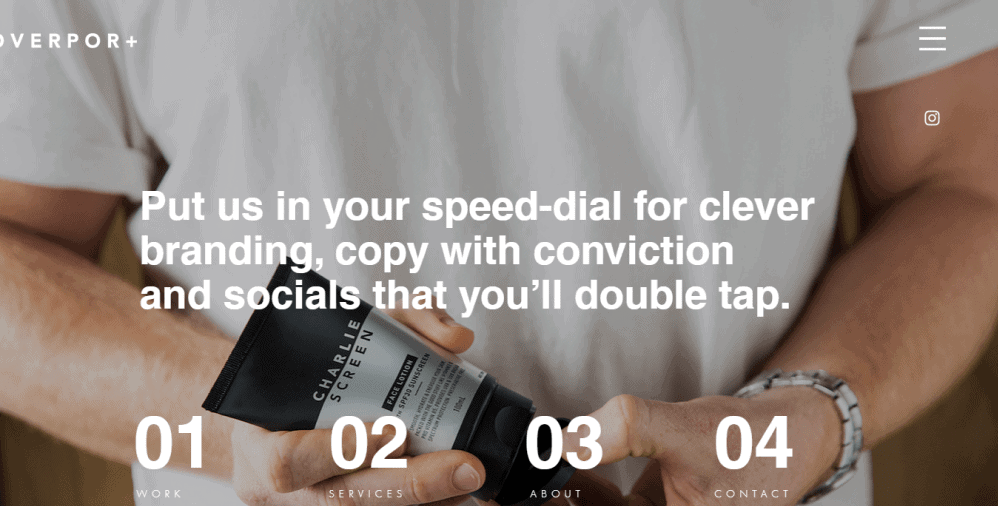
04 Overport
Die australische Branding-Agentur Overport verwendet ein Hamburger-Menü, um Platz auf ihrer Homepage zu sparen und ihre Arbeit mit beeindruckenden Bildern zu illustrieren. Es ist ideal, um wichtige Inhalte in den Vordergrund zu rücken, ohne die Funktionalität zu beeinträchtigen. Das Vollbild-Hamburger-Menü zeichnet sich durch ein klares, minimalistisches und kontrastreiches Design aus und bietet den Nutzern ein angenehmes Erlebnis.

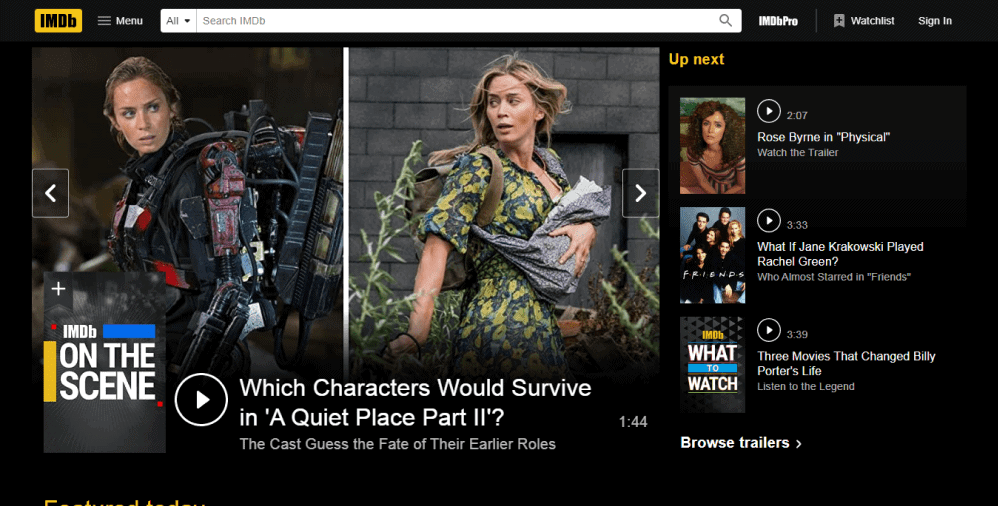
05 IMDb
Das Hamburger Menü auf IMDb zeichnet sich aus vielen Gründen aus. Es ordnet alle Inhalte geschickt nach Kategorien, was die Benutzerfreundlichkeit der Plattform erheblich verbessert. Obwohl die Farbpalette einfach ist, fällt sie durch den Kontrast sofort auf, so dass dem Nutzer nichts entgeht. Das bekannte Drei-Linien-Symbol wird außerdem von dem Wort „Menü“ begleitet, wodurch die Schaltfläche noch besser sichtbar wird.

