Jeder von uns hat schon einmal eine Situation erlebt, in der er oder sie nach dem Anklicken eines Links auf eine 404-Seite stößt, die besagt, dass die Seite nicht gefunden wurde. Nach dieser Meldung verlassen die meisten Kunden und Nutzer die Seite und suchen nach anderen verfügbaren Quellen.
Damit Sie negative Reaktionen Ihrer Nutzer vermeiden können, hat unser Team einen ausführlichen Leitfaden zur 404-Fehlerseite für Sie zusammengestellt. Schauen wir uns dieses Thema einmal genauer an.
Was ist eine 404-Seite?
Ein 404-Fehler ist ein Standardcode, der anzeigt, dass eine Verbindung zum Server hergestellt wurde, der Server aber die richtige Seite nicht finden konnte. Das Ergebnis ist eine 404-Seite, die uns darüber informiert, dass die gewünschten Informationen, Produkte oder Dienstleistungen unter der angegebenen Adresse nicht gefunden werden können.
Dafür kann es verschiedene Gründe geben:
■ Die Seite wurde entfernt. Das bedeutet, dass das angeforderte Produkt oder die Dienstleistung nicht mehr verfügbar ist.
■ Die Struktur der Website wurde geändert. Das bedeutet, dass die Seite noch existiert, aber unter einer anderen Adresse.
■ Die Adresse der Seite wurde einfach falsch eingegeben.
■ Die enthaltenen Informationen können nicht an Dritte weitergegeben werden.
Es gibt zwei Arten von 404-Seiten – generische und benutzerdefinierte. Die generische Seite stellt eine traditionelle einzeilige Nachricht dar, typischerweise vor einem weißen Hintergrund. Die benutzerdefinierte Seite hingegen ist eine Seite, die entsprechend der Corporate Identity der Website gestaltet und strukturiert ist.
Warum eine 404-Seite so wichtig ist
Die 404-Seite ist wichtig, weil sie eine zusätzliche Gelegenheit bietet, die Einzigartigkeit Ihrer Marke zu zeigen, sowie einen kreativen Ansatz für Dinge, die vorher nicht so ansprechend erschienen.
Obwohl Fehler manchmal unvermeidbar sind, ist es wichtig, den Prozess der Fehlerbehebung so reibungslos wie möglich zu gestalten. Und hier kommen wir zum Thema der Gestaltung von 404-Seiten.
Da ein 404-Fehler als lästig empfunden wird, spielt das Design der 404-Seite eine große Rolle bei der Beseitigung des Frustrationsgefühls, das Kunden dazu veranlasst, die Website zu verlassen und möglicherweise nie wieder zu besuchen.
Um diese Situation zu vermeiden, sollten Sie Ihre Besucher davon überzeugen, dass die 404-Seite keine Sackgasse ist, sondern zum Ökosystem Ihrer Website gehört.
HTTP-Statuscodes: eine kurze Geschichte
Es gibt die 4 häufigsten 404-Fehlermeldungen:
1. 404 Seite nicht gefunden
2. 404 Fehler
3. HTTP-Fehler 404
4. Seite nicht gefunden
In fast jedem Fall stoßen wir auf die mysteriöse Zahl „404“. Was bedeutet sie? Es gibt eine Legende, dass 404 die Nummer des ersten Serverraums war, in dem der Erfinder des World Wide Web, Tim Berners-Lee, mit seinem Team arbeitete. Einigen Berichten zufolge hat der besagte Raum jedoch nie existiert. Es liegt also an Ihnen, es zu glauben oder nicht.
Was sagen die offiziellen Quellen über den Ursprung des Fehlernamens? Die ursprüngliche Version HTTP 0.9 aus dem Jahr 1992 enthielt dreistellige Statuscodes. Sie wurden verwendet, um den Status von Anfragen anzuzeigen und waren in 5 Gruppen unterteilt. Da wir uns für 404 interessieren, wollen wir sie uns im Detail ansehen. 4XX steht für einen clientseitigen Fehler, z. B. eine falsch eingegebene URL. X04 zeigt einen spezifischen Fehler an (serverseitig).
Ungeachtet der Tatsache, dass der 404-Fehler seinem Ursprung nach ein clientseitiger Fehler ist, sollte er nicht immer als solcher betrachtet werden. Es kann Situationen geben, in denen der falsche Link von einer anderen Website kopiert wurde. Daher handelt es sich hierbei nicht um einen Client-Fehler im üblichen Sinne.
