Was machen Architektur- und Bauunternehmen? Sie entwerfen Gebäude, planen ihre Struktur, berücksichtigen zahlreiche Faktoren wie Nachhaltigkeit, Effizienz und Wirtschaftlichkeit – und setzen all das mit einem Sinn für modernes Design in die Realität um. Ganz ähnlich arbeiten Webdesigner und Webentwickler: Auch sie gestalten Strukturen, denken in Konzepten, optimieren Prozesse und bringen Funktionalität und Ästhetik in Einklang. Deshalb haben diese beiden Disziplinen mehr gemeinsam, als es auf den ersten Blick scheint.
Gerade deshalb spielt ein durchdachtes Webdesign – visuell wie strukturell – eine zentrale Rolle für Unternehmen in der Architektur- und Baubranche. Denn potenzielle Kunden machen sich online ein erstes Bild – und der digitale Auftritt entscheidet oft darüber, ob ein Unternehmen als professionell und vertrauenswürdig wahrgenommen wird.
Aber wie beginnt man, wenn die eigene Website ein Redesign braucht? Der erste Schritt ist die Orientierung: Lassen Sie sich von den Besten inspirieren. Deshalb haben wir eine Sammlung herausragender Beispiele von Websites aus der Architektur- und Baubranche zusammengestellt – zur Inspiration und als Leitfaden für einen gelungenen Online-Auftritt.
Webdesign-Vorbilder: 10 herausragende Websites
Und damit direkt zu unseren Favoriten – hier kommen die Top 10!
Unanime
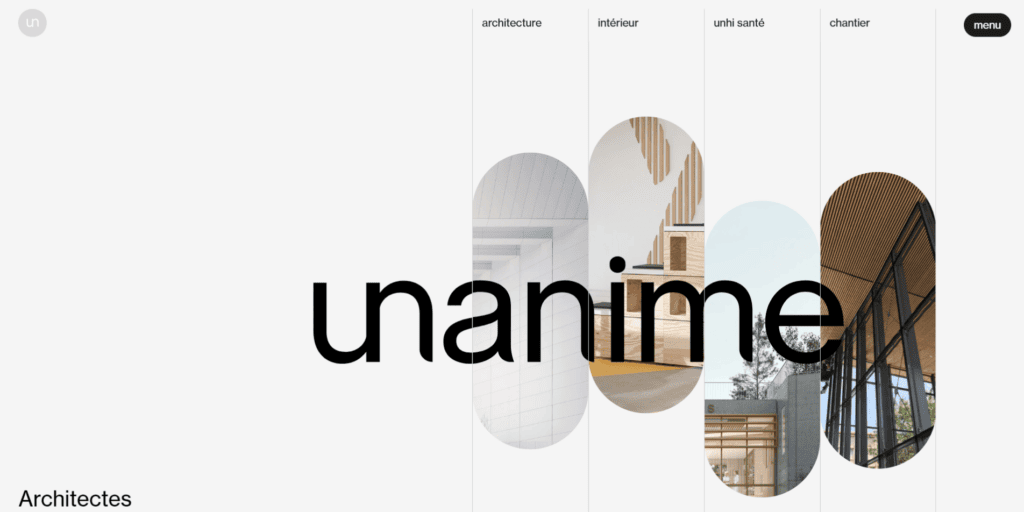
Was stellen Sie sich unter purem, reduziertem Design vor? Sie müssen nicht lange überlegen – ein Blick auf die Website von Unanime, einem multidisziplinären Architekturbüro mit Sitz in Frankreich, liefert die Antwort. Unanime verfolgt die Vision, eine Welt im ständigen Wandel aktiv mitzugestalten – innovativ, flexibel und mit einem klaren gestalterischen Anspruch.
Das Unternehmen besteht aus vier spezialisierten Tochterfirmen, die gemeinsam ein breites Spektrum an Architektur- und Designleistungen abdecken. Die Website spiegelt diese Vielseitigkeit in einem ebenso präzisen wie futuristischen Stil wider: klare weiße Flächen, präzise geometrische Linien, zurückhaltende Farbgebung und eine reduzierte, moderne Typografie bestimmen das Erscheinungsbild.
Trotz der minimalistischen Gestaltung verzichtet Unanime nicht auf Animationen und subtile Effekte, die der Seite Dynamik und Lebendigkeit verleihen. So wird aus einem auf den ersten Blick schlichten Webdesign eine visuelle Entdeckungsreise, die die gestalterische Handschrift des Büros eindrucksvoll transportiert.