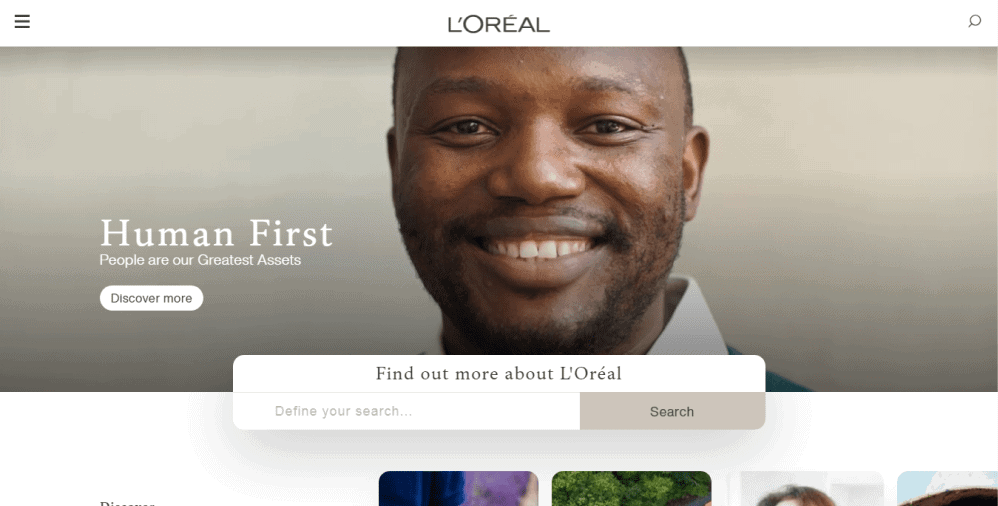
06 L’Oreal
Wenn Sie die L’Oreal-Website besuchen, sehen Sie sofort ein einfaches Hamburger-Menü-Symbol, das seine Farbe ändert, wenn Sie mit dem Mauszeiger darüber fahren. Das Menü selbst enthält mehrere Navigationspunkte und Unterkategorien, die erscheinen, wenn Sie auf das Pfeilsymbol klicken. Durch diese Architektur ist die Navigation insgesamt gut strukturiert und übersichtlich, und die Interaktivität verbessert das Nutzererlebnis erheblich.

07 Frankie Ratford
Ein weiteres gutes Beispiel für ein großartiges Hamburger-Menü ist das von Frankie Ratford. Es hat ein auffälliges Hamburger-Symbol in der rechten oberen Ecke des Bildschirms, das dank des minimalistischen Designs der Homepage gut sichtbar ist. Beim Öffnen sehen Sie eine leuchtend rosa Lightbox mit wenigen Navigationspunkten auf der Liste. Manchmal ist Einfachheit der Schlüssel zum Erfolg.