Was eine 404-Seite enthalten sollte
Um mögliche negative Folgen zu vermeiden, sollten diese Seiten mehr als nur eine Fehlermeldung enthalten. Werfen wir einen genaueren Blick auf die wichtigsten Elemente und Punkte einer 404-Seite.
■ Sagen Sie NEIN zu einer erschreckenden Fehlermeldung
Ein Zeichen wie „Error 404“ bedeutet nichts für diejenigen, die der technischen Sprache nicht mächtig sind. Es sagt dem Nutzer jedoch intuitiv, dass er oder sie in eine Sackgasse geraten ist und die Website wahrscheinlich schließen sollte. Um die Kunden über den Fehler zu informieren, können Sie also einfach eine neutrale Formulierung verwenden, z. B. „Diese Seite kann nicht gefunden werden“.
■ Fügen Sie Grafiken ein, um die Seite attraktiv zu gestalten
Erfreulicherweise haben viele Websites inzwischen erkannt, wie wichtig das Design von 404 Pages ist, und fügen schöne, seltsame oder lustige Grafiken und Bilder ein, um die Frustration der Benutzer zu verringern. Lachen ist die beste Medizin. Es ist jedoch wichtig, daran zu denken, dass es allein nicht ausreicht, um Kunden zu überzeugen, wieder auf Ihre Website zurückzukehren.
■ Achten Sie auf das Gesamtbild der Website
Vergessen Sie nicht, dass das Design der 404 Fehlerseite in Bezug auf Farben, Layout und Funktionalität mit der Corporate Identity des Unternehmens übereinstimmen muss. Seien Sie außerdem kreativ. Die Seite sollte nicht langweilig und frustrierend sein, denn Ihre Marke ist auf keinen Fall langweilig oder frustrierend!
■ Machen Sie die Webseite informativ
Denken Sie daran, dass es nicht ausreicht, zu melden, dass eine Seite nicht gefunden wurde. Dies führt letztendlich zu einem Verlust der Kommunikation zwischen dem Nutzer und Ihrer Website. Es ist daher wichtig, auf der Seite Informationen über mögliche nächste Schritte hinzuzufügen. Dabei kann es sich um Links zur Homepage oder zu Ihren neuesten Artikeln oder Veröffentlichungen handeln. Einige 404 Seiten können beispielsweise auch Suchfelder enthalten.
Die 20 besten Beispiele für 404-Fehlerseiten
Um zu beweisen, dass eine interessante 404-Seite ein großer Vorteil für ein Unternehmen ist, wollen wir Ihnen einige Beispiele für die beste Gestaltung von 404 Seiten zeigen.
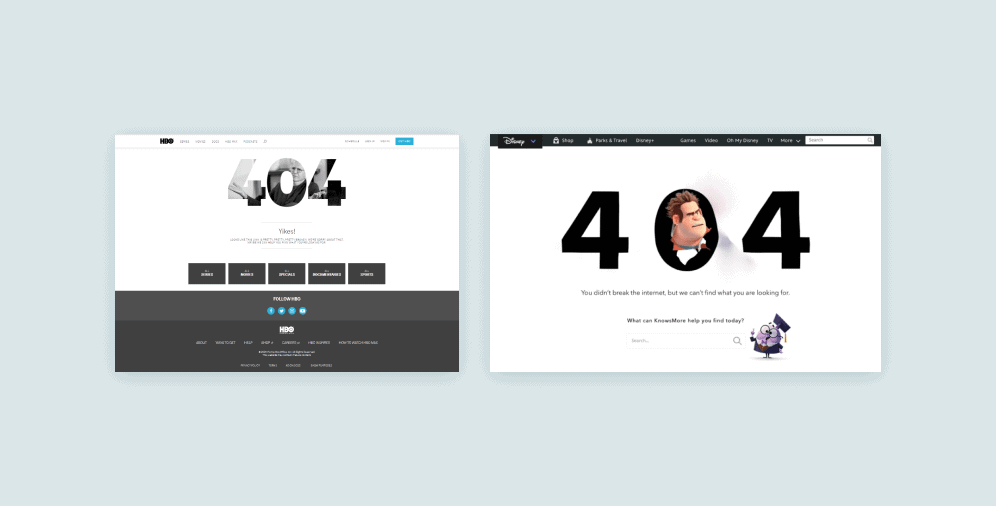
01 HBO
Hier sehen wir, dass der Fehler nicht das Ende der Geschichte ist. HBO entschuldigt sich, gibt den Nutzern aber trotzdem die Möglichkeit, problemlos auf der Website zu navigieren.