Snøhetta
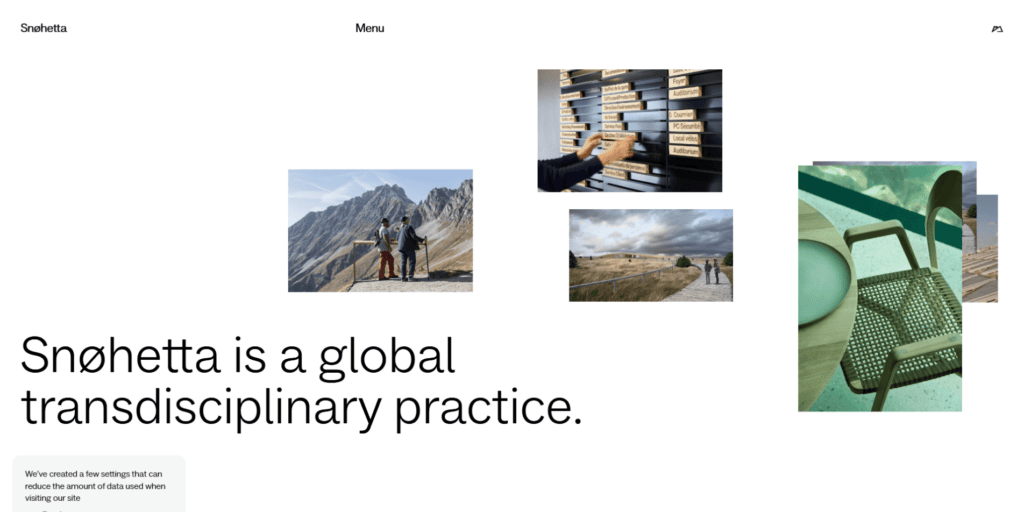
Snøhetta ist ein weltweit renommiertes Architekturbüro mit Sitz in Oslo, das durch seinen dialogbasierten Designansatz überzeugt. Im Mittelpunkt steht dabei die Entwicklung von Räumen, die das Verständnis für Umwelt, Identität und zwischenmenschliche Beziehungen nachhaltig stärken.
Die Website von Snøhetta beeindruckt vor allem durch ihre ausdrucksstarke Bildsprache: Hochwertige Fotografien zeigen visionäre Bauwerke und Designobjekte, die wirken, als entstammten sie einer kreativen Zwischenwelt aus Fantasie und Realität. Damit die Projekte im Mittelpunkt stehen, wurde das übrige Webdesign bewusst zurückgenommen.
Das Gestaltungskonzept basiert auf Minimalismus in Reinform: ein weißer Hintergrund, eine schlichte Typografie und ein klar strukturiertes Layout sorgen für maximale visuelle Ruhe. Diese gezielte Zurückhaltung bildet den perfekten Rahmen für die komplexen architektonischen Ideen und verleiht der Website eine ganz eigene, prägnante Ästhetik.

Slantis
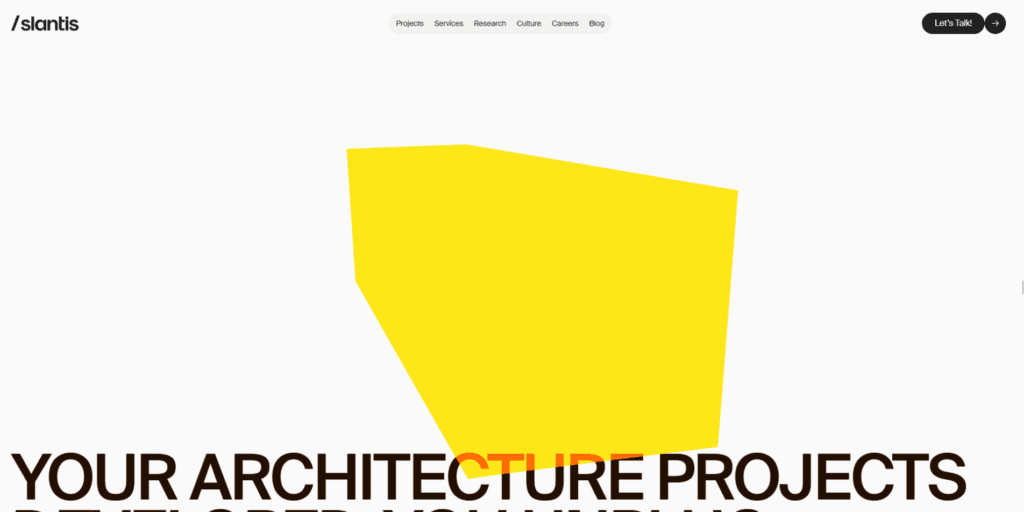
Weiß, Grau, Schwarz – und plötzlich: ein überraschendes Gelb! So lässt sich der erste visuelle Eindruck beschreiben, den die Website von Slantis vermittelt. Das Unternehmen ist ein Architektur- und Planungsbüro, das sich auf die Zusammenarbeit mit Architektur-, Ingenieur- und Baufirmen spezialisiert hat, insbesondere bei der Umsetzung von BIM-Projekten (Building Information Modeling) unter Einsatz modernster Technologien.
Gleich auf der Startseite fällt eine schwebende, sich ständig verändernde geometrische Form ins Auge – ein dynamisches Sechseck, das sich beim Scrollen ausdehnt und die gesamte Seite in kräftige Gelb- und Orangetöne taucht. Mit dieser lebendigen Animation wird eine klare Botschaft vermittelt: Mit Slantis wird Architektur bunter, lebendiger und zukunftsorientierter. Je weiter man scrollt, desto mehr entfaltet sich ein regelrechtes Farbspiel – Pink, Türkis, Grün und weitere Akzente lassen die Seite in einem modernen, fast verspielten Look erstrahlen.
Die Website bricht bewusst mit den Erwartungen: Statt reinem Minimalismus überrascht sie mit lebendigen Farben, interaktiven Effekten und einem mutigen Designansatz. Das Ergebnis ist ein Webauftritt, der nicht nur informiert, sondern einen bleibenden Eindruck hinterlässt.