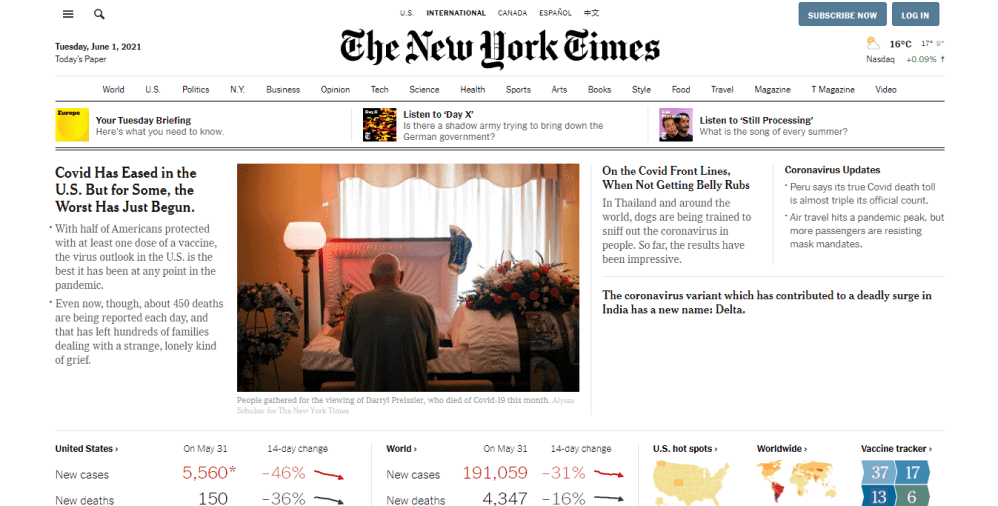
08 The New York Times
Das elegante Hamburger Menü auf der Website der New York Times bietet den Nutzern alles, was sie sofort benötigen. Es fasst alle Nachrichten an einem Ort zusammen und unterteilt sie zur besseren Navigation in Kategorien und Unterkategorien. So können die Leser mit wenigen Klicks zu den gewünschten Inhalten gelangen.

09 8590 Group
Die 8590 Group ist eine kreative Medienagentur, die ihre Arbeit potenziellen Kunden präsentieren möchte. Aus diesem Grund wird der Startbildschirm von ihren Projekten eingenommen, während andere Seiten im Hamburger-Menü zu finden sind. Hier dient das Hamburger-Menü als wertvoller platzsparender Mechanismus zur Verbesserung der Inhaltsarchitektur.

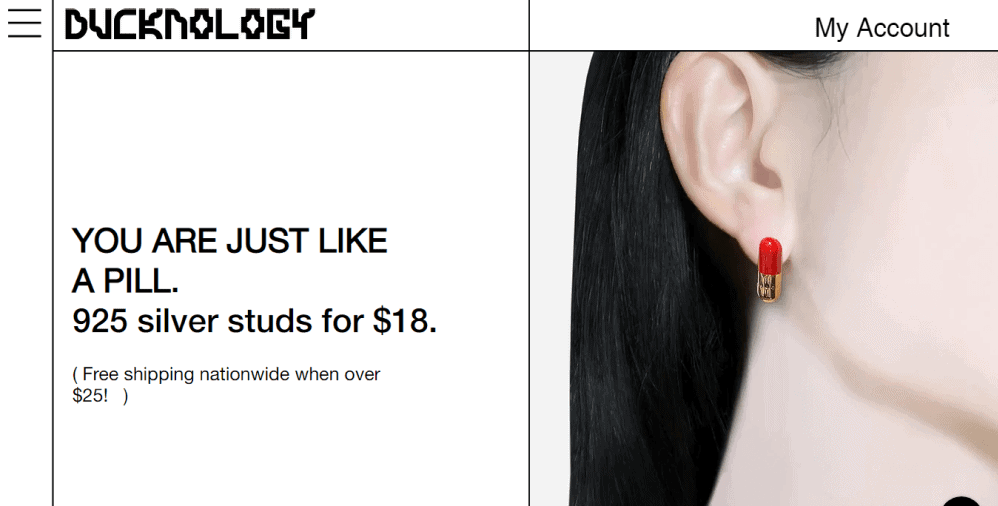
10 Ducknology
Das klassische Hamburger-Menü-Symbol des Ducknology-Onlineshops befindet sich in der linken oberen Ecke der Plattform. Diese strategische Platzierung sorgt dafür, dass die Nutzer darauf klicken, um zu sehen, was sich dahinter verbirgt und mehr über die Marke und ihre Produkte zu erfahren.