02 Disney
Neben der Suchleiste und dem Menü werden die Nutzer auch eine der berühmtesten Disney-Figuren sehen, Randale-Ralph, der daran gewöhnt ist, alles kaputt zu machen und zu zerstören (aber NICHT das Internet). Tatsächlich handelt es sich nicht nur um ein Bild, sondern um ein animiertes Video, das auch ein wenig Spektakel bietet.

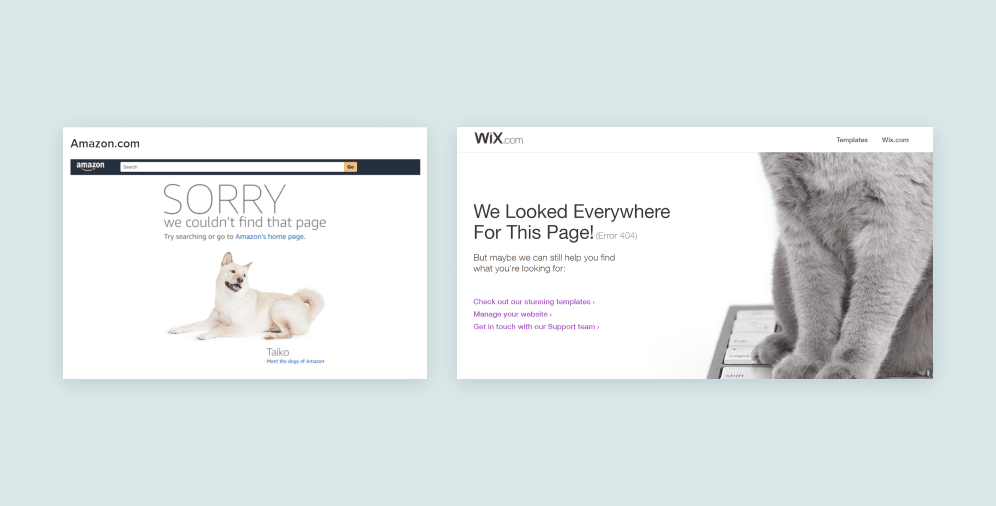
03 Amazon
Amazon hat den Ruf, ein großer Hundeliebhaber zu sein, und das zeigt sich auch hier. Es erinnert Sie nicht nur an den besten Freund des Menschen, sondern hilft auch, den Frust zu lindern, wenn Sie nicht die richtige Seite öffnen können. Wie kann man sich beim Anblick dieser guten Jungen und Mädchen ärgern? Unter anderem können Sie durch das erneute Laden der Seiten verschiedene Hunde sehen, was noch mehr Niedlichkeit bedeutet.
04 Wix
Beim Anblick dieses pelzigen Klumpens kehren wir gedanklich in etwas Warmes und Sicheres zurück und empfinden nur positive Gefühle. Die Katze, die auf der Tastatur sitzt, deutet darauf hin, dass der Nutzer vielleicht einen Tippfehler gemacht oder etwas Falsches gedrückt hat – genau so, wie es passiert, wenn unsere Katzen beschließen, einen Spaziergang auf der Tastatur zu machen. Darüber hinaus fordert WIX uns auf, auf Links zu klicken, die nützlich sein könnten.