Stewart & Partners
Geometrische Formen sind wie geschaffen für das Webdesign eines Bau- und Architekturbüros – und bei Stewart & Partners wird dieses gestalterische Prinzip konsequent umgesetzt. Das kreative Studio mit Sitz in Kapstadt verfolgt einen kooperativen und innovativen Ansatz, der sich auch im digitalen Auftritt widerspiegelt.
Gleich auf der Startseite begrüßt den Besucher ein animiertes Rechteck, in dem sich Linien kontinuierlich neu formieren – fast wie ein visuelles Sinnbild für den gestalterischen Prozess und die kreative Dynamik des Studios.
Wie viele moderne Architekturseiten setzt auch diese auf Minimalismus: ein heller Hintergrund, dezente Typografie in Schwarz und hochwertige, farbige Projektfotos. Besonders auffällig ist jedoch die präzise Struktur der Website – jedes Element wirkt sorgfältig positioniert, fast so, als sei es entlang einer feinen Konstruktionslinie ausgerichtet. Dieses strukturierte, fast pedantisch wirkende Layout vermittelt auf elegante Weise Genauigkeit, Verlässlichkeit und planerische Disziplin – genau jene Qualitäten, die man von einem professionellen Bau- und Architekturpartner erwartet.

Clarity Concepts
Ein sanftes Lavendel – vielleicht keine gewöhnliche Farbe für ein Bauunternehmen, aber sie fällt auf und zieht die Aufmerksamkeit auf sich. Genau das hat sich Clarity Concepts, ein Architektur- und Designbüro aus Hongkong, zu Herzen genommen. Das Unternehmen verfolgt einen minimalistischen Ansatz und setzt auf die intelligente Nutzung von Raum, um Konzepte in klare, funktionale und gleichzeitig ästhetisch ansprechende Designs zu verwandeln.
Die Homepage von Clarity Concepts setzt auf eine klare, visuelle Präsentation, bei der die Projektfotos im Mittelpunkt stehen. Die beeindruckenden Bilder der realisierten Designs und architektonischen Konzepte nehmen den größten Teil der Seite ein und sprechen für sich selbst. Anstatt sich auf ausführliche Textbeschreibungen oder Erklärungen zu stützen, vermittelt die Website ihre Kompetenz und Kreativität durch das, was sie zeigt – die vielfältigen, ästhetischen Projekte des Unternehmens.
Das Portfolio wird dadurch zum Schlüssel, der potenziellen Kunden einen tiefen Einblick in die Arbeit und die kreativen Fähigkeiten von Clarity Concepts gibt – ohne viel zusätzliche Erklärung. So können sich die Besucher auf das Wesentliche konzentrieren: die Kreativität und Qualität der umgesetzten Projekte.