Hamburger Menü & mobile Websites und Apps: Die 10 besten Beispiele
Werfen wir nun einen Blick auf Anwendungen, die das Hamburger-Menü kreativ und effektiv für eine einfache Navigation nutzen:
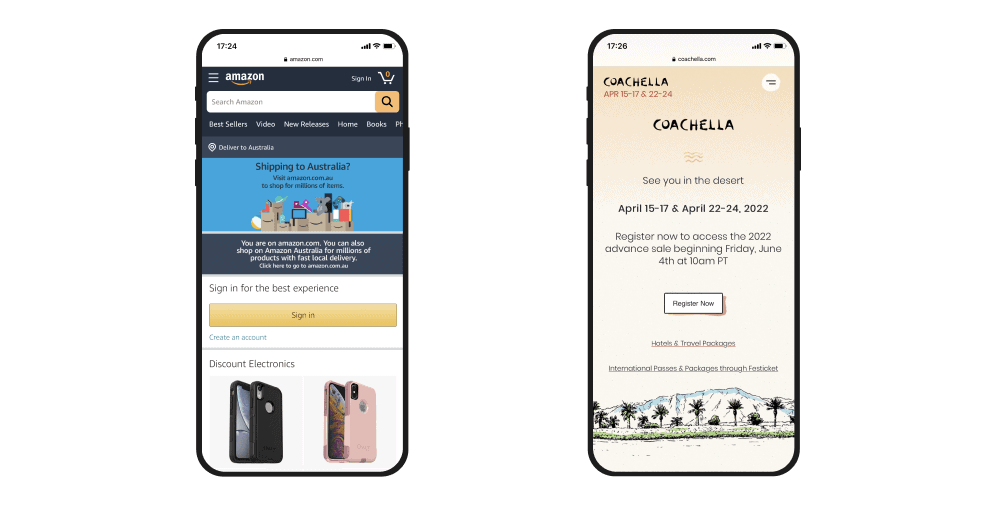
01 Amazon
Der E-Commerce-Riese Amazon ist ein großartiges Beispiel für die richtige Verwendung des Hamburger-Menüs. Es verfügt über ein charakteristisches Icon mit drei Linien oben auf dem Bildschirm, das den Benutzern ermöglicht, das zu finden, wonach sie suchen, sobald sie die mobile Website öffnen. Das Menü umfasst eine vollständige Liste von Kategorien und Inhaltselementen, die den Käufern helfen, die Plattform einfach zu navigieren.
02 Coachella
Ein weiteres hervorragendes Beispiel für ein Hamburger Menü ist das der Coachella-App. Wenn Nutzer das Menü öffnen, sehen sie verschiedene Optionen mit kleinen Bildern. Sein faszinierendes Design fesselt von den ersten Sekunden an und drängt die Besucher dazu, jede Option aus der Liste zu erkunden.