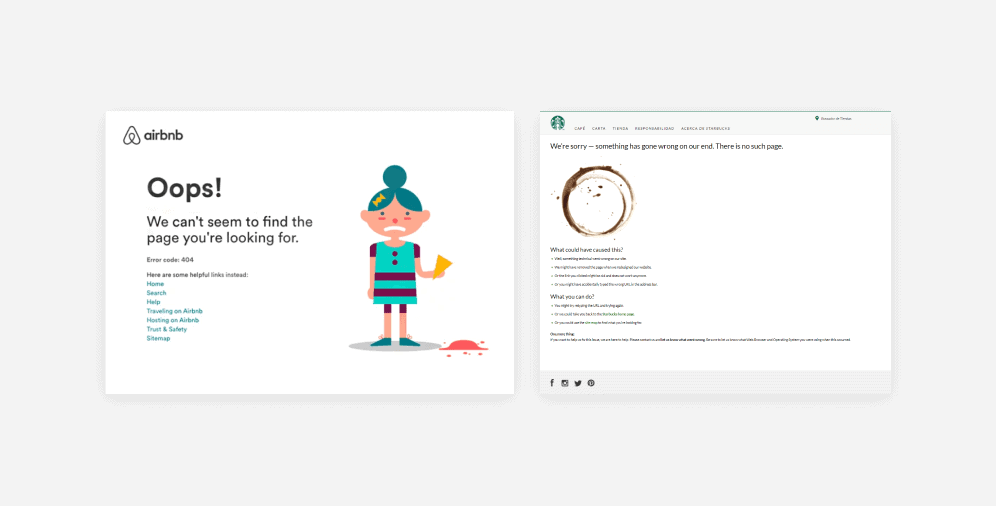
05 Airbnb
Das heruntergefallene Eis ist eine Metapher dafür, wie sich die Nutzer fühlen, wenn sie sich in dieser Situation befinden. Neben der Unterhaltung bietet Airbnb seinen Kunden auch eine Reihe nützlicher Links an.
06 Starbucks
Der Kaffeeriese hat seine 404 Fehlerseite sehr gut gestaltet. So sehen wir ein Bild eines Kaffeeringes, das uns darüber informiert, dass die Seite nicht da ist. Darüber hinaus gibt Starbucks eine Liste möglicher Gründe an, warum etwas schief gelaufen ist, und schlägt einige weitere Schritte vor, die unternommen werden können.

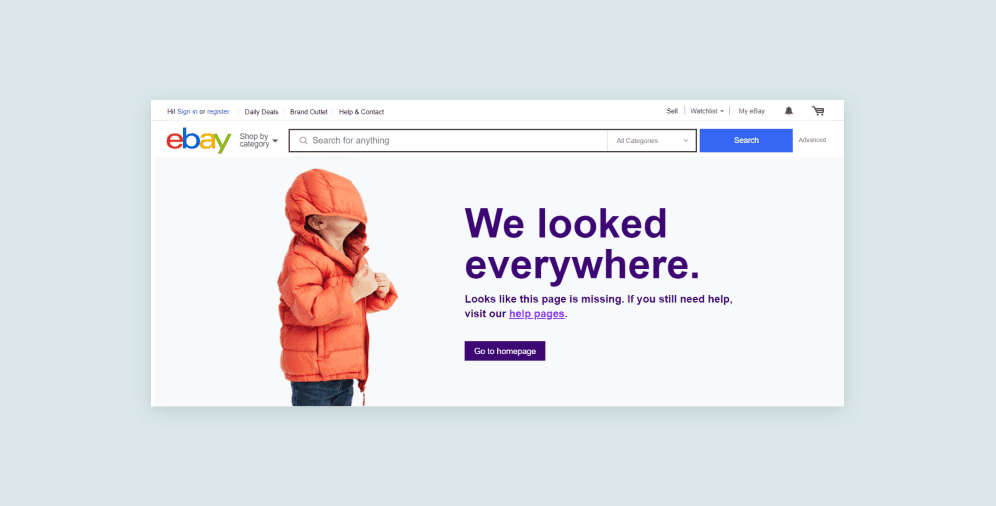
07 eBay
Das Bild des Kindes mit der über die Augen gezogenen Kapuze zeigt nicht nur die offensichtliche Tatsache, dass die Seite nicht gefunden wurde, sondern verleiht der Situation auch einen positiven Aspekt. eBay schlägt außerdem vor, zur Startseite zurückzukehren oder einem Link zu folgen, um Hilfe zu erhalten. Darüber hinaus sind die Suchleiste und die aktuellen Angebote weiterhin verfügbar.