Rothelowman
Rothelowman ist ein renommiertes Büro für Architektur, Innenarchitektur und Stadtplanung mit Hauptsitz in Melbourne. Bereits auf der Startseite des Unternehmens fällt der markante Satz „we are“ auf, der in einer vertikal angeordneten Spalte immer wieder mit verschiedenen Fortsetzungen wechselt.
Die Bilder auf der Website sind nicht einfach statisch, sondern erscheinen mit verschiedenen dynamischen Effekten – in einigen Fällen entfalten sie sich, in anderen wird ein Zoom-Effekt angewendet oder es erscheinen Lichtblitze. Diese visuellen Elemente verleihen der Website eine außergewöhnliche Tiefe und machen einen Besuch zu einem interaktiven Erlebnis.
Im Fokus der Rothelowman-Website stehen sowohl beeindruckende Fotos abgeschlossener Projekte als auch Portraits der Menschen, die hinter den Designs stehen. Diese Kombination aus visuellen Eindrücken und persönlichen Elementen gibt der Website ein hohes Maß an Glaubwürdigkeit und positioniert Rothelowman als vertrauenswürdigen Partner für potenzielle Kunden.

Steelform
Steelform ist ein australisches Unternehmen, das sich auf die Herstellung von hochwertigen, maßgeschneiderten Stahlprodukten spezialisiert hat. Diese Produkte vereinen Design und Funktionalität, wodurch sie Projekten eine zeitlose Eleganz verleihen.
Die Website von Steelform folgt einem minimalistischen Designansatz, der mehr ist als nur eine ästhetische Wahl – er ist ein philosophischer Grundsatz. Dieser Ansatz fordert die Besucher dazu auf, sich bewusst auf das Wesentliche zu konzentrieren. Keine Ablenkungen, keine Unordnung – stattdessen klare Linien und eine ruhige Eleganz, die den Fokus auf den Inhalt legt.
Das Design der Seite vermittelt ein starkes Gefühl von Professionalität, wobei jedes Detail mit Bedacht gewählt wurde, um den Blick auf das Wesentliche zu lenken: die Projekte und ihre Details. Diese Einfachheit unterstützt die klare Kommunikation und unterstreicht die Qualität und Präzision, für die Steelform steht.

Herzog & de Meuron
Herzog & de Meuron ist ein renommiertes Architekturbüro aus der Schweiz mit Sitz in Basel, das für seine innovativen und wegweisenden Projekte bekannt ist.
Die Website des Unternehmens besticht durch eine Ästhetik, die an die späten 90er und frühen 2000er Jahre erinnert. Sie zeichnet sich durch kleine Bilder, einen markanten Typografiestil und vor allem durch ein gelbes Ticker-Band am unteren Rand aus – ein einzigartiges Merkmal, das die Seite prägt.
Die Website bietet den Nutzern zwei verschiedene Navigationsmöglichkeiten. Die erste ist ein klassisches, aufklappbares Menü, das bei einem Klick auf eine Schaltfläche erscheint. Die zweite besteht aus Schlüsselwörtern, die am oberen Rand der Seite platziert sind und in ovale Rahmen eingefasst sind. Diese abwechslungsreiche Navigation ist nicht nur einprägsam, sondern gibt dem Nutzer die Möglichkeit, die Interaktion mit der Seite aktiv zu gestalten, was das Nutzererlebnis noch weiter verbessert.

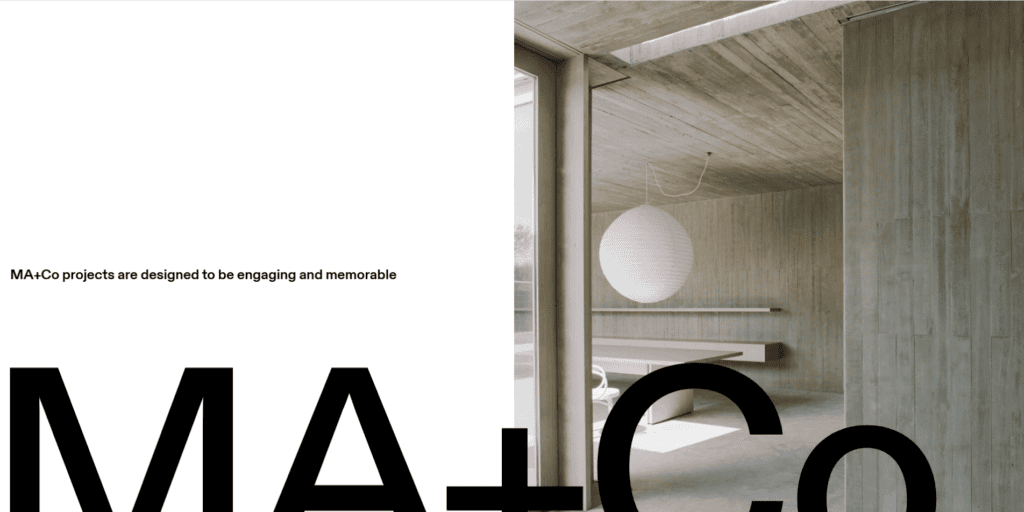
MA+Co
MA+Co ist ein australisches Architekturbüro, das sich darauf spezialisiert, Projekte zu gestalten, die sowohl interessant als auch unvergesslich sind.
Ein markantes Merkmal der Website von MA+Co ist der Firmenname, der in großen, schwarzen Buchstaben auf einem weißen Hintergrund hervorsticht und sofort ins Auge fällt. Weiter unten auf der Seite sind die abgeschlossen Projekte des Unternehmens zu finden. Besonders auffällig ist die asymmetrische Anordnung der Fotos, die der Seite eine einzigartige und unvergessliche Ästhetik verleihen.
Ein weiteres herausragendes Merkmal ist das fast vollständige Fehlen von Text auf der Hauptseite. Diese Entscheidung ist jedoch kein Nachteil, sondern schafft bewusst Raum für die außergewöhnliche Schönheit der Bilder, die die Bedeutung und Qualität der Projekte unterstreichen und den Besucher dazu anregen, MA+Co für eine Beratung zu kontaktieren.