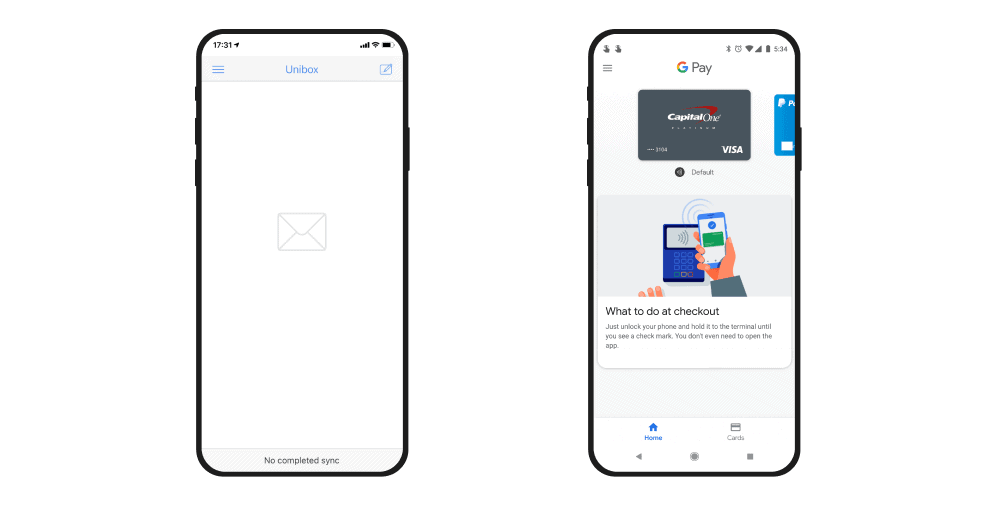
03 Google Pay
Wenn Sie einen Online-Shop verlassen wollen, ist das Letzte, was Sie tun möchten, durch Dutzende von Artikeln zu blättern, wenn Sie sich bei Ihrem Google Pay-Konto anmelden. Glücklicherweise haben die Designer das verstanden und ein großartiges Hamburger-Menü implementiert, das sekundäre Optionen ausblendet und ein großartiges Nutzererlebnis bietet.
04 Unibox
Unibox ist eine App, die Nutzern hilft, den Überblick über ihre eingehenden E-Mails zu behalten, indem sie sie nach Absender gruppiert. Sie hat eine recht einfache Funktionalität und hält ihre Optionen hinter einem Hamburger-Menü, was der App ein sauberes Design verleiht und die Benutzerfreundlichkeit erheblich verbessert.

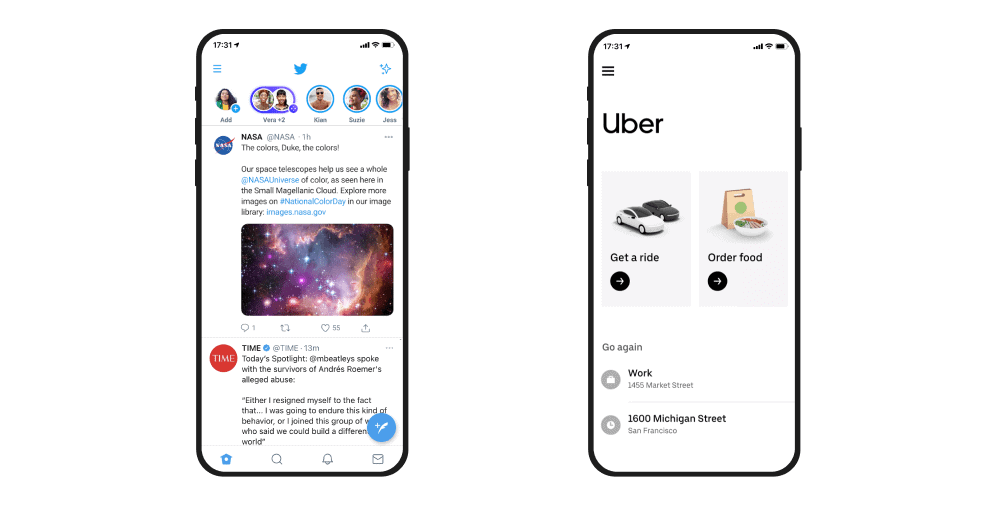
05 Uber
Wie bei Google Maps ist die gesamte Oberfläche von Uber der Karte gewidmet, da der Hauptzweck der App darin besteht, den Nutzern bei der Planung einer Fahrt zu helfen. Die sekundären Navigationselemente stehen nicht in direktem Zusammenhang mit dem Hauptzweck, daher haben die Designer sie außerhalb des Feldes platziert – nämlich hinter dem Hamburger-Menü-Symbol in der oberen linken Ecke.