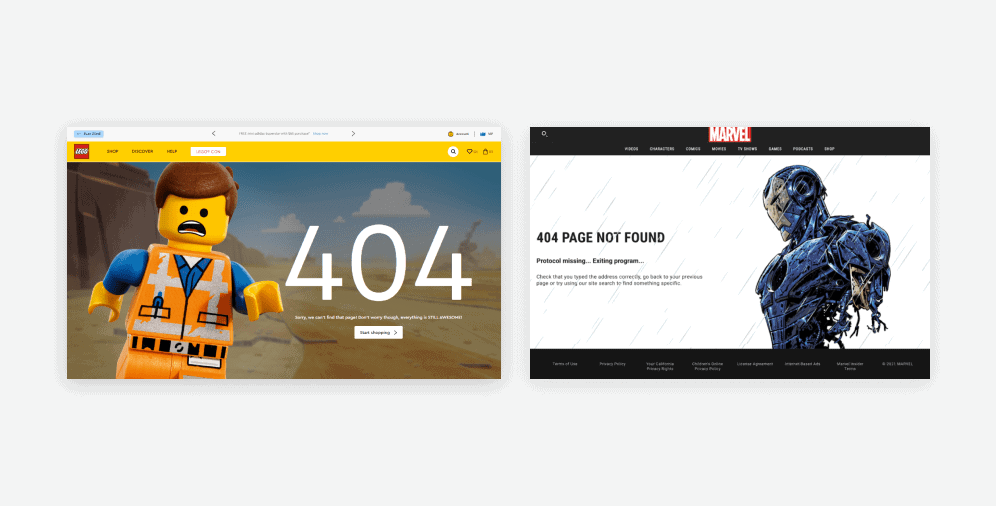
08 Lego
Wenn Sie auf diese Seite kommen, sehen Sie als erstes eine der Lego-Figuren, Emmett, der in jeder Situation sagt: „Everything is still awesome“ („Hier ist alles noch super“). Und das ist ein Mittel, um die Nutzer zu beruhigen und sie zum Lächeln zu bringen. Es entspricht auch zu 100 % der Idee, die Seite so zu gestalten, dass sie zur Corporate Identity der Website passt.
09 Marvel Comics
Marvel Comics unterstützt das Design und das Konzept der Website als Ganzes und bietet den Nutzern auch Informationen über die Ursachen des 404-Fehlers.

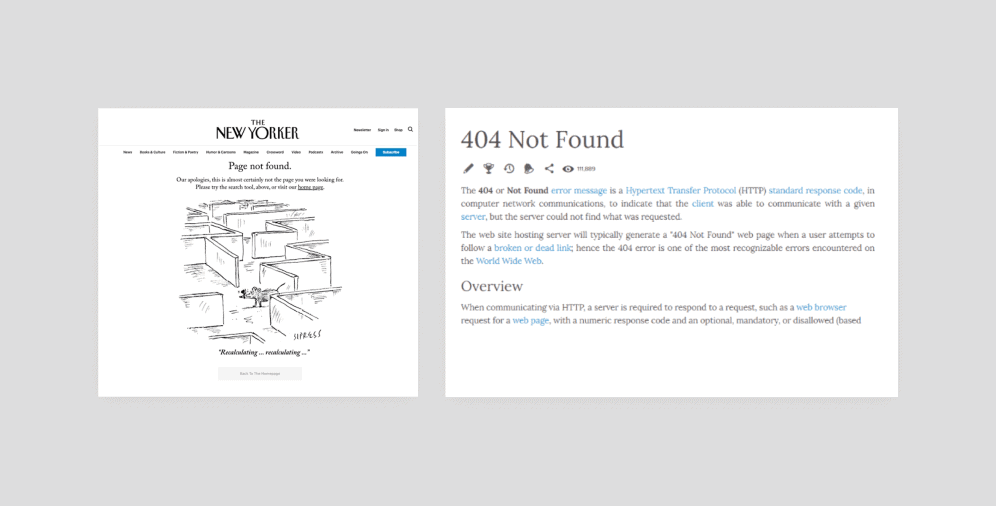
10 The New Yorker
Das Design dieser Seite spiegelt sowohl die Situation (eine Maus, die versucht, aus einem Labyrinth herauszufinden) als auch den für The New Yorker so typischen Stil perfekt wider. Trotz des Fehlers können die Nutzer weiterhin auf der Website navigieren.
11 Everipedia
Das Design dieser 404 Page ist die offensichtlichste Lösung, die man von einer Online-Enzyklopädie erwarten würde. Gibt es ein Problem? Lesen Sie darüber und lösen Sie es!