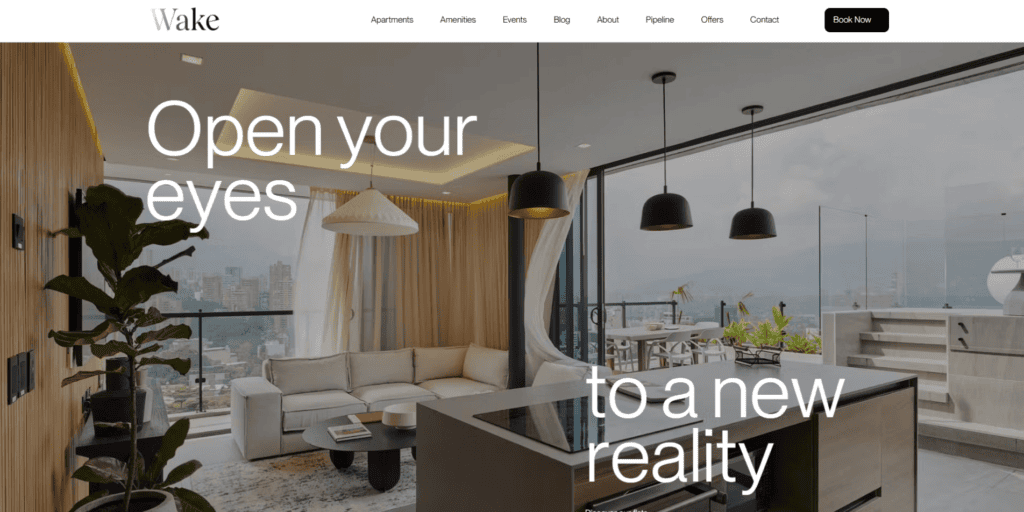
WAKE Medellín
WAKE Medellín ist ein zukunftsweisendes Misch-Use-Ökosystem im Zentrum von El Poblado in Kolumbien. Es vereint auf außergewöhnliche Weise Wohnräume, Annehmlichkeiten und kulturelle Erlebnisse, die das urbane Leben neu definieren.
Visuell ist die Website von WAKE Medellín eine bemerkenswerte Gestaltungslösung. Sie ist in klar abgegrenzte Bereiche unterteilt, von denen jeder eine eigene Farbe aufweist. Einige Abschnitte sind in weiß, andere in schwarz, und wieder andere bieten leuchtende Farbakzente. Diese Farbwahl in Kombination mit atemberaubenden, stilvollen und hochqualitativen Bildern vermittelt ein äußerst professionelles und vertrauenswürdiges Bild des Unternehmens.
Das Menü der Seite ist mit interaktiven Effekten versehen: Wenn der Mauszeiger über einen Bereich bewegt wird, verschwimmen alle anderen Bereiche, sodass der Fokus ganz auf der ausgewählten Option bleibt. Diese Designmerkmale, zusammen mit dynamischen Effekten, tragen entscheidend dazu bei, dass die Website einen bleibend positiven Eindruck hinterlässt.

Zum Schluss
In diesem Artikel haben wir zehn herausragende Websites von Architektur- und Bauunternehmen analysiert – mit Blick auf Design, Struktur und Nutzerführung. Sie zeigen eindrucksvoll, wie essenziell das harmonische Zusammenspiel von Ästhetik und Funktion ist.
Falls Sie bei der Umsetzung Ihres eigenen Webprojekts Unterstützung benötigen, steht Ihnen unsere UI-/UX-Designagentur gerne zur Seite. Schreiben Sie uns – wir finden gemeinsam die passende Lösung.