06 Twitter
Wenn Sie Ihre Twitter-Feeds überprüfen, können Sie ein kleines Hamburger-Icon in der oberen linken Ecke des Bildschirms bemerken. Es öffnet eine Liste von Optionen, die Sie zur gewünschten Seite leiten. Ein solcher Ansatz ermöglicht es den Benutzern, die App zu navigieren und einfach zwischen ihren Funktionen zu wechseln.

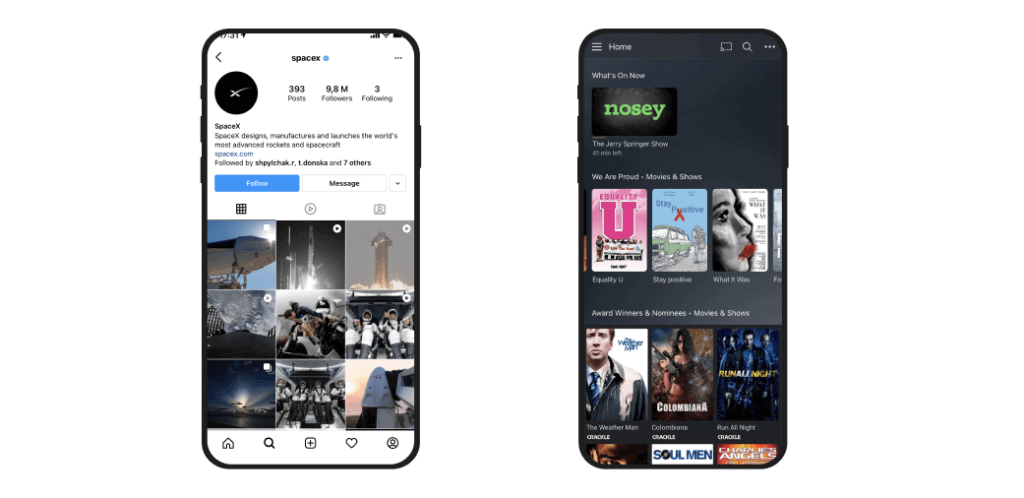
07 Plex
Mit der Plex-App kann man Filme und Fernsehsendungen ansehen sowie Podcasts und Musik aller Art hören. Das Hamburger-Menü von Plex enthält alle Kategorien und ermöglicht es den Nutzern, auf die vielen Informationsblöcke zuzugreifen und die von ihnen bevorzugten Medien fast mühelos zu durchsuchen.
08 Instagram
Als eine der bekanntesten Social-Media-Apps weiß Instagram auch, wie man das Hamburger-Menü gut einsetzt. Es ermöglicht Nutzern, ihre Veröffentlichungen ohne Störungen zu durchsuchen. Die sekundären Optionen sind hinter dem Hamburger-Icon in der oberen rechten Ecke versteckt. Es verbessert die Benutzerfreundlichkeit und stört nicht den zentralen Zweck der Plattform, indem es visuelle Leistung in den Vordergrund stellt.