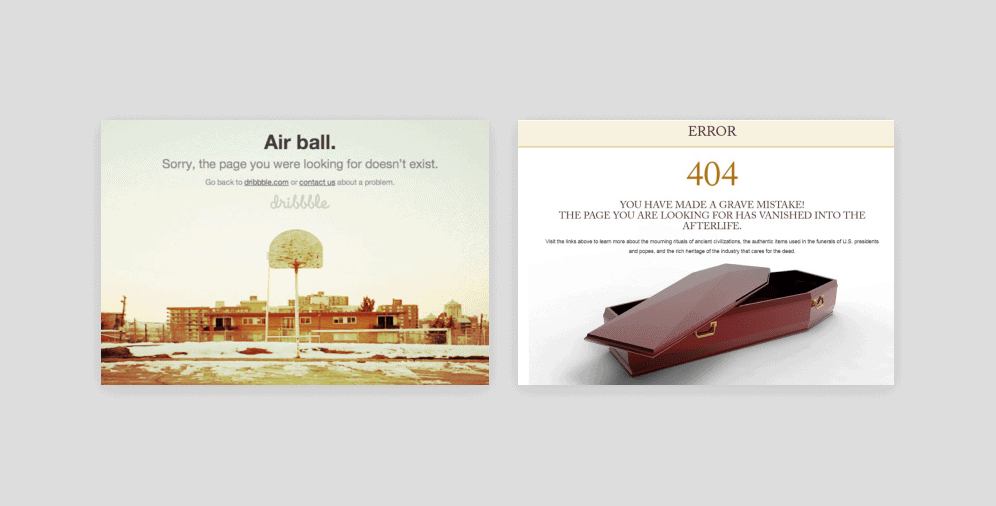
12 Dribbble
Einfachheit und Schönheit im üblichen Sinne. Die Seite ist nicht mit speziellen Begriffen oder überflüssigen Bildern überladen. Dribbble zeigt einfach direkt, dass sie bereit sind, an dem Problem zu arbeiten, indem sie einen Link zu ihrem Support-Team setzen. Und wenn die Nutzer kein Problem melden wollen, können sie jederzeit einfach zur Startseite zurückkehren.
13 National Museum of Funeral History
Die Seite vom Nationalmuseum für Bestattungsgeschichte in Houston bleibt den Nutzern nicht nur wegen des interessanten Designs im Gedächtnis, das zum Gesamtkonzept der Website passt, sondern auch wegen des subtilen schwarzen Humors. Die ganze Essenz des 404-Fehlers wird in dieser großartigen grafischen Metapher eingefangen.

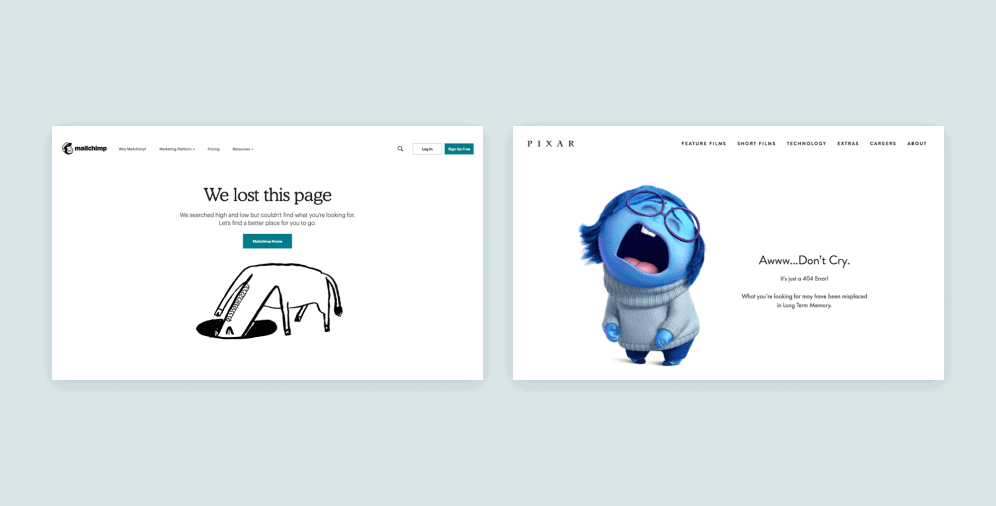
14 Mailchimp
Diese renommierte Marketingplattform versteht es, die Herzen ihrer Nutzer zum Schmelzen zu bringen. Der animierte Esel, der eifrig versucht, die Seite in einem Loch zu finden, und die Art, wie er die Situation erklärt, lässt niemanden gleichgültig.
15 Pixar
Das Bild von Kummer, der weinenden Figur aus dem Pixar-Zeichentrickfilm Alles steht Kopf, beschreibt genau die Reaktion der meisten Nutzer, wenn sie mit einem 404-Fehler konfrontiert werden. Und die aufmunternden Worte sind beruhigend, denn es scheint, dass alles unter Kontrolle ist und bald wieder in Ordnung sein wird.

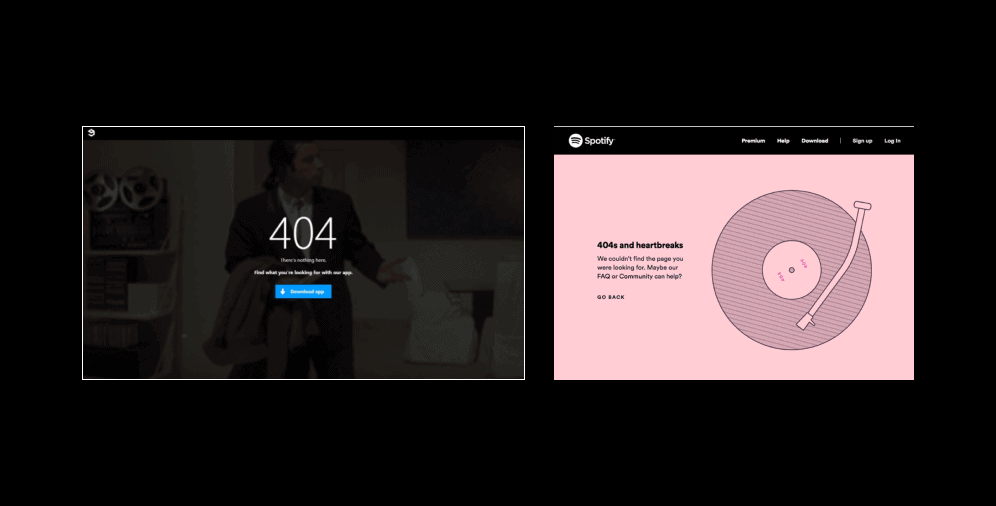
16 9GAG
Als Online-Plattform mit unterhaltsamen Inhalten enthält die 404 Fehlerseite von 9GAG auch ein humoristisches Element – ein Gif mit einem verirrten John Travolta. Darüber hinaus nutzt die Seite die Gelegenheit, um Kunden davon zu überzeugen, ihre App herunterzuladen.
17 Spotify
Alle Elemente der Seite – die rosa Farbe und die Schallplatte – sind eine direkte Demonstration der Marke. Spotify hat auch das „404“-Zeichen im Inneren der Schallplatte versteckt. Wenn man diesen Ansatz sieht, kann man nicht länger enttäuscht bleiben.

18 The Artery
Wenn man das atemberaubende 404 Page Design des Kreativstudios The Artery sieht, ist es unwahrscheinlich, dass man sie sofort wieder schließt. Die Seite harmoniert nicht nur mit der Website, sondern bestätigt auch die Unternehmensposition des Teams als „kreative Künstler“.