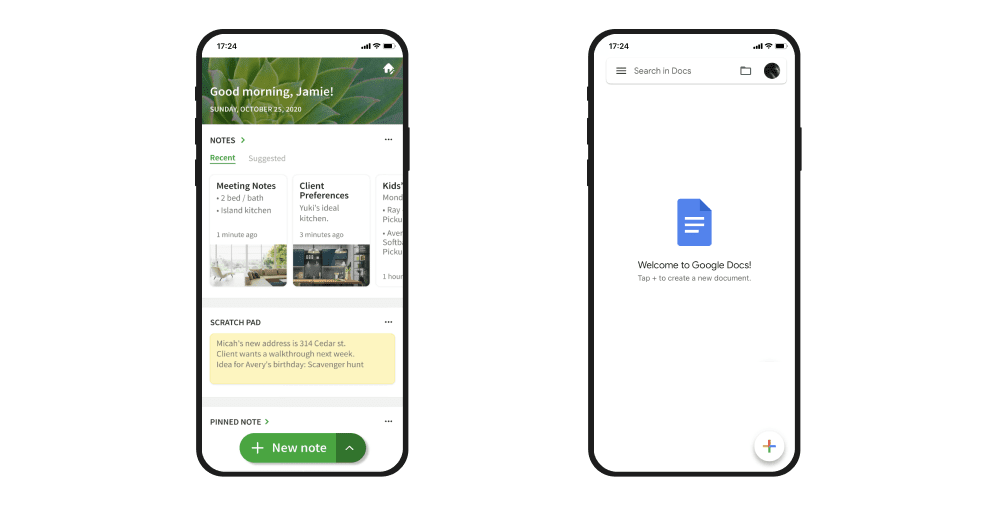
09 Google Docs
Die Google Docs-App zeigt den Nutzern in erster Linie ihre neuesten Dateien an. Der Rest der sekundären Navigationsfunktionen ist hinter dem Hamburger-Menü versteckt. Diese Praxis vereinfacht die Interaktion mit dem Nutzer und steht im Einklang mit dem Zweck der Plattform.
10 Evernote
Die Evernote-App enthält ein Hamburger-Menü in der unteren linken Ecke des Bildschirms. Diese Anordnung sorgt dafür, dass das Menü immer im Blickfeld des Nutzers bleibt. Wenn Sie es öffnen, sehen Sie mehrere zusätzliche Optionen und Funktionen. Diese sind für den Hauptzweck der Plattform nicht so wichtig und werden ausgeblendet, um den Hauptbildschirm nicht zu überladen.

Gibt es würdige Konkurrenten für das Hamburger-Menü?
Obwohl Hamburger-Menüs ein optimales Nutzererlebnis garantieren und Platz für Design lassen, sind sie nicht immer die beste Wahl. Wenn beispielsweise Website- oder App-Funktionen wichtiger sind als der Platz auf dem Bildschirm oder wenn diese Funktionen nicht für ein Hamburger-Menü ausreichen, ist es am besten, diese Art von Menü nicht zu verwenden. In diesen Fällen können Sie eine andere Lösung wählen. Glücklicherweise gibt es viele Alternativen:
Markiertes Menü
Ein Hamburger-Menü ist besser erkennbar und transparenter, wenn es von dem Wort „Menü“ begleitet wird. Dadurch wird die Verwirrung darüber, was sich hinter der Schaltfläche verbirgt, beseitigt, was die Zahl der Klicks im Vergleich zum üblichen Drei-Linien-Symbol deutlich erhöht. Es ist eine geeignete Alternative, wenn Sie keine große Veränderung wünschen, aber die Konversionsrate erhöhen wollen.
Bottom Navigation
Diese Art der Navigation wurde von Branchenriesen wie Facebook, Buffer und Flipagram übernommen, und das aus gutem Grund. Erstens ermöglicht die Bottom Navigation den Nutzern, die wichtigsten Optionen sofort auf dem Startbildschirm zu sehen. Sie zeigt den Nutzern auch an, auf welcher Seite sie sich befinden. Schließlich bietet sie direkten Zugriff auf alle Funktionen, so dass die Nutzer mit einem einzigen Klick schnell zwischen den Seiten wechseln können, ohne zum Startbildschirm zurückkehren zu müssen.
Floating Menü
Ein Floating Menü, das sofort ins Auge fällt, ermöglicht es den Nutzern, die gewünschten Funktionen zu erreichen, egal wo sie sich auf der Seite befinden. Seine prominente Positionierung unterstreicht seine Bedeutung und ermutigt die Nutzer, es zu verwenden. Es ist jedoch wichtig, daran zu denken, dass ein Floating Menü zwar Platz auf dem Bildschirm spart, aber Inhalte verdecken kann, wenn die Website oder Plattform kein Responsive Webdesign hat.