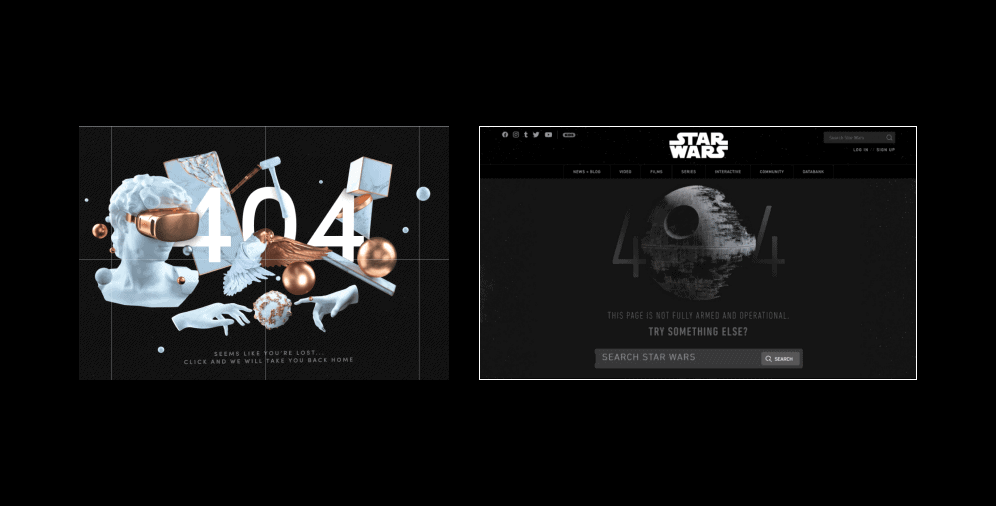
19 Star Wars
Diese 404-Fehlerseite hindert die Nutzer nicht daran, auf der Website zu navigieren. Darüber hinaus passt das Bild eines unvollständigen Todessterns zusammen mit den Worten „Diese Seite ist nicht vollständig bewaffnet“ am besten zur Marke.

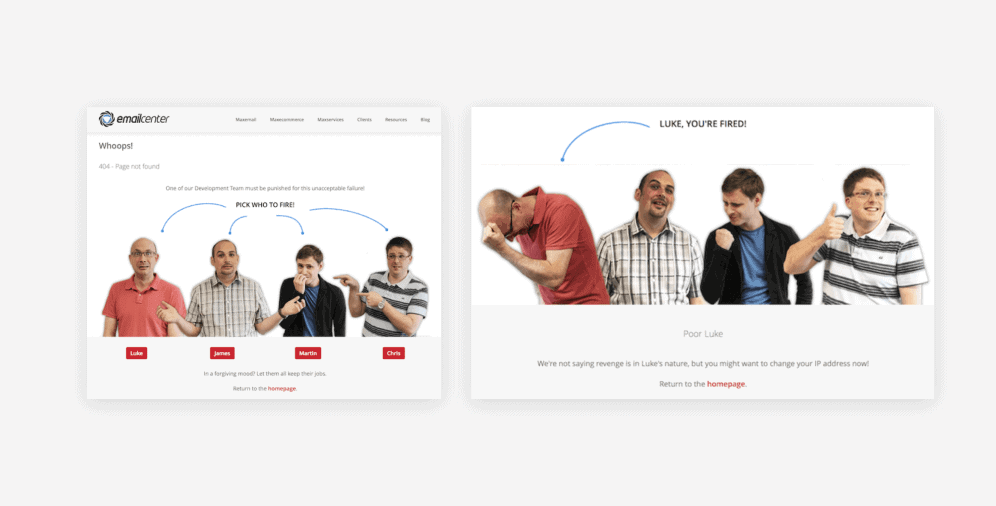
20 Email Center UK
Eine interaktive 404 Page ist ein weiteres Beispiel für Kreativität. Email Center UK hat die 404 Seite in zwei Teile aufgeteilt. Im ersten Teil können die Nutzer sehen, dass der Fehler nicht ihre Schuld war und sie ihnen nichts vorzuwerfen haben. Folglich haben sie zwei Möglichkeiten: Sie können den schuldigen Entwicklern verzeihen und zur Startseite zurückkehren oder sie für ihr Versagen „feuern“. Wählt man die zweite Option, kann man eine zweite Seite mit einem lustigen Witz und dem Ratschlag sehen, zur Startseite zurückzukehren.

Zum Schluss
Zweifelsohne möchten alle Unternehmer, dass ihre Kunden und Nutzer mit den von ihnen angebotenen Produkten, Informationen und Dienstleistungen zufrieden sind.
In unserem Artikel haben wir über die Bedeutung der richtigen Gestaltung einer 404-Fehlerseite gesprochen und darüber, wie die Vernachlässigung dieses Aspekts zu einem großen Verlust von Kunden führen kann. Es liegt also in Ihrem Interesse und in Ihrer Macht, dafür zu sorgen, dass Ihre Website mit der kreativen Vision Ihres Unternehmens übereinstimmt und die Kunden durch ein einprägsames Design davon überzeugt, wiederzukommen.
Wenn Sie noch Fragen haben, zögern Sie nicht, uns zu kontaktieren. Unser Team hilft Ihnen gerne weiter.