Responsive Navigation
Wenn Sie sowohl mobile als auch Desktop-Versionen Ihrer Website verwenden, ist ein responsives Navigationsmenü eine großartige Lösung. Kurz gesagt handelt es sich dabei um ein Menü, das auf die Bildschirmgröße des Betrachters reagiert und es den Nutzern ermöglicht, die Plattform unabhängig vom Gerät zu nutzen.
Allerdings gibt es auch hier Fallstricke. Wenn Sie auf Ihrem Desktop-Computer weniger als vier Navigationslinks haben, sollten Sie diese auf dem Handy nicht hinter einem Hamburger verstecken. Wenn Sie sie auf dem Bildschirm anzeigen, werden die Nutzer nicht verwirrt und die Unterschiede zwischen den verschiedenen Versionen der Website verschwinden.
Parallax Scrolling
Eine weitere lohnenswerte Alternative ist das Parallax Scrolling. Es bietet ein weiches und reibungsloses Nutzererlebnis und macht die Navigation auf der Plattform einfach und intuitiv. Da diese Art der Navigation jedoch eher einen sequentiellen als einen direkten Zugang bietet, kann es für die Nutzer sehr langsam sein, die benötigten Funktionen zu finden. Mit anderen Worten: Die Nutzer müssen sich durch mehrere Seiten blättern, um an ihr Ziel zu gelangen.
Slide-Out Navigation
Diese Navigationsoption nutzt die Bildschirmfläche optimal aus, da die Navigationsleiste vollständig ausgeblendet ist. Sie kann einfach durch Wischen nach rechts aufgerufen werden. Diese Art der Navigation eignet sich für Websites mit einer großen Anzahl von Optionen und Funktionen: Sie hindert die Nutzer nicht daran, mit der Seite zu interagieren, bietet aber gleichzeitig direkten Zugang zu allen Optionen.
Navigation mit vertikaler Beschriftung
Die Navigation mit vertikaler Beschriftung sieht zunehmend frisch und trendy aus und sticht natürlich hervor. Sie ist kompakt und informativ zugleich: Nur eine schmale Linie in der linken Ecke der Seite ist ideal für ein modernes Design. Allerdings kann sie visuell schwerfällig sein, da sie sich fast über die gesamte Höhe des Bildschirms erstreckt.
Kombinationsnavigation
Wie der Name schon sagt, umfasst diese Art der Navigation mehrere Navigationsoptionen und kombiniert das Beste von jeder. So können Sie sowohl ein Hamburger-Menü mit dem entsprechenden Wort als auch eine hervorgehobene Suchleiste verwenden. Das erweitert die Möglichkeiten.
Zum Schluss
Wenn Sie sich für ein Hamburger-Menü als Hauptnavigationsmethode für Ihre Website oder App entscheiden, sollten Sie darauf achten, dass es zu Ihrem Design und der Anzahl der Funktionen passt. Wenn es richtig eingesetzt wird, kann das Hamburger-Menü das Nutzererlebnis erheblich verbessern und Ihre Inhalte leichter zugänglich machen. Es ist jedoch wichtig, Alternativen in Betracht zu ziehen, wenn ein Hamburger-Menü nicht die beste Lösung für Ihre Plattform ist. Denken Sie daran, dass bei der Implementierung mehrere Faktoren gleichzeitig berücksichtigt werden müssen und dass Sie sich nicht nur auf Trends verlassen sollten.
Wenden Sie sich an die Webdesign Agentur Ester Digital, wenn Sie Hilfe bei der Bestimmung der besten Navigationslösung für Ihre Website oder App benötigen. Unser Team hilft Ihnen gerne dabei!